[討論] 美麗的資料 :資料視覺化與信息視覺化淺談
我們常常迷失在資料中,紛繁複雜的資料讓我們無所適從。視覺化作為解決這問題的有效手段,通過視覺的方式讓數字易於理解。
資料視覺化和信息視覺化都是視覺化的一種方式,資料視覺化將資料庫中每一個資料項作為單個圖元元素表示,大量的資料集構成資料圖像,同時將資料的各個屬性值以多維資料的形式表示,可以從不同的維度觀察資料,從而進行更深入的觀察和資料分析。信息視覺化,旨在把資料資料以視覺化的方式表現出。信息視覺化是一種將資料與設計結合起來的圖片,有利於個人或組織簡短有效地向受眾傳播信息的資料表現形式。
本文梳理了視覺化相關內容,並且根據資料平台組同仁們在視覺化項目過程中使用經驗,總結一些視覺化使用注意事項,與大家分享。
資料視覺化的圖表類型簡介
資料視覺化有很多既定的圖表類型,下面我們分別來談談這些圖表類型,他們的適用場景,以及使用的優勢和劣勢。
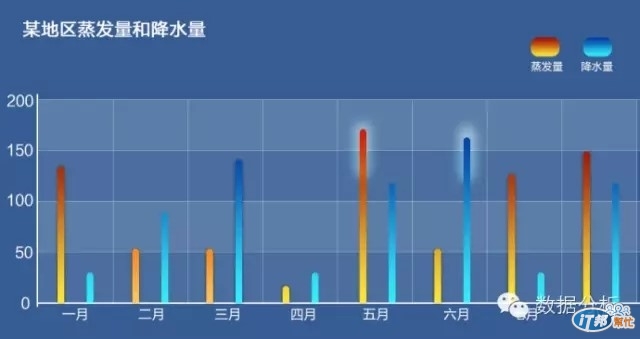
適用場景:它的適用場合是二維資料集(每個資料點包括兩個值x和y),但只有一個維度需要比較。
優勢:柱狀圖利用柱子的高度,反映資料的差異。肉眼對高度差異很敏感,辨識效果非常好。
劣勢:柱狀圖的局限在於只適用中小規模的資料集。
適用場景: 折線圖適合二維的巨量資料集,尤其是那些趨勢比單個資料點更重要的場合。它還適合多個二維資料集的比較。
優勢:容易反應出資料變化的趨勢。
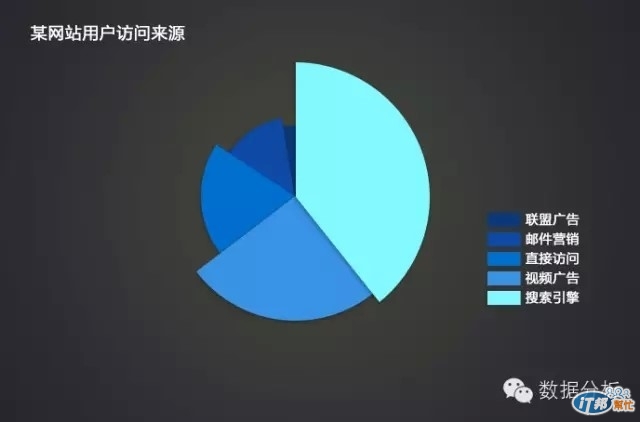
適用場景:適用簡單的佔比圖,在不要求資料精細的情況下可以適用。
劣勢:餅圖是一種應該避免使用的圖表,因為肉眼對面積大小不敏感。
適用場景:漏斗圖適用於業務流程比較規範、周期長、環節多的流程分析,通過漏斗各環節業務資料的比較,能夠直觀地發現和說明問題所在。
優勢:能夠直觀地發現和說明問題所在。在網站分析中,通常用於轉化率比較,它不僅能展示用戶從進入網站到實現購買的最終轉化率,還可以展示每個步驟的轉化率。
劣勢:單一漏斗圖無法評價網站某個關鍵流程中各步驟轉化率的好壞。
適用場景:適用於有空間位置的資料集。
優劣勢:特殊狀況下使用。
適用場景:雷達圖適用於多維資料(四維以上),且每個維度必須可以排序。但是,它有一個局限,就是資料點最多6個,否則無法辨別,因此適用場合有限。
劣勢:需要注意的時候,用戶不熟悉雷達圖,解讀有困難。使用時盡量加上說明,減輕解讀負擔。
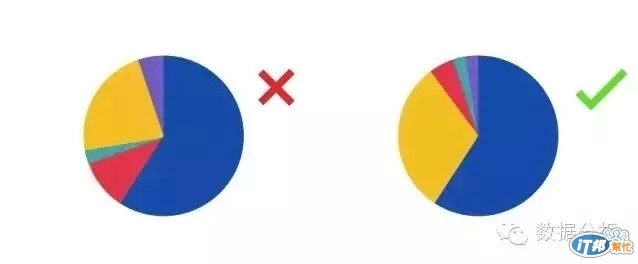
(最好的做法是將份額最大的那部分放在12點方向,順時針放置第二大份額的部分,以此類推。)
(虛線會讓人分心,用實線搭配合適的顏色更容易區分。)
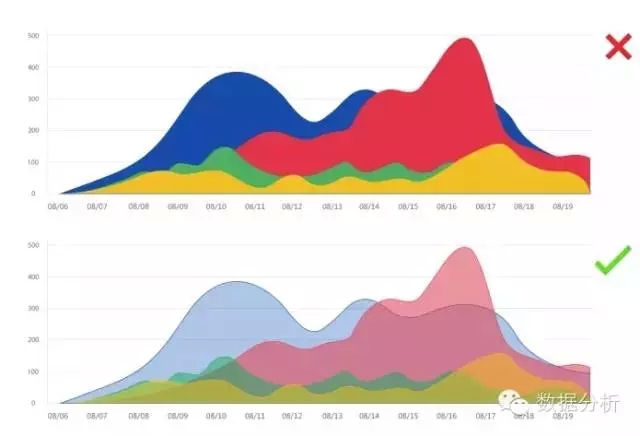
(確保資料不會因為設計而丟失或被覆蓋。例如在面積圖中使用透明效果來確保用戶可以看到全部資料。)
(通過輔助的圖形元素來使資料更易於理解,比如在散點圖中增加趨勢線。)
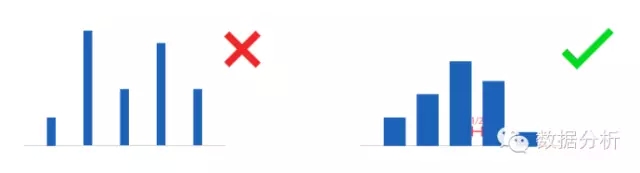
(經過調研,柱子的間隔最好調整為寬的1/2。)
(選擇合適的圖表,讓資料對比更明顯直接。上圖的資料作用是為了比較,顯然,柱狀圖比餅圖在視覺上更易於比較。)
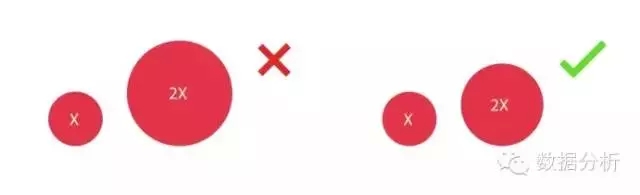
(確保任何呈現都是準確的,比如,上圖氣泡圖的面積大小應該跟數值一樣。)
(清楚標明各個圖形表示的資料,避免用與主要資料不相關的顏色,形狀干擾視覺。)
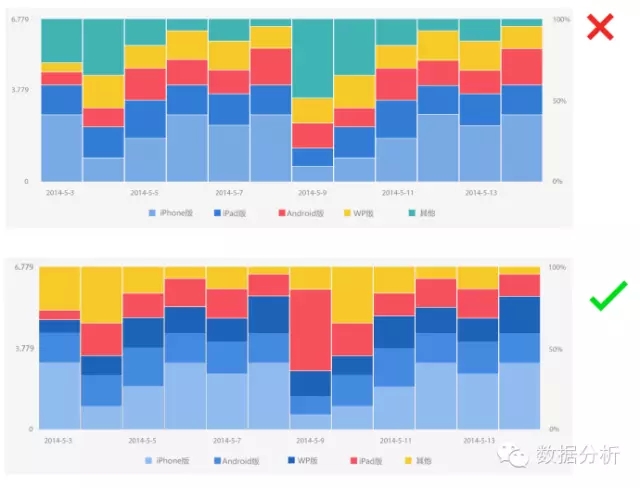
(將同類資料歸類,簡化色彩,幫助用戶更快理解資料。上圖的第一張沒有屬於同類型手機中不同系統進行顏色上的歸類,從而減少了比較的作用。下圖就通過藍色系很好的把iPhone,Android,WP版歸為一類,很好的與iPad版,其他比較。)
(要客觀反映真實資料,縱坐標不能被截斷,否則視覺感受和實際資料相差很大。左圖的資料起始點被截斷從50開始。)
信息視覺化案例
信息視覺化囊括了資料視覺化,信息圖形,知識視覺化,科學視覺化,以及視覺設計方面的所有發展與進步。下面是信息視覺化的案例分享。
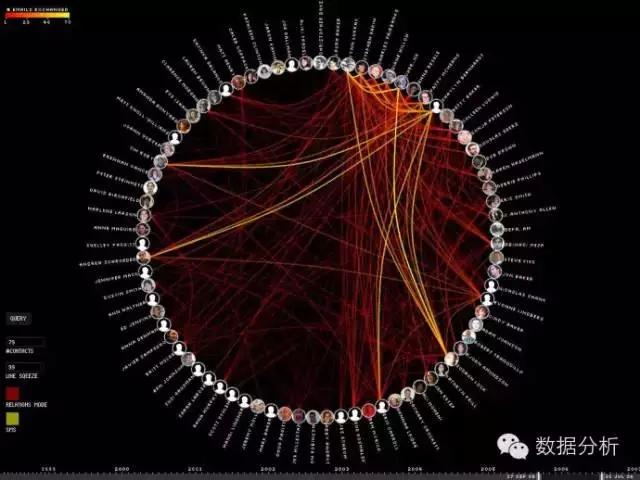
(上圖為關係網——基於60000封電子郵件存檔資料,用不同顏色深度的線條呈現了地址簿中用戶和個體之間的關係,比如回復、發送、抄送。)
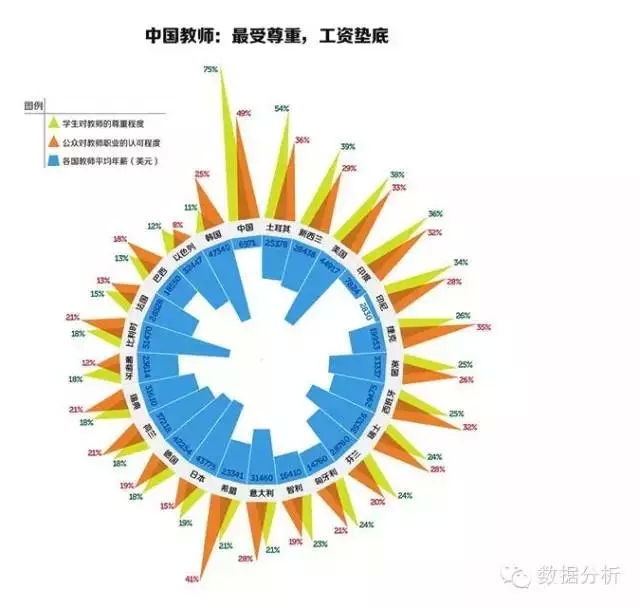
(上圖通過資料化的比較,用變形的柱狀圖等圖形,形象的展示了不同國家老師的收入水平,社會包括學生和公眾對其的尊重度。)
如何製作信息視覺化?
第一步:確定表意正確明確信息圖表達內容,確定最主要的表現內容。
第二步:優化展現形式內容正確還不夠,還要易懂。我們需要在這個步驟里尋找信息圖最優表現形式,讓讀者 一目了然,降低理解難度。
第三步:探索視覺風格在探索視覺風格時要注意抓大放小,先定下來最主要模塊的風格,再做延展。
第四步:完善細節視覺風格確定後,可根據需要添加、完善細節。
第五步:風格延展「一致」的視覺設定有助於用戶理解,也能更好的提升品牌形象。所以主風格確定後,我們需要把它延展到其它有需要的頁面上。
以上是分享了資料視覺化和信息視覺化相關內容,不過信息視覺化和資料視覺化是兩個容易混淆的概念,基於資料生成的資料視覺化和信息視覺化這兩者在現實應用中非常接近,並且有時能夠互相替換使用。但是這兩者其實是不同的,資料視覺化是指那些用程序生成的圖形圖像,這個程序可以被應用到很多不同的資料上。信息視覺化是指為某一資料定製的圖形圖像,它往往是設計者手工定製的,只能應用在那個資料中。信息視覺化的代表特徵:具體化的,自解釋性的和獨立的。為了滿足這些特徵,這個圖是需要手工定製的。 並沒有任何一個視覺化程序能夠基於任一資料生成這樣具體化的圖片並在上面標註所有的解釋性文字。
資料視覺化則是普適的,比如平行坐標圖並不因為資料的不同而改變自己的視覺化設計。視覺化的強大的普適性能夠使用戶快速應用某種視覺化技術在一些新的資料上,並且通過視覺化結果圖像理解新資料,與針對已知特定資料進行信息視覺化設計繪製相比,用戶更像是通過對資料進行視覺化的應用來學習和挖掘資料,而普適性的資料視覺化技術本身並沒有解釋資料的功能。
分享自:opensource開發,類excel設計,全方位異質資料庫整合,資料填報、Flash列印、權限控制、行动應用、客制化、交互分析、報表協同作業管理系統——FineReport報表與BI 商業智慧工具免費下載。分享自:巨量資料實驗室