[分享] 大屏做成這樣,領導不重視你都難!
每年的雙十一,天貓都會在整點時刻直播戰績,可怕的戰績背後,不知道大家是否留意到背後展示的大屏,簡直酷炫吊炸天。
所謂大屏,顧名思義就是一個很大很大的屏。

舉個例子,Dashboard儀表板可能大家有所了解,就是將一些業務的關鍵指標以數據視覺化的方式展示。而大屏就是將Dashboard展示到一塊或多塊LED大屏上。經常用在公司的展覽中心、老闆的辦公室,還有城市交通控管中心、交易大廳等等。一般怎麼清楚怎麼來,怎麼酷炫怎麼搞。譬如電視劇《人民的名義》里就有這樣一幕:
很大的屏 !!!
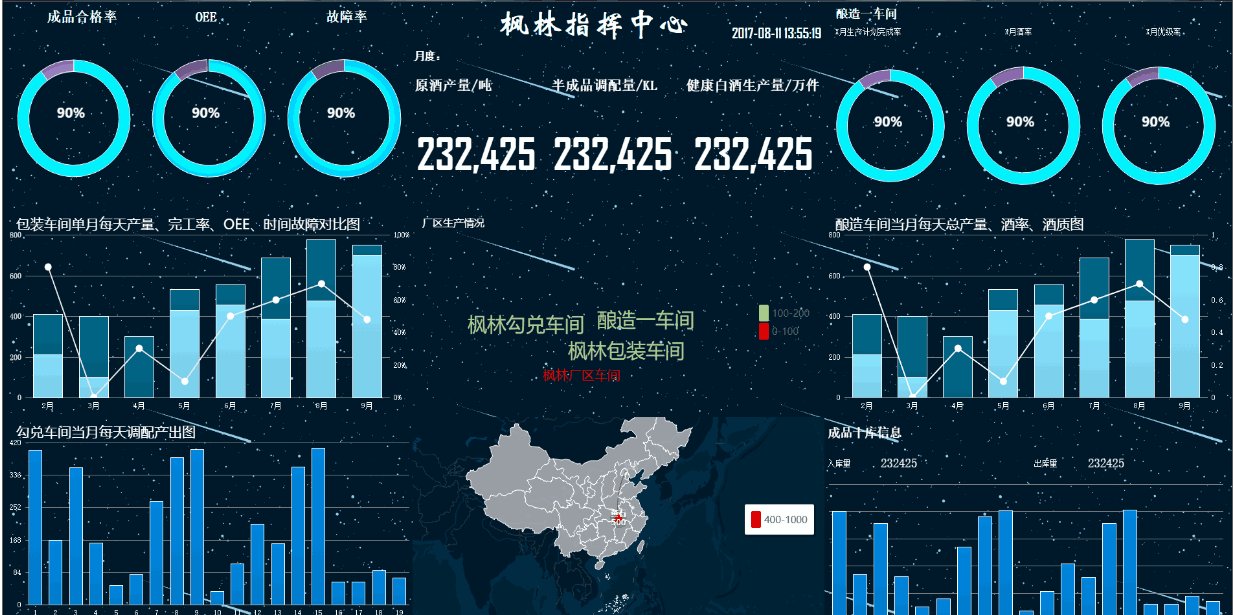
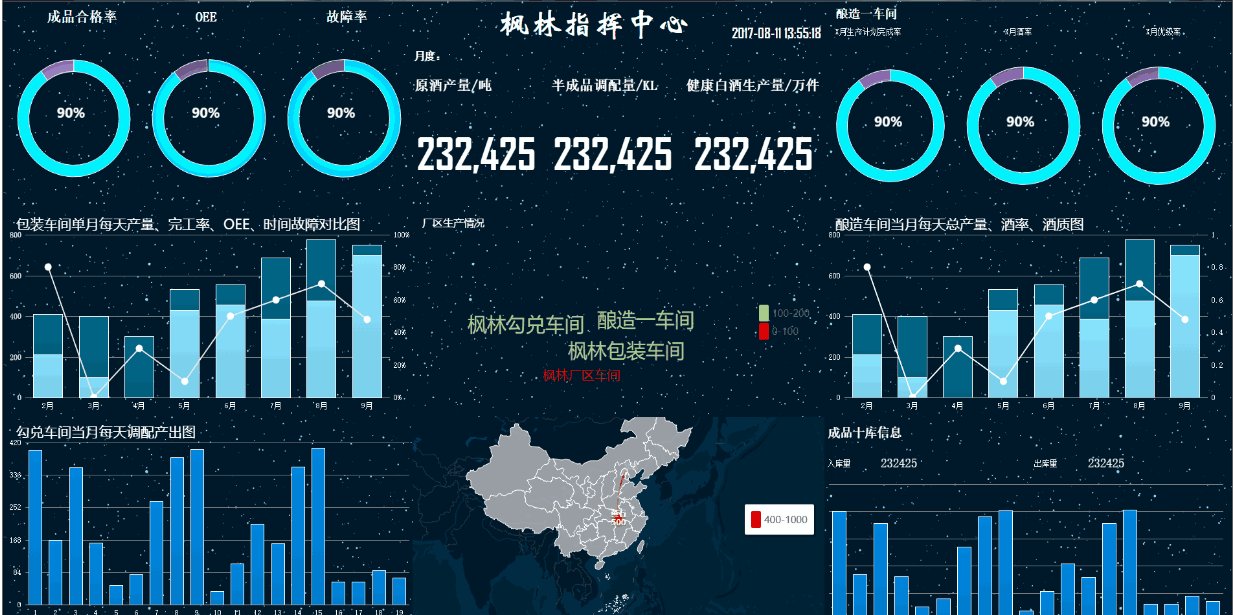
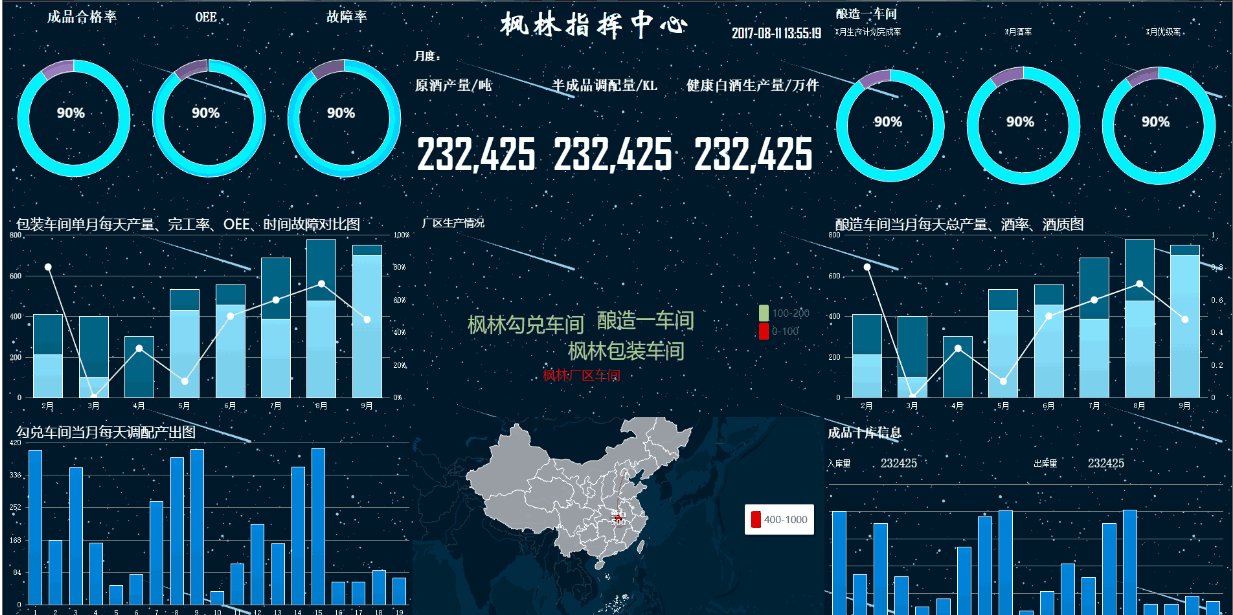
前幾天,有位番薯(帆軟的粉絲)在帆軟論壇發了個生產大屏的帖子,自己用FineReport報表與商業智慧軟體做了個大屏的模板,引發了很大反響。
也是應於這樣的契機,這裡拋磚引玉,圍繞如何製作的美而實用的大屏,講講帆軟的經驗。
1、布局排版
大屏首先是要服務於業務,讓業務指標和數據合理的展現。由於往往展現的是一個企業全局的業務,一般分為主要指標和次要指標兩個層次,主要指標反映核心業務,次要指標用於進一步闡述。所以在製作時給予不一樣的側重。
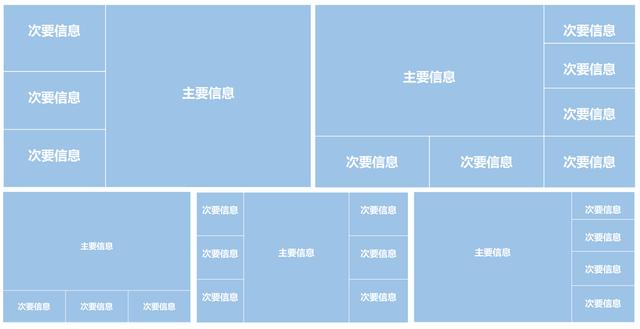
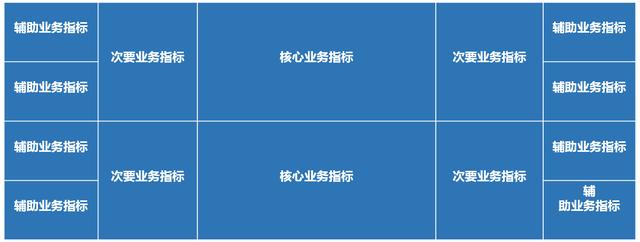
這裡推薦幾種常見的版式。
上面幾個版式不是金科定律,只是通常推薦的主次分布版式,能讓信息一目了然。實際專案中,不一定使用主次分布,也可以使用平均分布,或者可以二者結合進行適當調整。比如下圖所示,指標很多很多,存在多個層級的,就根據上面所說的基本原則進行一些微調,效果會很好。
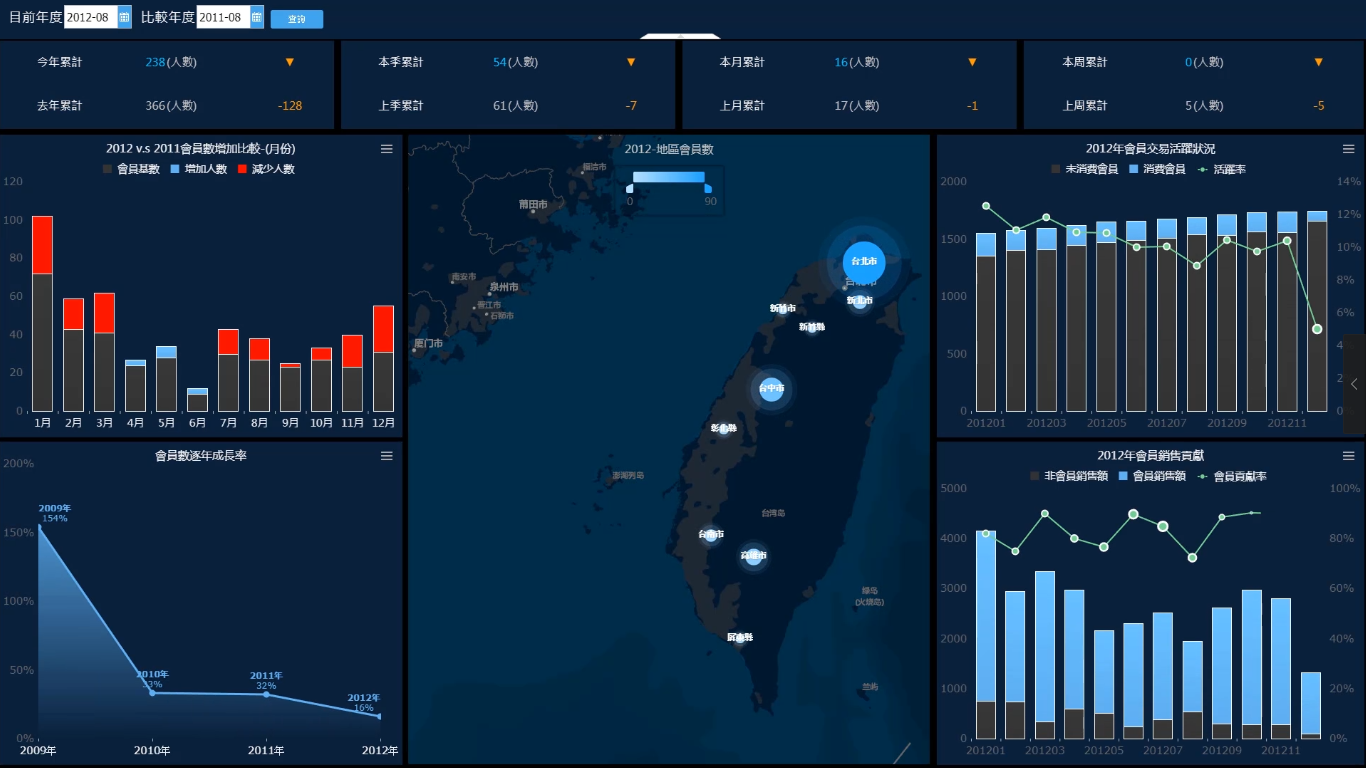
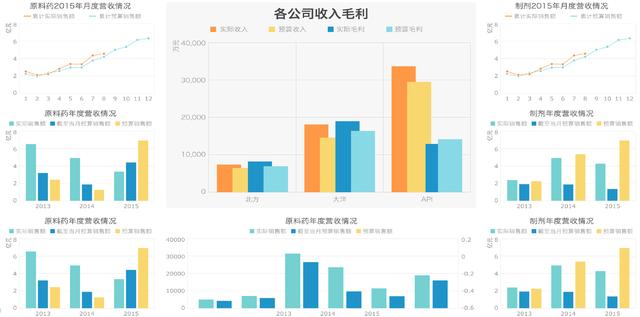
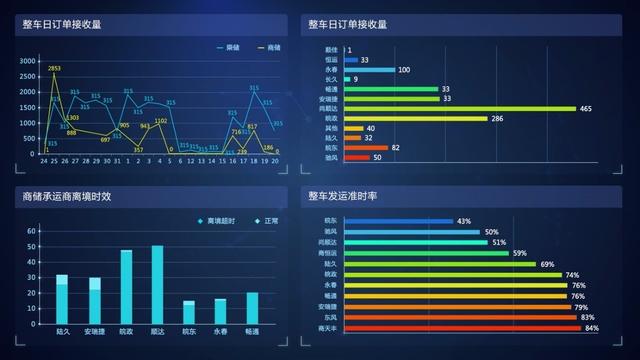
附上幾個典型的主次分布的報表大屏效果給大家看下,是不是看上去更加清晰呢,不會讓人有找不到重點的感覺。
2、配 色
合理的布局能讓業務內容更富有層次,合理的配色能讓觀看者更舒適。配色的學問很複雜,這裡就先講一講背景色。背景色又分為整體背景以及單個元素的背景,無論是哪一個,都遵從兩點基本原則:深色調&一致性。
之所以選擇深色調,主要是為了避免視覺刺激。參加過大型會議的童鞋應該有感受,如果演示PPT是淺色系的,投放到大屏上後會比較刺眼,尤其是前排童鞋簡直在遭罪受。下圖是兩個管理儀錶板頁面深淺色對比,看圖片也許看不出來,感興趣的可以找公司的大屏硬體測試測試,看看哪個更讓人眼睛看著舒服。
整體背景深色系,可選的餘地還是很多的,但是配起來能讓多數人都覺得好看的還是以深藍色係為主,如下所示是幾個推薦的配色方案。這幾個深色配色,是我們調研下來最常用的背景設置。大家如果去網上搜羅好看的大屏或者駕駛艙頁面效果,很多都是這幾個色系裡頭的。
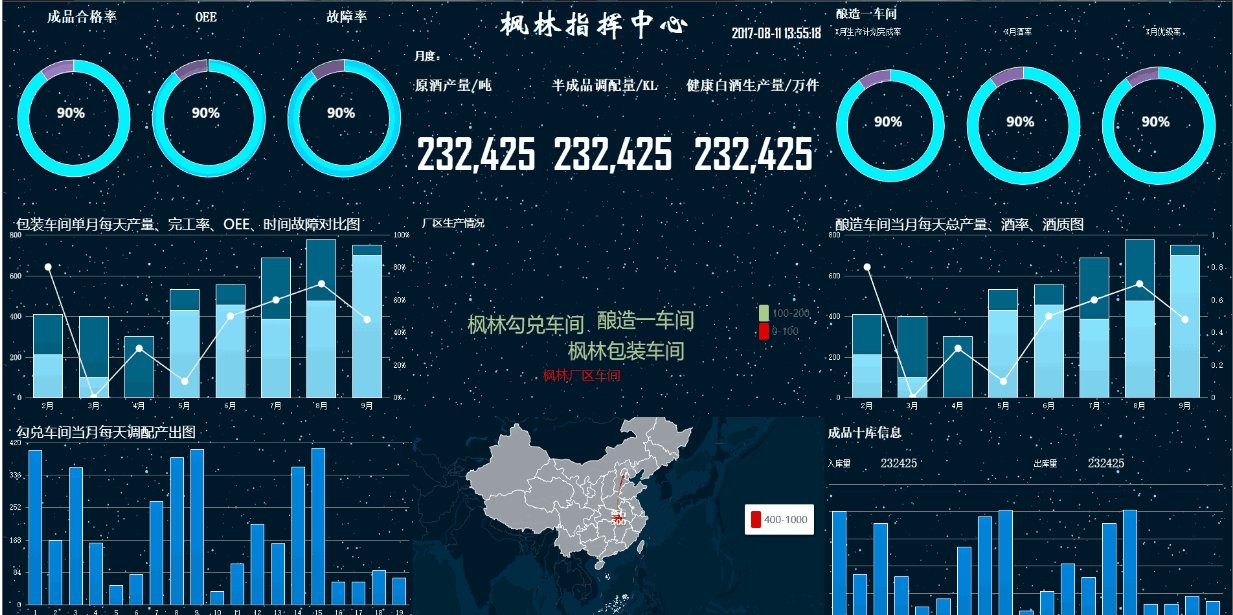
當然,背景不一定要用顏色的,也可以用圖片。圖片的使用依舊遵從整體深色的原則,同時搭配其他一些現實特性可以讓整體看著更有科技感。推薦使用一些帶有星空、條紋、漸變線、點綴效果之類的圖片。
單個元素的背景,首先是要和整體背景色系保持一致性,避免突兀。另外一個小技巧,就是透明度的使用。根據實際項目經驗,這裡極其推薦大家為單個的組件元素搭配一些透明色,透明度設置在10%上下為宜,具體以實際效果微調。如下幾個模板,組件增加透明效果後,整體效果有質的提升。
3、點 綴
細節影響感官體驗,在大屏展現上,細節也會極大的影響整體效果。通過適當給元素、標題、數字等添加一些諸如邊框、圖畫等在內的點綴效果,能幫助提升整體美觀度。
如下圖所示銷售駕駛艙大屏,頂部的標題通過左右兩個對稱線條進行點綴,各個組件的細分標題通過不規則漸變色圖片進行點綴,另外每個組件都搭配使用了簡潔的邊框以提升層次感。
比如下面圖所示大屏,給組件及其標題增加一些不規則的漸變色邊框,讓整體看上去更富有科技感。
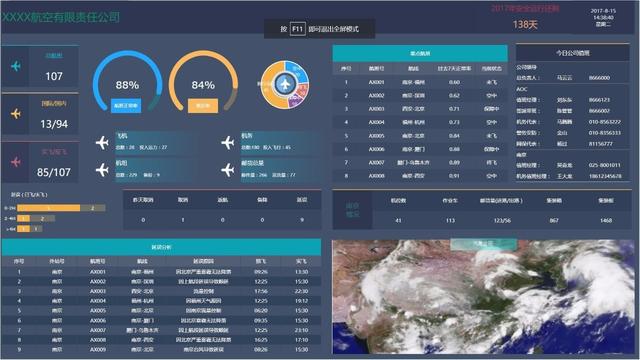
如下圖所示的航空大屏,給元素增加一些飛機圖標、圖畫之類的擬物效果,讓大屏更真實生動。
4、動 效
動效的範圍很廣,可以從很多角度解讀,最好的參照就是PPT的動畫特效,比如前文所提的背景動畫、刷新的載入動畫、輪播動畫、圖表的閃爍動畫、地圖的流向動畫等等,都屬於動態效果的範疇。前文說過,動效的增加能讓大屏看上去是活的,增加觀感體驗。但過分的動效極其容易喧賓奪主,讓觀看者的眼球不知道往哪裡聚焦,反而喪失了業務展現價值。這個度很難把握,既要平衡酷炫效果,又要突出內容。
列舉幾個製作的大屏動態示例demo。
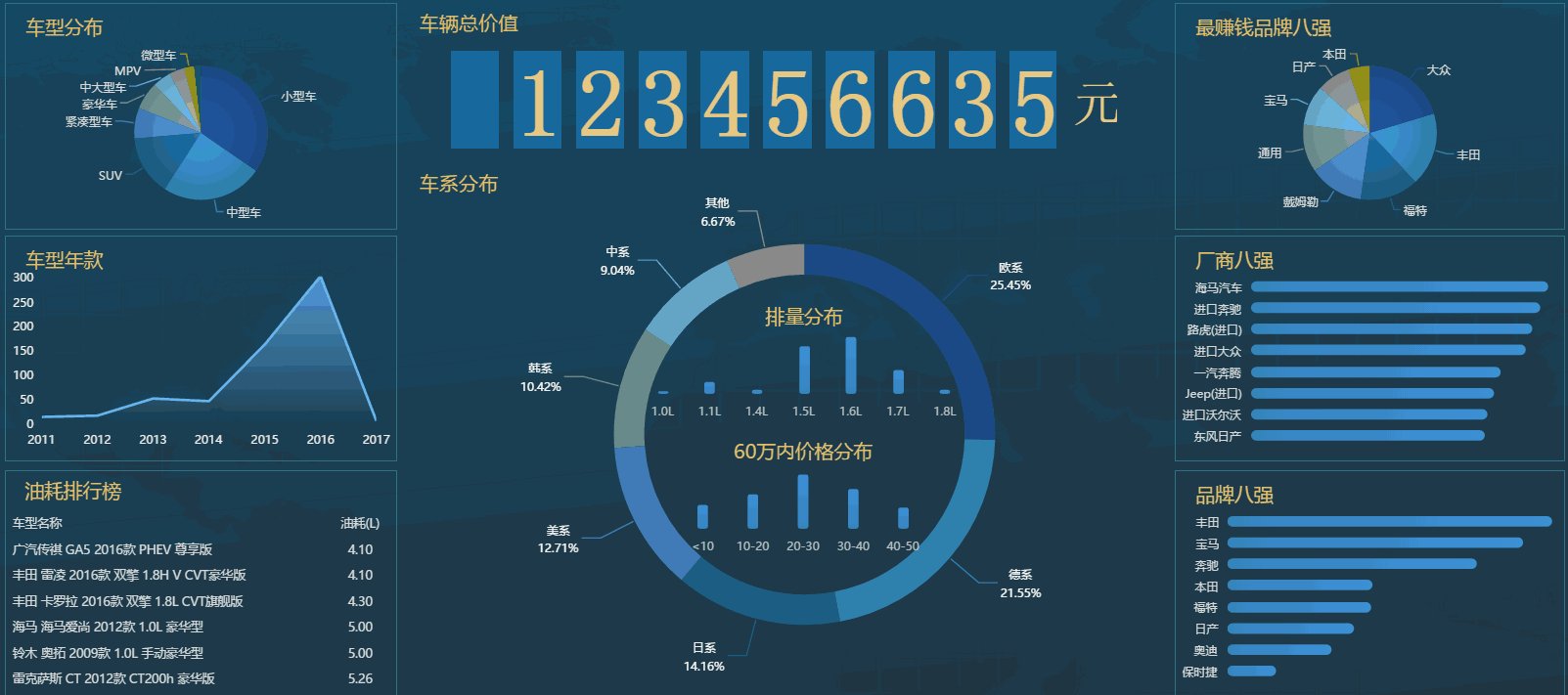
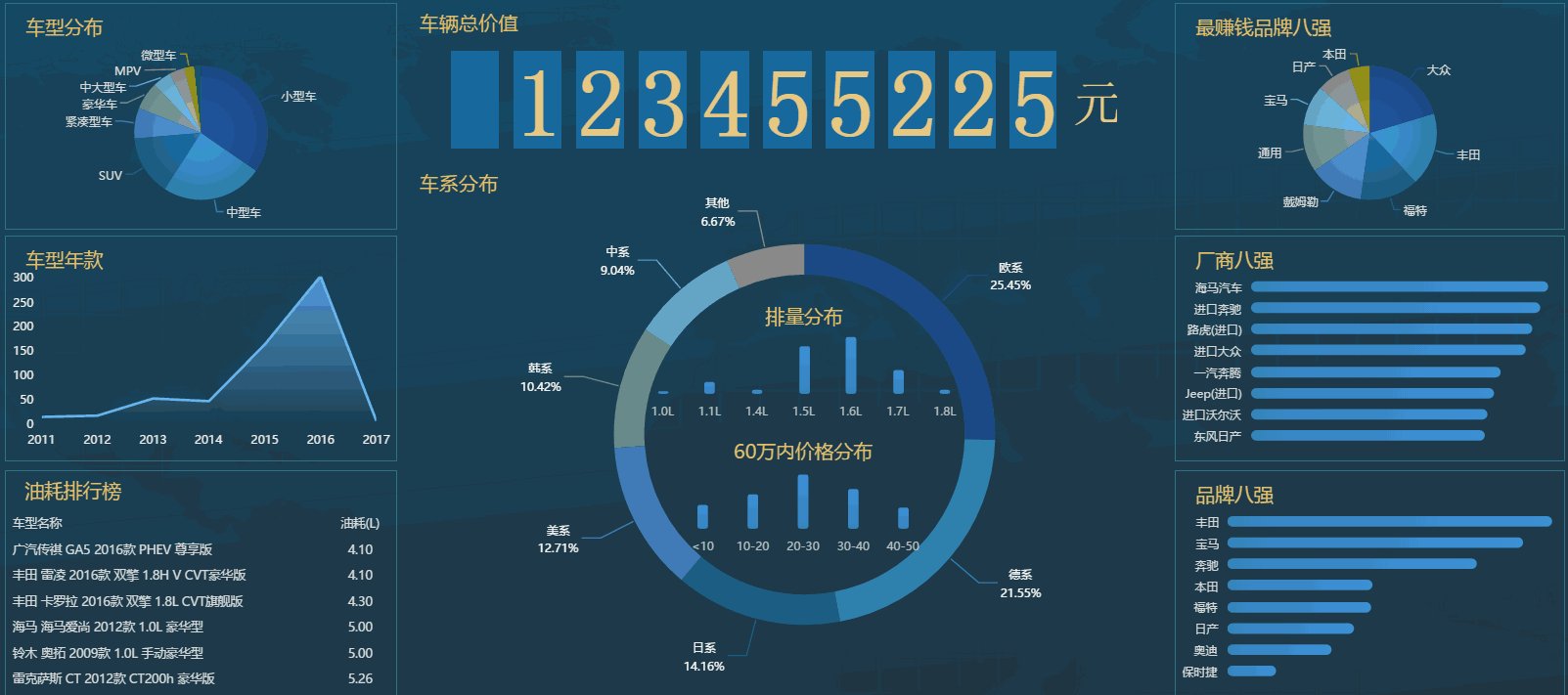
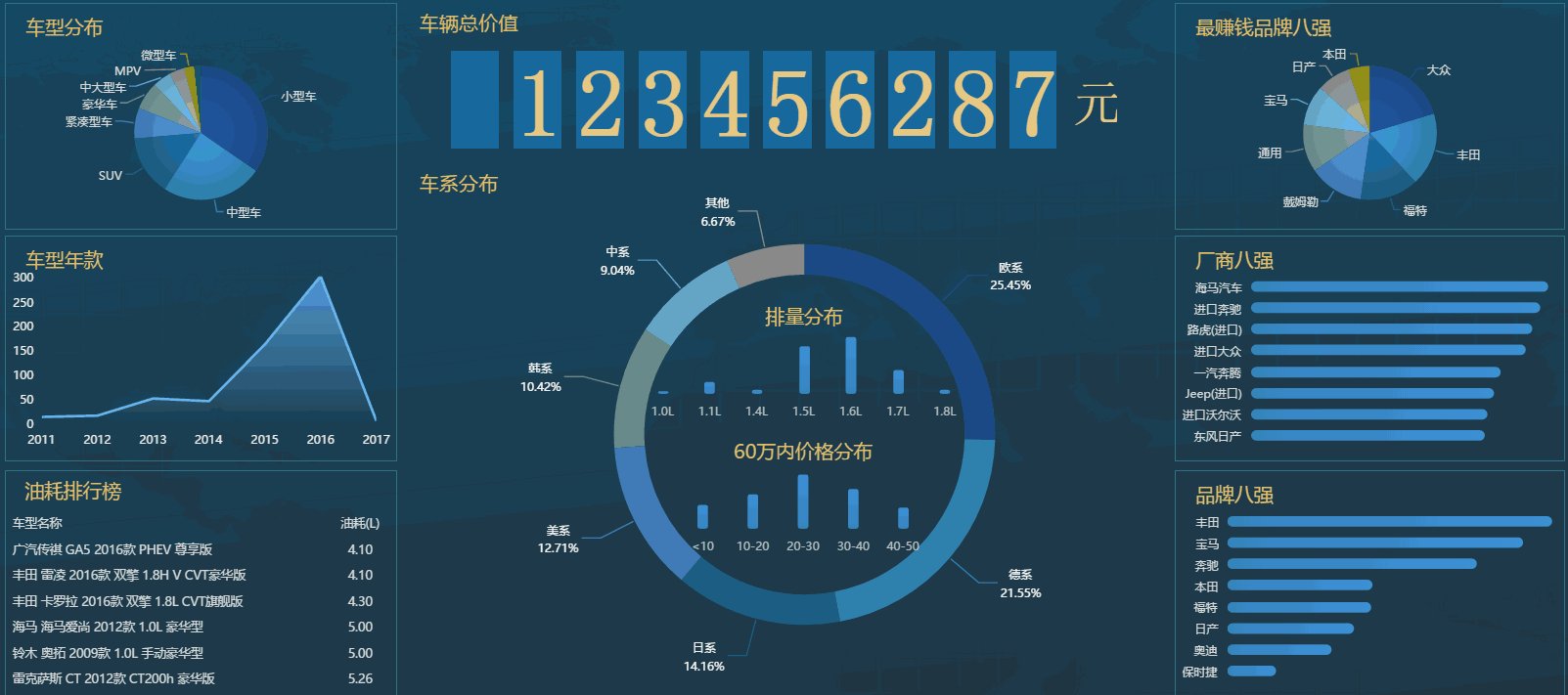
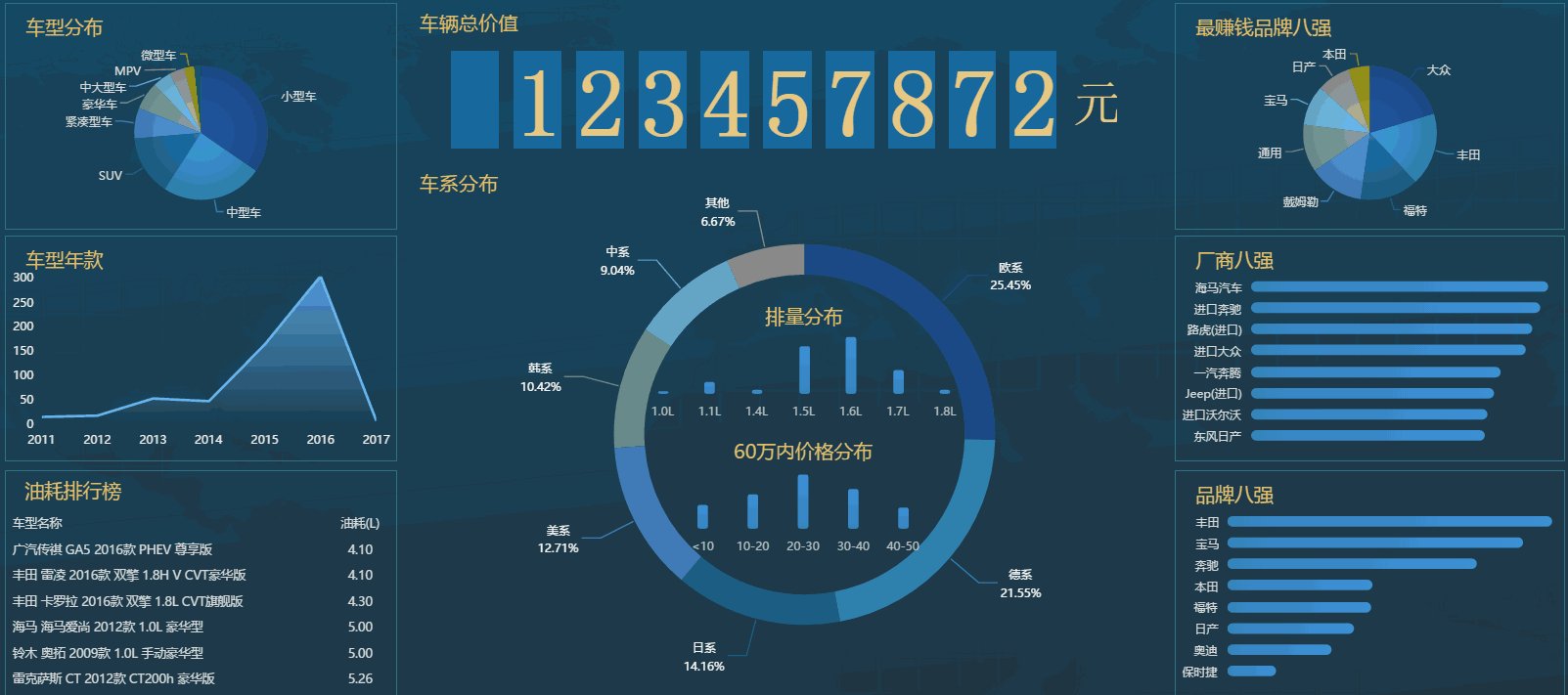
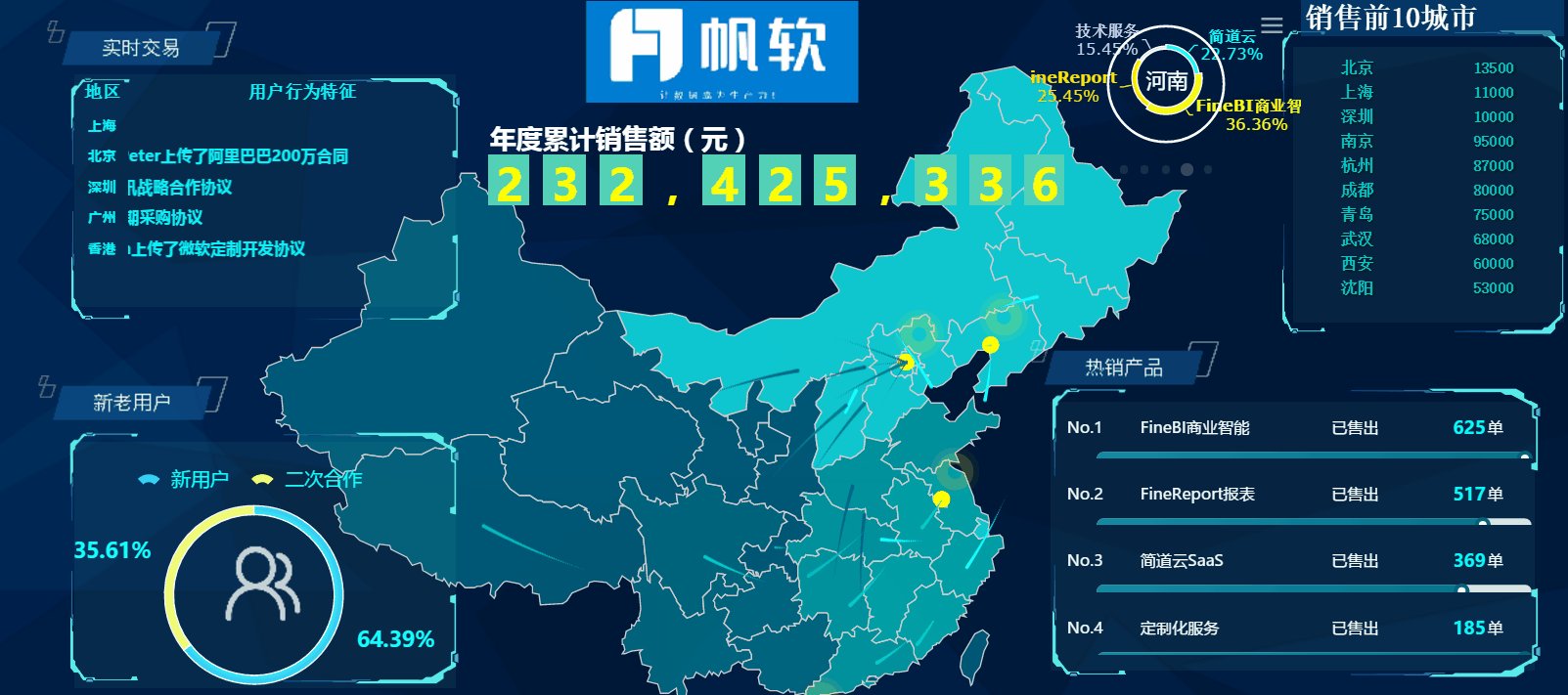
如下圖所示銷售大屏,核心指標車輛總價值以數字顯示,通過FineReport報表與BI系統的數據監控功能,動態刷新數值。
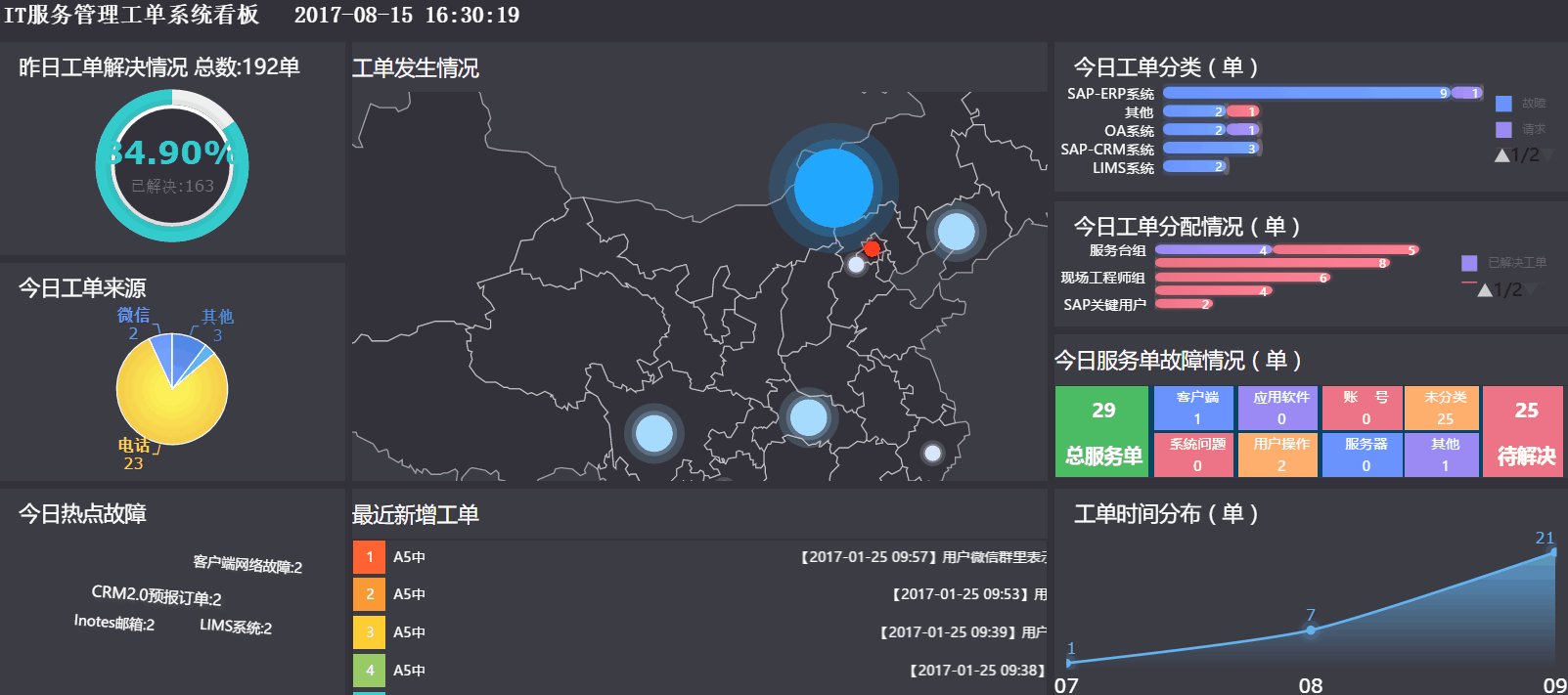
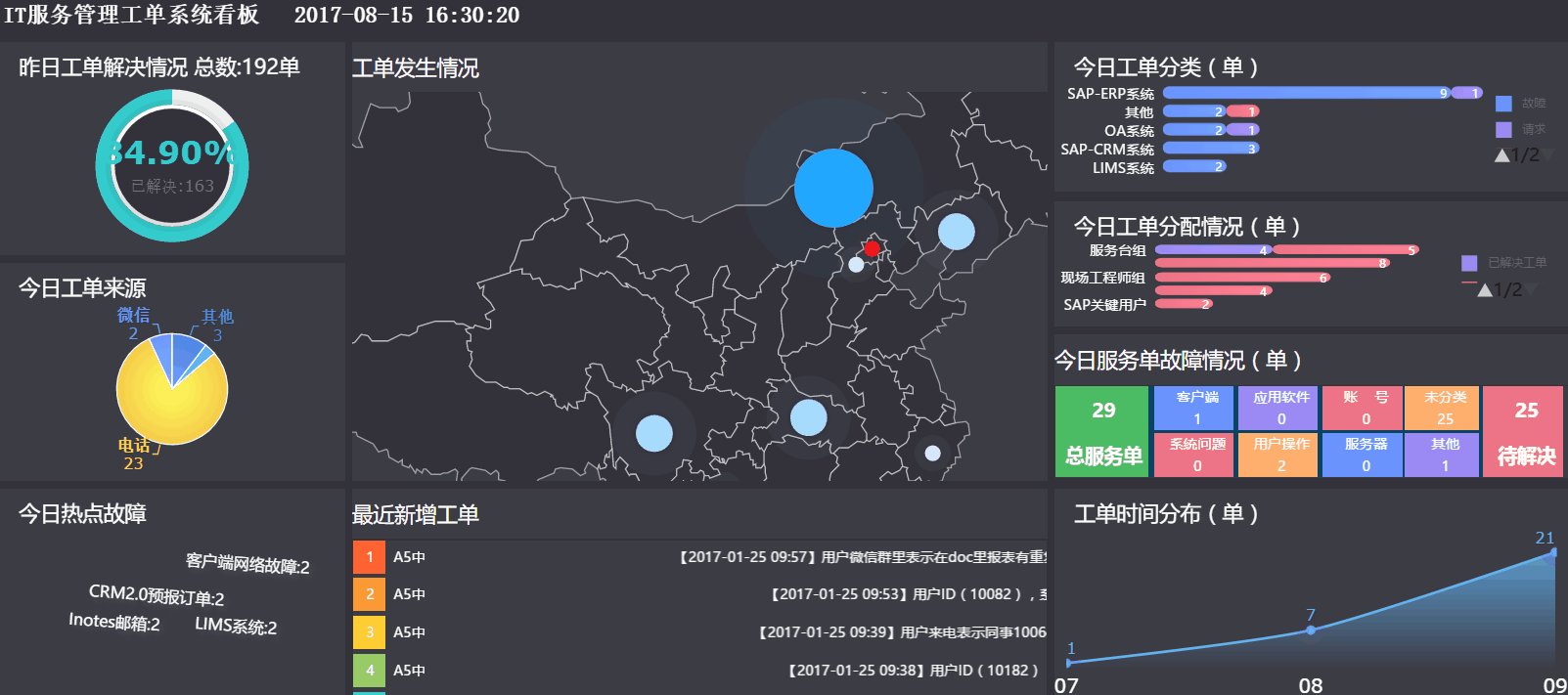
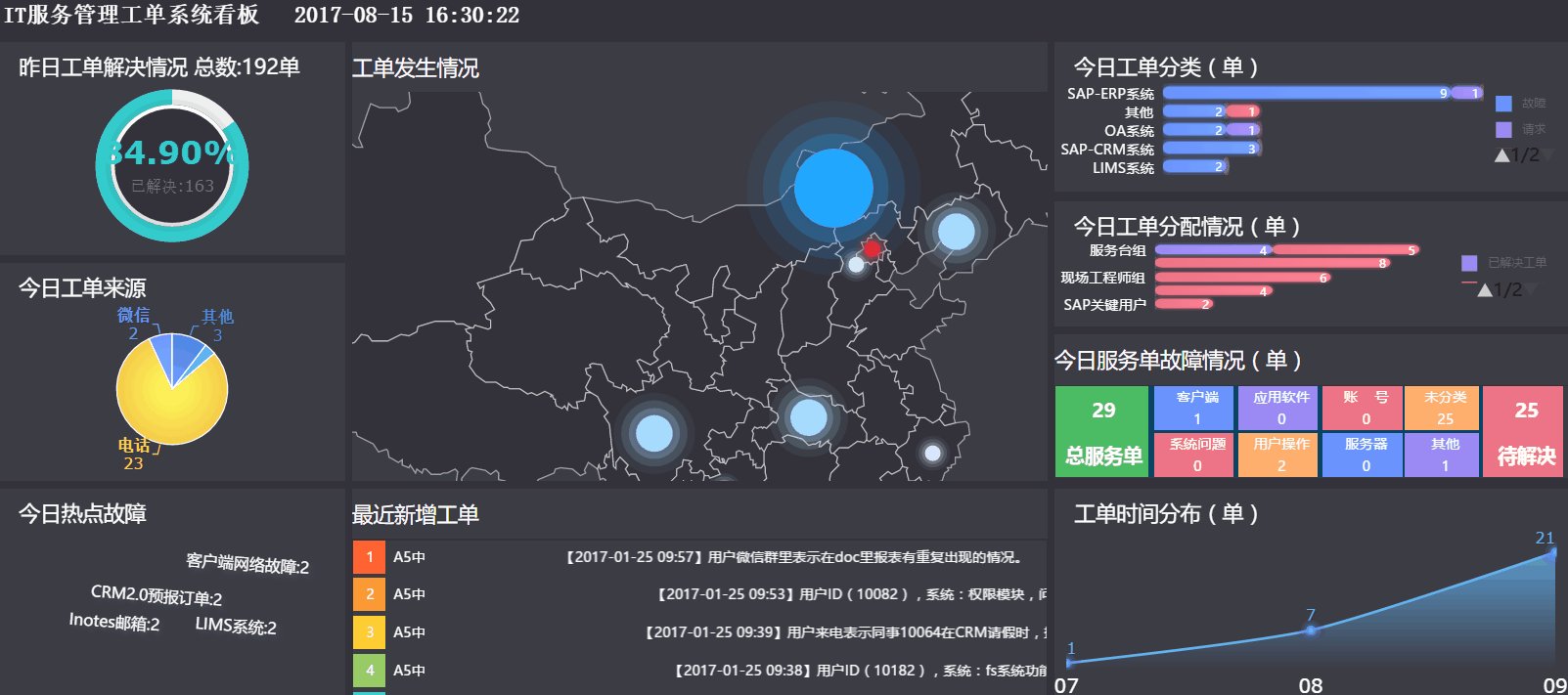
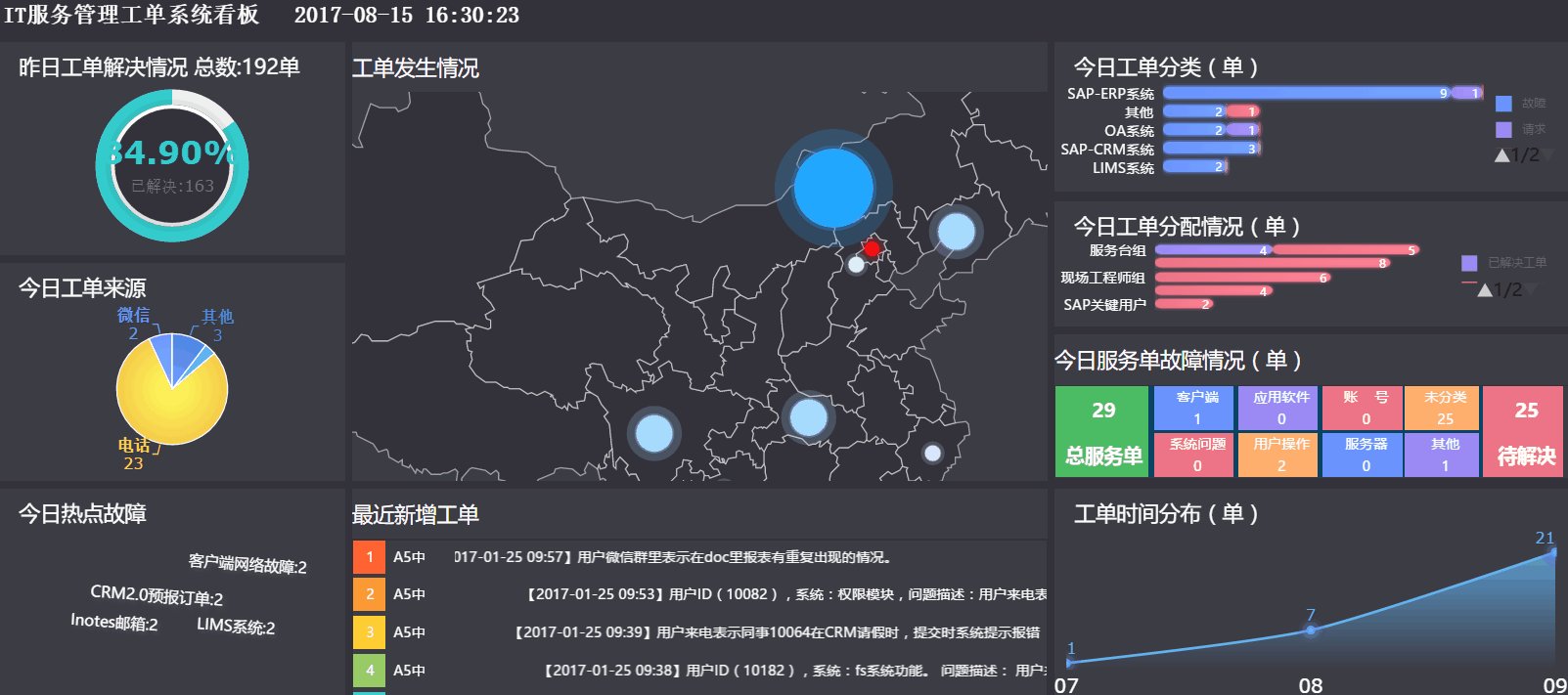
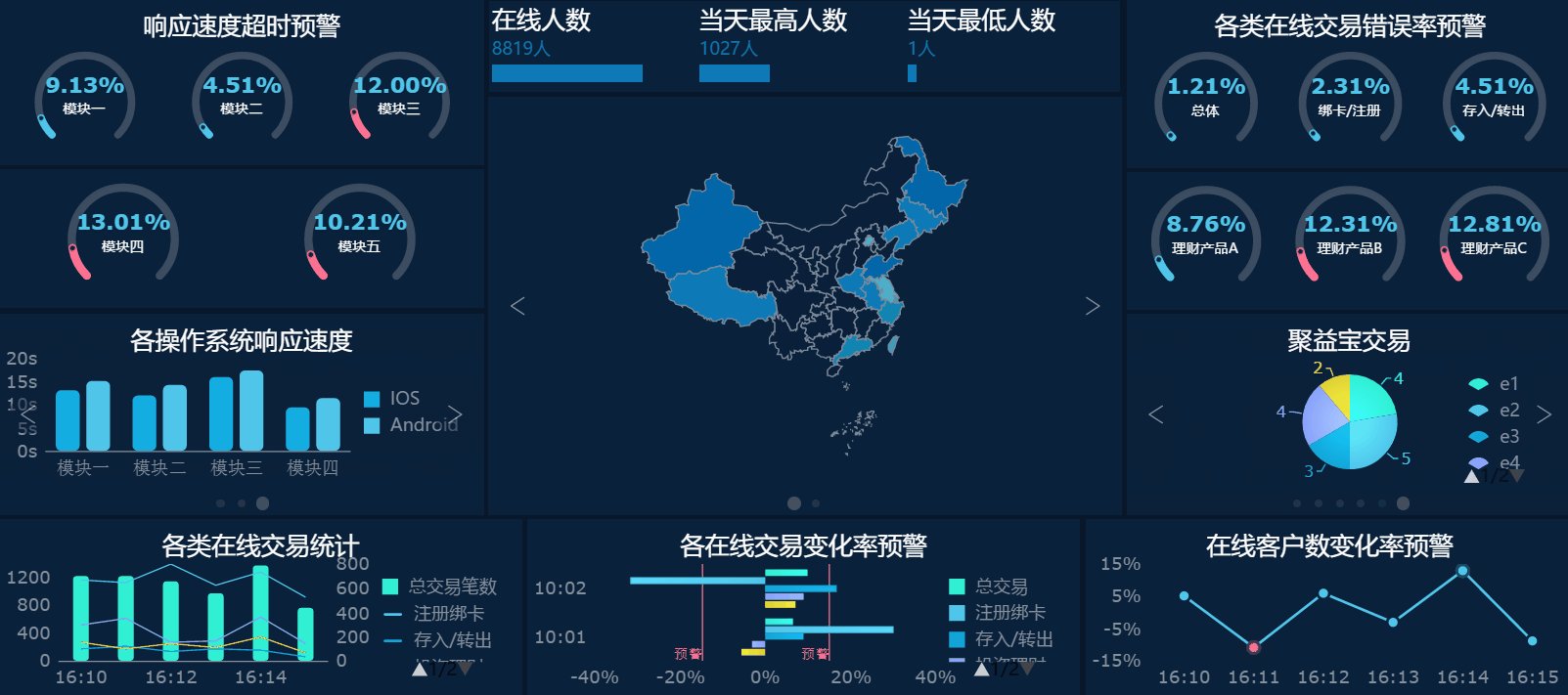
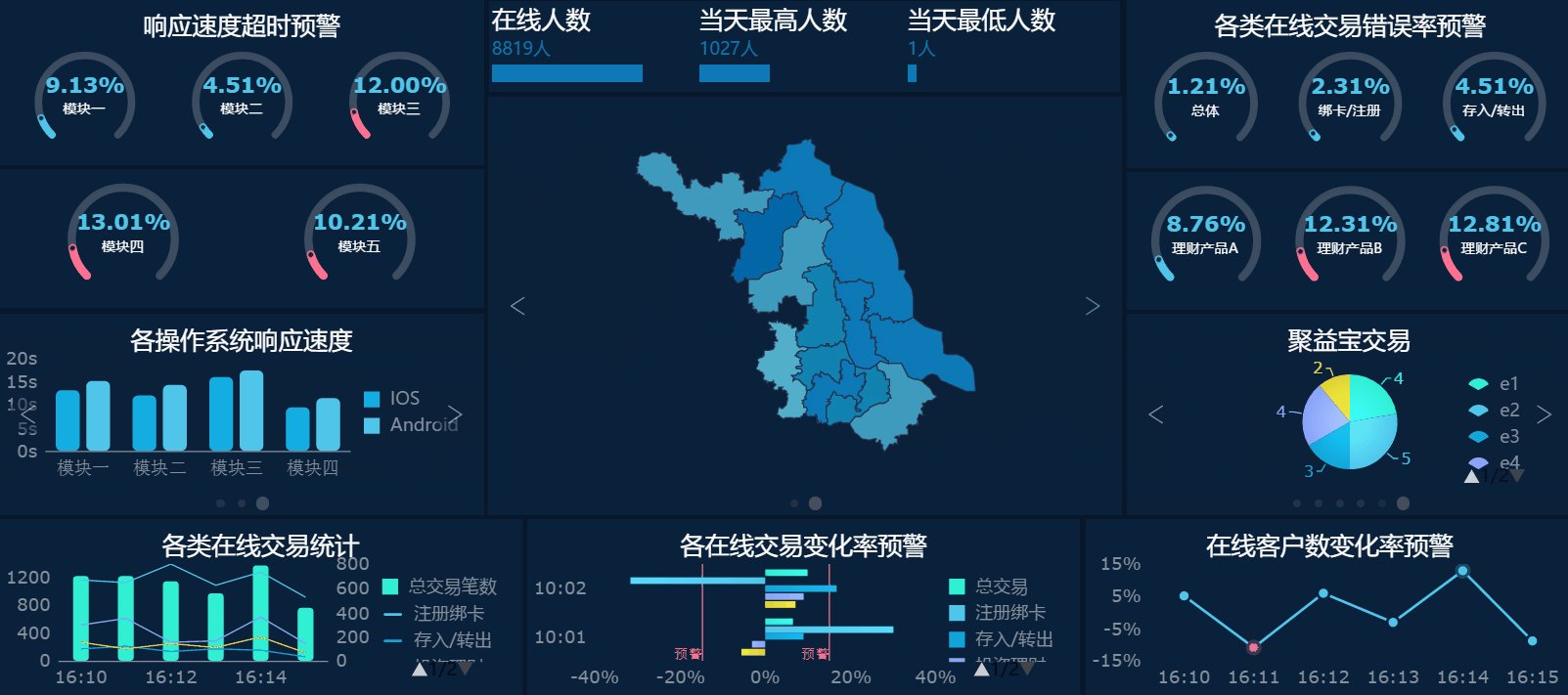
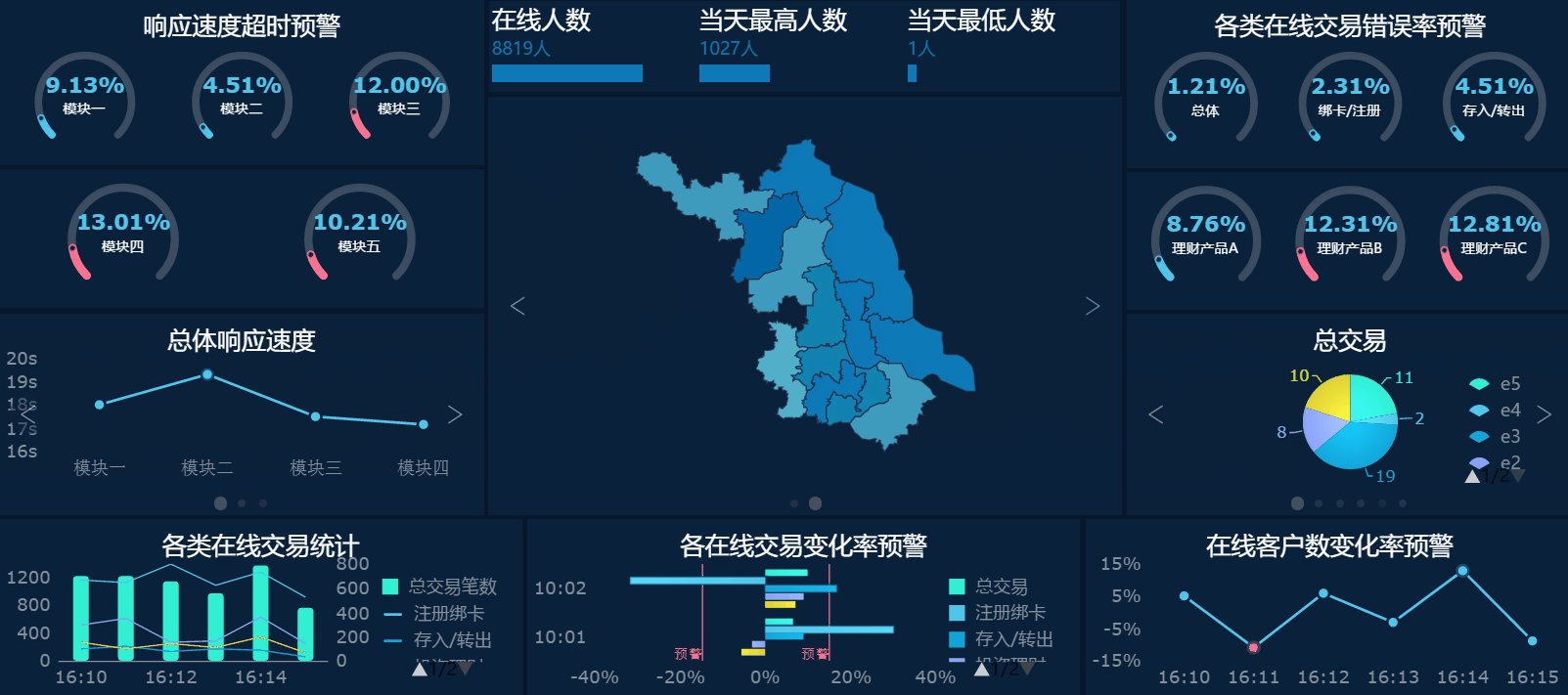
再如下圖所示IT運維大屏,中間地圖上模擬的呼吸動畫,底部的滾動消息等。
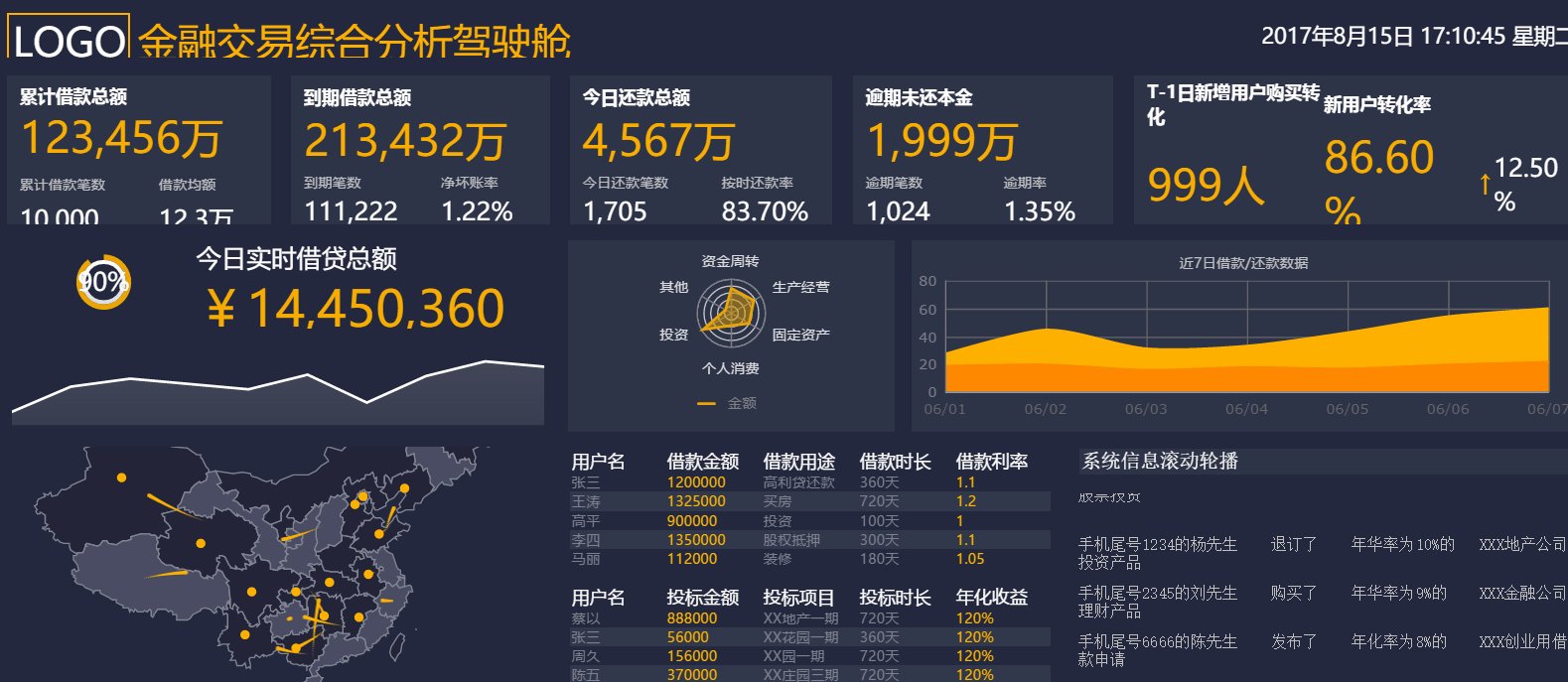
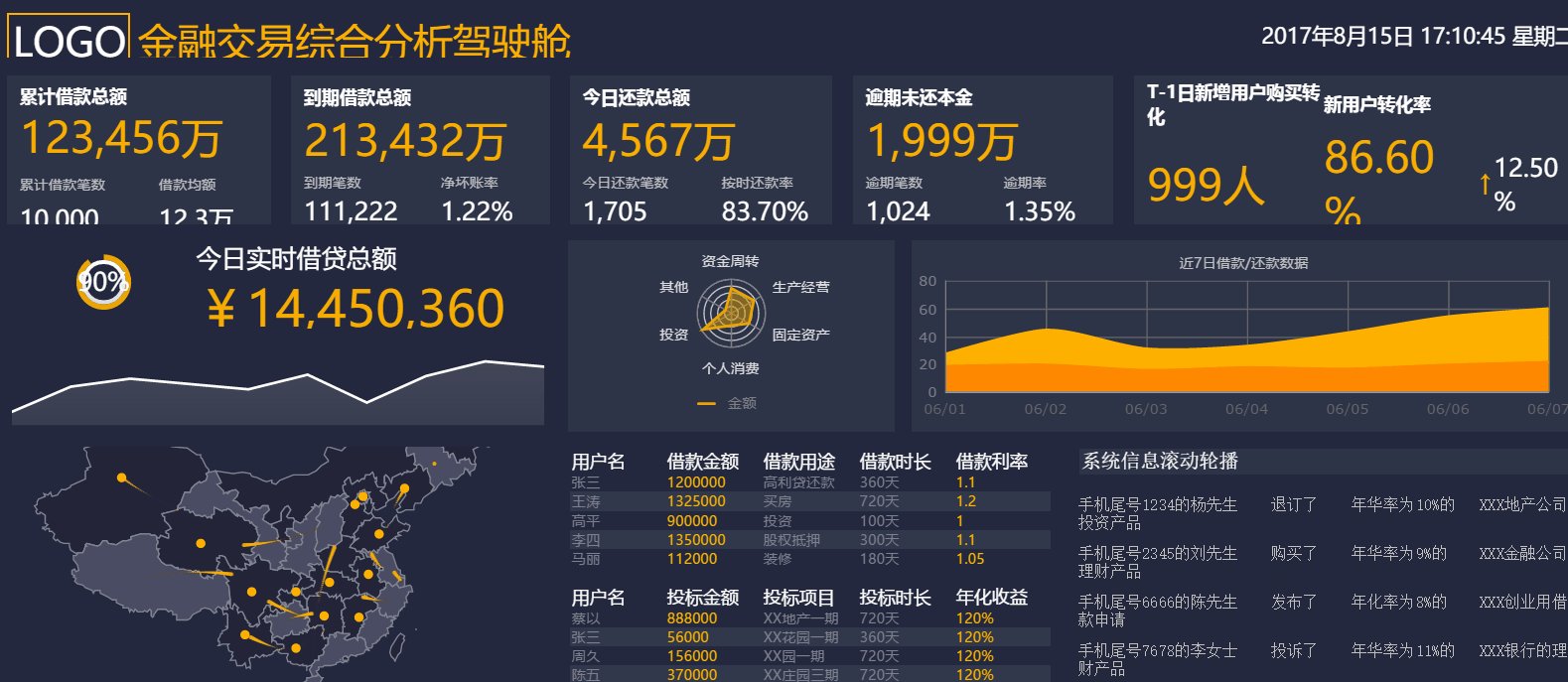
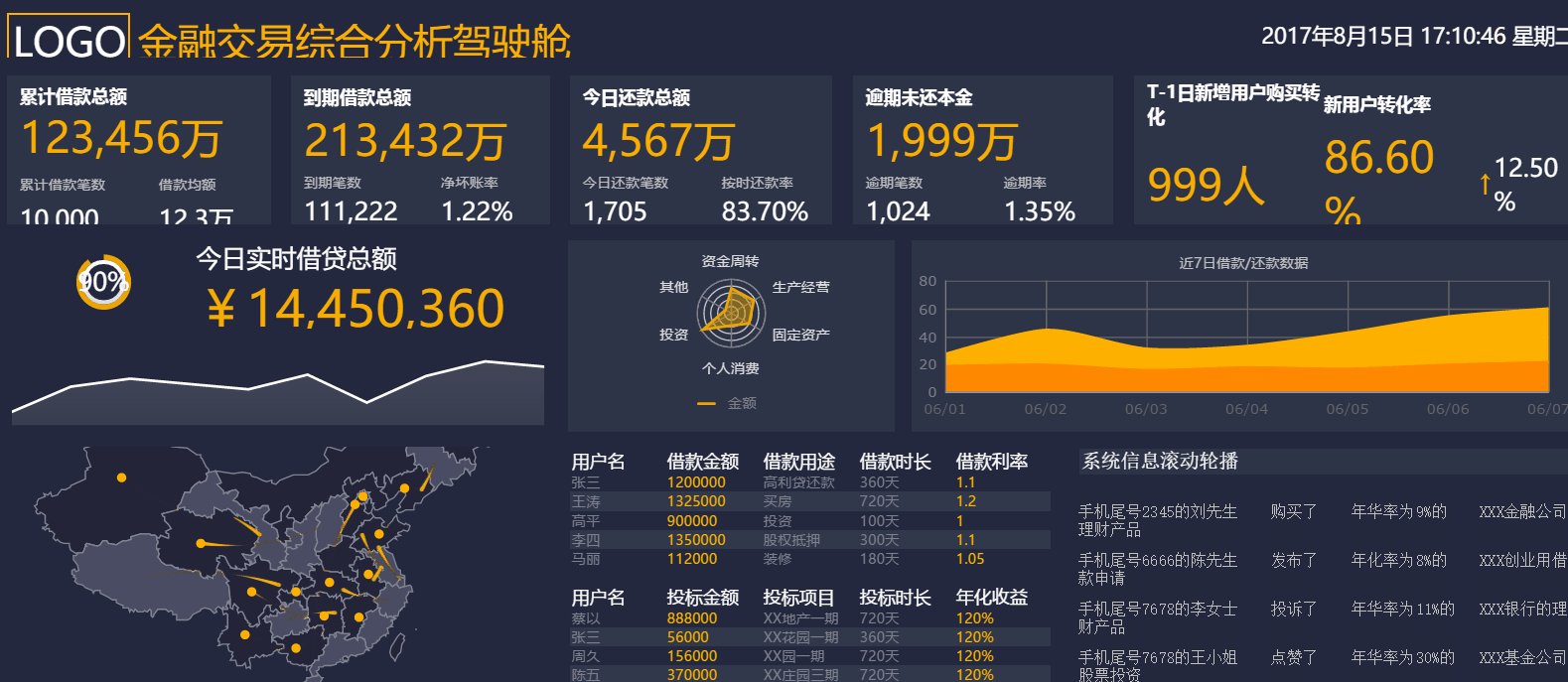
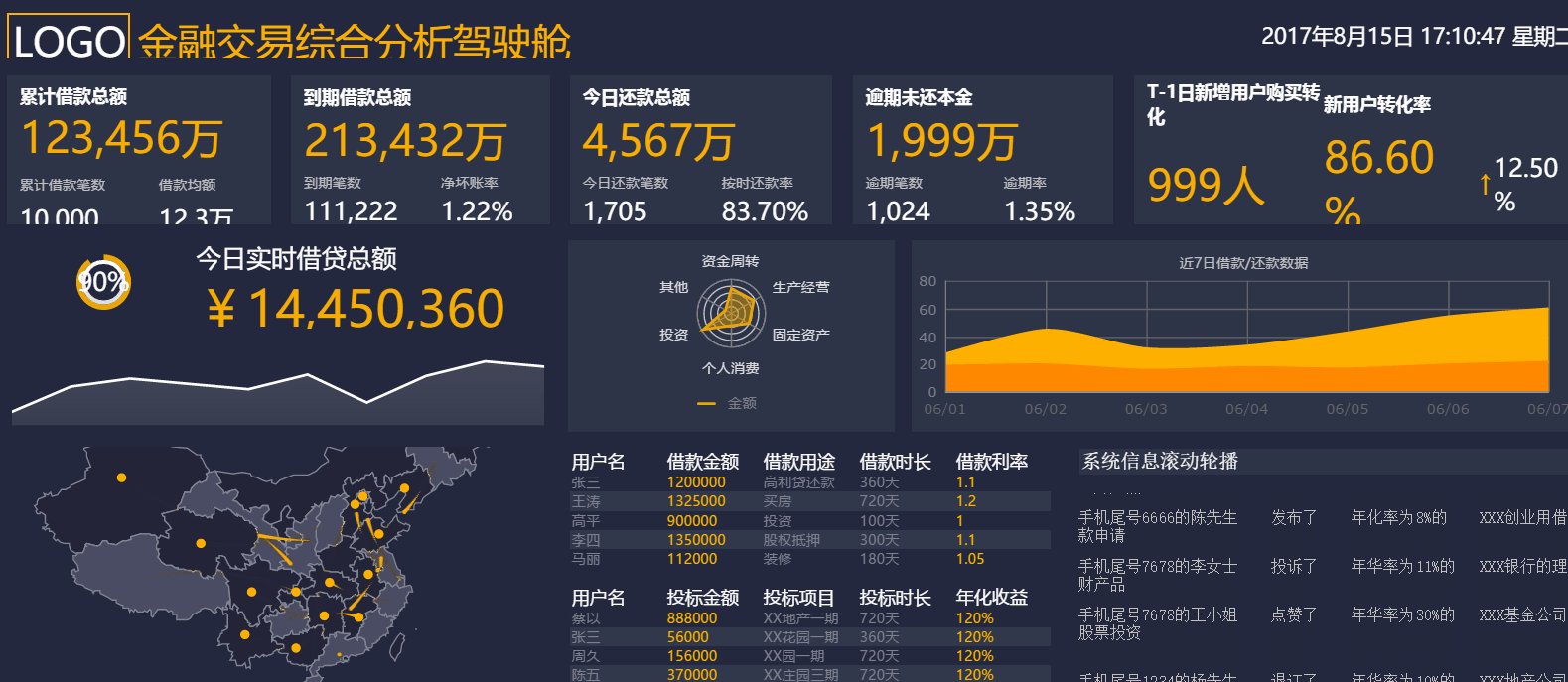
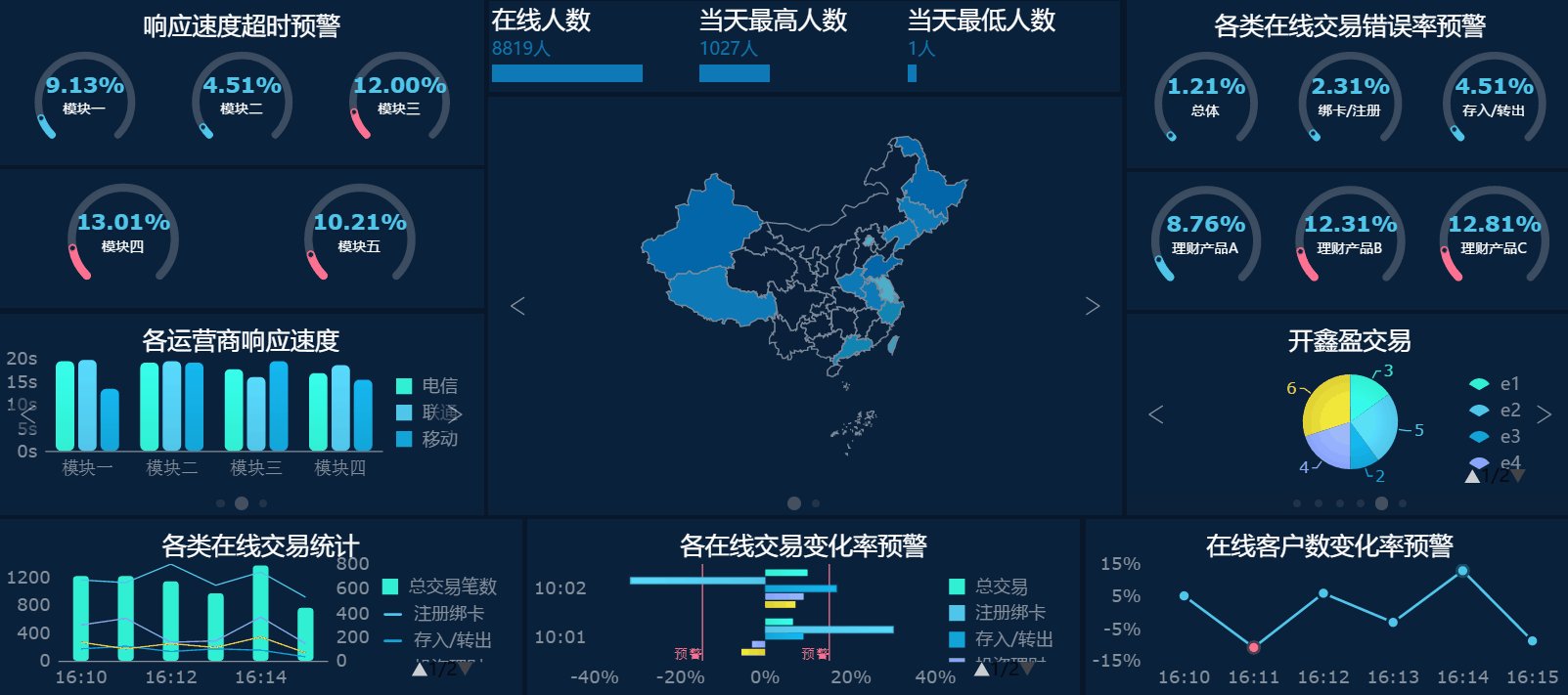
如下圖所示金融大屏的輪播動畫,藉助輪播效果,來實現同一個位置滾動播放不同的指標內容,避免平鋪展開所有指標把大屏界面擠滿。
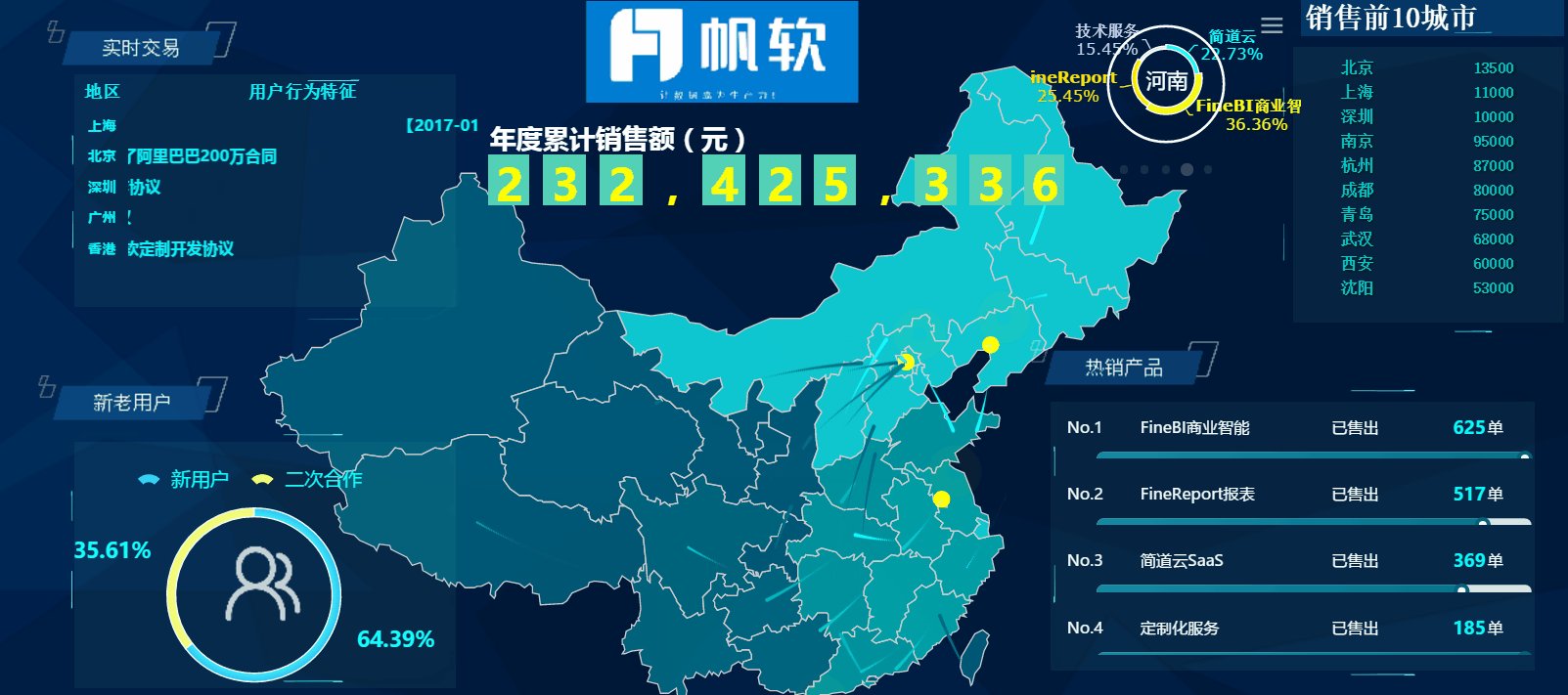
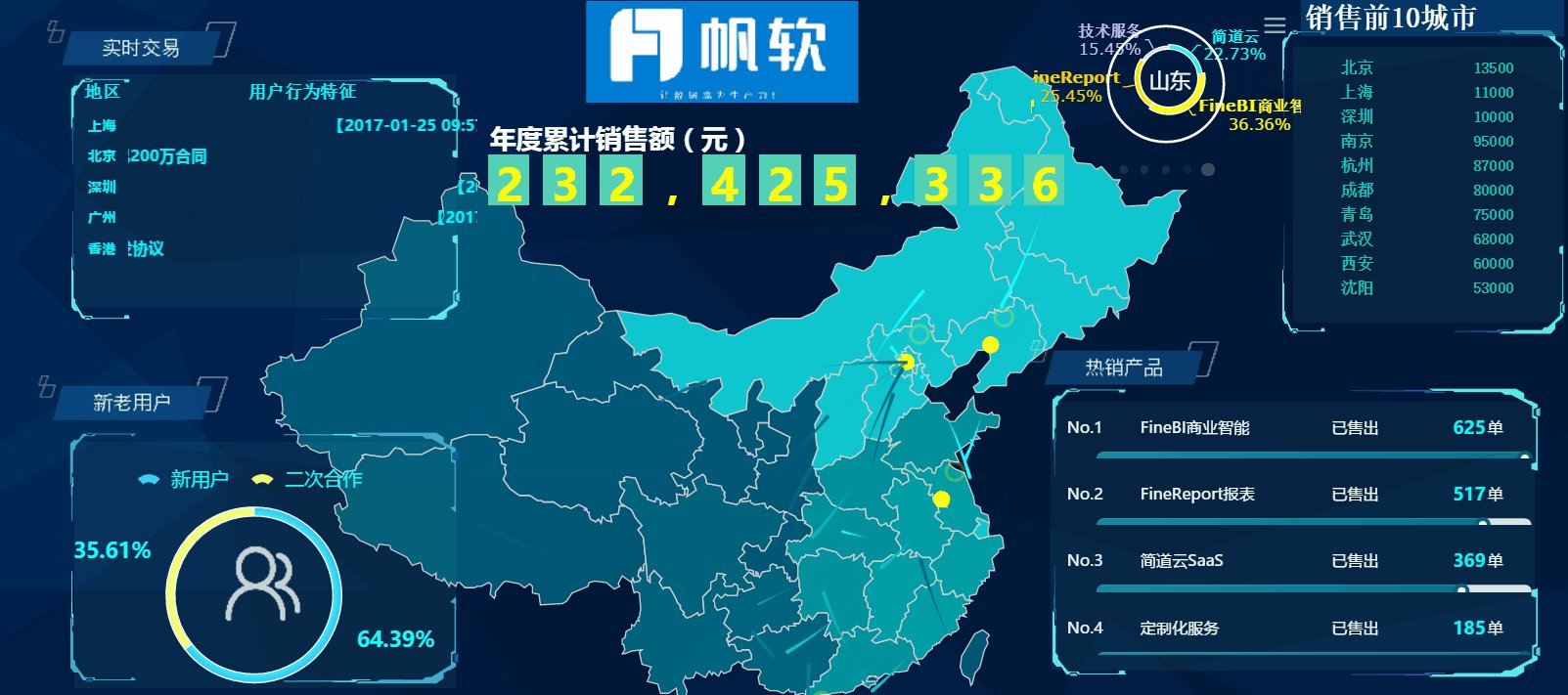
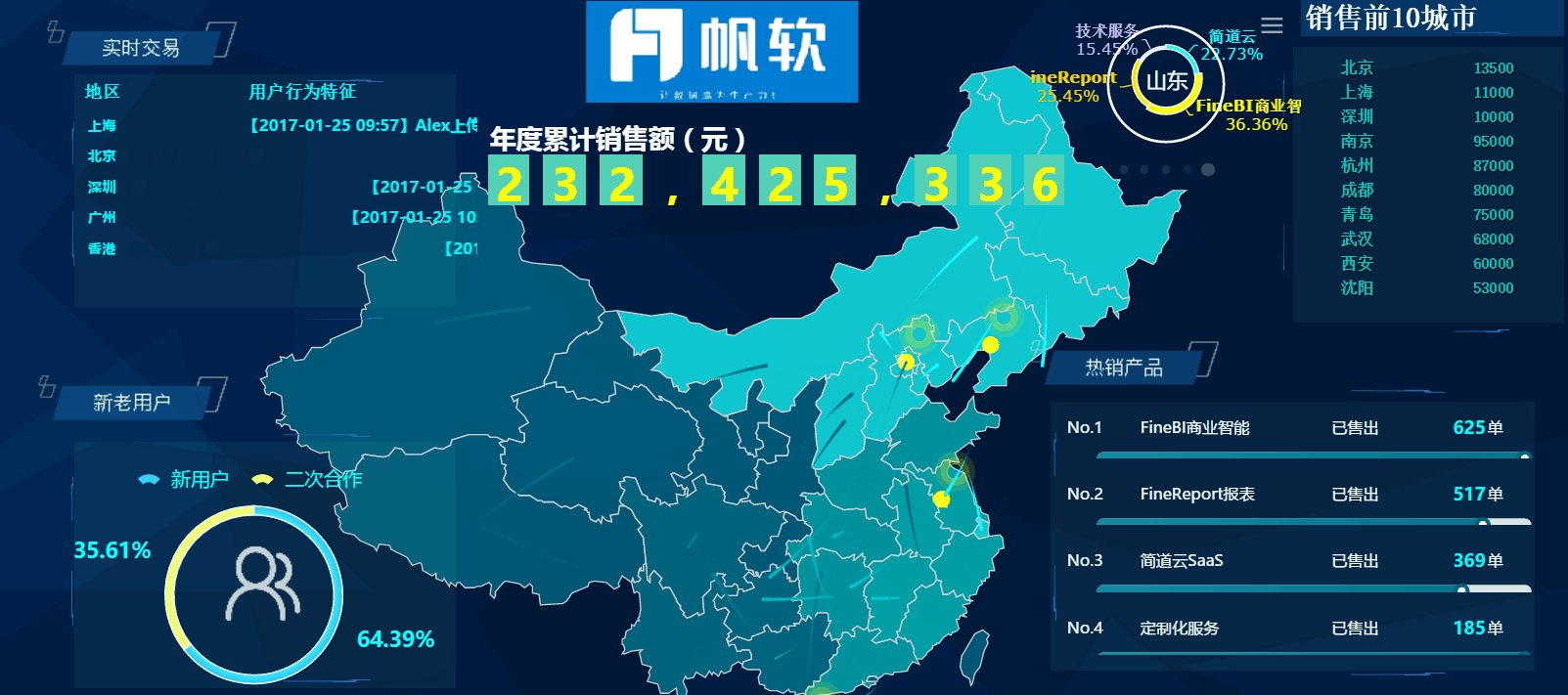
再比如這個銷售駕駛艙,通過邊框動畫、地圖流向動畫,來增加大屏展示的整體活力。
5、總 結
從布局、背景、點綴邊框、動效等幾個方面,簡單介紹了一些大屏展現頁面製作的基本方法。其實不難發現很多環節都是相通或交叉的,比如單個元素的背景色,往往會和一些邊框一起使用;比如一些動態效果,可能是背景或者邊框本身的GIF動畫。
大屏展現作為數據可視化的一個典型使用場景,其涵蓋的知識太多太多了,一個完整的大屏項目從開始調研到實施交付可能需要開發工程師、專案經理、視覺工程師、UI工程師、硬體工程師等等眾多專業人員的參與。
帆軟作為國內領先的商業智慧及分析平台提供商,也一直致力於為客戶提供更好的數據分析和數據視覺化落地指導,我們後續會在公眾號及論壇陸續發布更多的交流文章。如果您有關於大屏數據視覺化方面的任何需求、建議,歡迎和我們討論;也非常希望能看到更多番薯分享自己相關領域的經驗和知識,大家共同成長。

























還蠻屌的
除了內容的重要性
螢幕要多大有多大就有多帥!