[心得] 老闆,我想給你打造一款行動儀表板!
之前研究過數據圖表的最佳表達方式。隨著手機端應用層出不窮,數據圖表也不斷沿用到手機端:健康、天氣、股市、商務、辦公。相比web端展示數據的空間優勢,App端要兼顧手持設備的便捷,要考慮行動端熒屏的大小和屬性,還要考慮視覺化圖表能否提升APP的氣質。
而在工作中,這一類的行動端圖表則更多地反應在報表上,可能叫行動端報表,行動儀表板,抑或是行動數據分析,簡單來講就是把常見的報表、數據分析報告投到行動端,用於業績指標監控和業務數據查詢。主要的受用者是經理人和管理者。
那麼到底如何設計出實用簡潔的行動端報表呢?本文試著藉助FineReport報表製作與BI商業智慧軟體,運用設計APP的思路,設計一個能隨時隨地查看數據、分析數據的行動端報表。
就使用者而言,行動端報表講究隨時獲取,所以在設計上,需要避繁就簡,直擊重點。可以從基本元素設計、儀表板主頁布局設計、數據選擇、報表層級設計這4個維度來展開闡述。
1、基本元素設計
數字和圖形是主要組成元素,佔據了報絕大多數版面,要達到更好的展現效果就需要發揮不同元素的特長。
(1)數字
數字的表達,直觀、簡潔,且佔用空間少,是最直接展示方式。例如股票中的大盤數據,一眼就能看到市場的當前指數。
在行動儀表板場景中適合應用於重點業務指標的展示,在報表的最顯眼位置放入諸多重點數字可以快速地一覽業務的全貌。
其缺點在於無法更深入的了解數字的背後的趨勢,佔比,分布等更深層次的含義。
舉例一:應用於產品「健康」中的數字展示
(左側:APP圖片來源iphone自帶「健康」。右側:報表圖片來源於「行動端儀表板>>儀表板素材>>數字」)
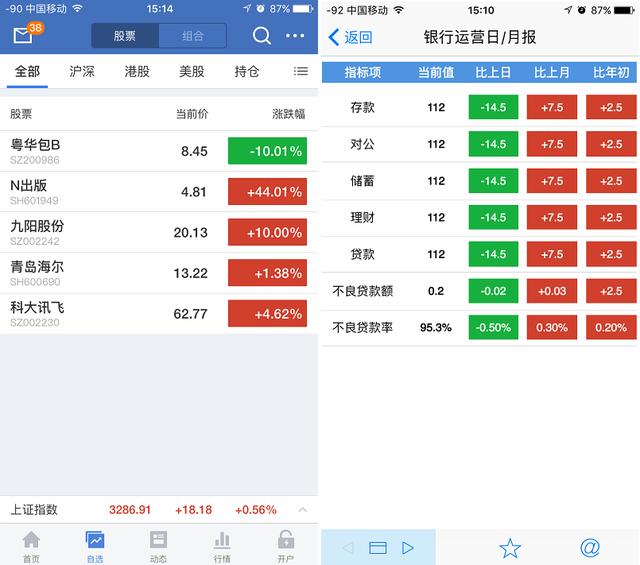
舉例二:應用於股票產品中的數字展示
(左側:APP圖片來源於「雪球」。右側:報表圖片來源於「行動儀表板>>日/月報體系>>銀行運營日/月報」)
(2)圖形
圖形在數據內容的表達上表現的更豐富,在視覺上也能達到更好的效果。在行動儀表板場景中適合應用於業績達成率、重點指標走勢等,以便用戶對業績現狀與趨勢有更加直觀的把控。但是,圖在APP中佔用的屏幕空間相比而言較多,豎屏3個圖形已經佔據全屏,如何放置更多的數據,必須要從設計上入手。
① 瀑布流
從上至下排列圖表,此時要注意以稍大的篇幅突出重點數據,弱化次要數據,盡量讓主次數據的圖表類型不一致,建議每個模塊單獨採用一種圖表類型,這樣使得整個頁面層次清晰,內容豐富,減輕用戶對數據展示的疲勞度。
② 輪播展示功能
即在同一塊圖形展示區域內輪換展示圖表內容,有效節省行動端的展示空間,避免大量的縱向滑動。
(3)表格
由於手機屏幕大小的問題,行動端只適合一些欄位較少的表格,豎屏情況下,不宜超過6列,還要看每列的內容情況,如果數據內容很多,會顯得很擁簇,視覺效果會大打折扣。
在行動儀表板場景中,純表格並不適宜,原則是:善用,少用。
(4)數字與圖形的聯動
上文所述,圖佔用空間但內容表達豐富,數字直觀但缺乏解釋度,我們需要把它們結合到一起,通過各種功能讓數據內容表達具有關聯性,操作簡單,數據更易解讀。
數字和圖形的聯動,需要考慮使用的便利性。一般用戶的思路是,看到一個數值,還要想看更詳細的內容,例如趨勢、佔比、對比等,就需要圖表聯動的方式。
數字與圖形聯動方式:
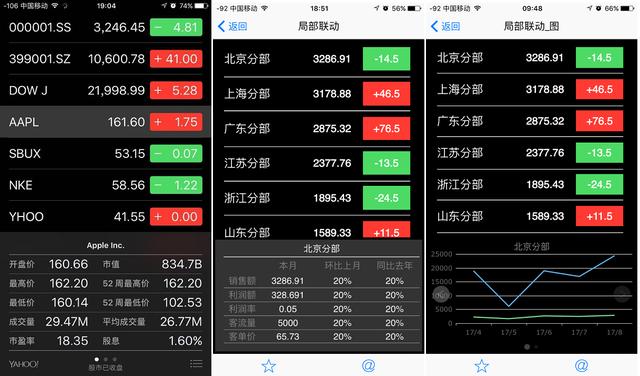
① 上下聯動
圖置於屏幕最下方,保持常態,上方是各種不同的業務、場景指標,點擊後,圖形會隨點擊的業務數據內容變化而變化。
(左1:APP圖片來源於IPHONE「股票」。右2右3:報表圖片來源於「行動端儀表板>>儀表板素材>>數字和圖形聯動」)
② 左右對照
左圖右數或者右圖左數的排列方式,一般適用於儀表板,對業績達成進度進行視覺化展現
(圖片來源於「行動端儀表板>>儀表板主頁>>名片」)
② 上下對照
最常見的上數下圖的排列方式,常見的通過柱形圖、折線圖、餅圖等圖表製作來對業務數據的趨勢、佔比進行視覺化分析,這裡不再舉例。
2、行動儀表板主頁布局設計
有了報表的展現元素,現在需要一個合理的布局方式將其融合到一起,讓用戶能直觀、迅速地獲取自己所需的數據。
並且考慮層次的設計原則,能對不同的數據對象進行分解與鑽取。
這裡本著分層設計、合理布局的要素,提供了4種主頁的設計方案,讓數據在各種布局中體現層次感。
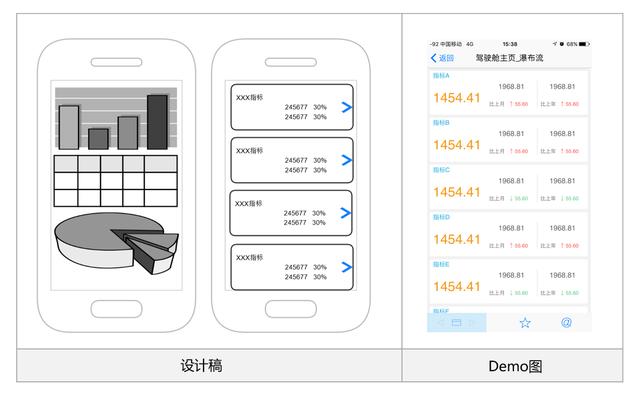
所有關鍵指標均以平鋪的方式展開,開發簡單,能夠快速一覽數據內容。每一項指標中用戶關注的內容元素均需要表達完整,單一指標項佔據的篇幅不小。
這種模式雖然簡單,但是由於不在此基礎上做跳轉等導航,用戶要不斷下滑才能查閱到所有的內容信息,會帶來內容越多,體驗越差的問題。
應用場景:指標不多,數據內容為高粒度匯總的情況
按照業務或者場景進行分類,每一個名片代表一個業務或場景,名片內體現高粒度匯總的數據(重要指標),這樣可以一覽所有業務以及場景的總體情況。點擊超鏈進入下一頁,查看當前業務或場景分類下的指標狀態,遵循層次由總到細的原則,依照數據內容的粒度層次依次傳遞。
與流式布局的區別在於:加入了層級的設計思路,第一層指標匯總層不需要做到面面俱到,用戶可以通過鑽取的方式來獲取該指標相關的更多信息。
應用場景:均可
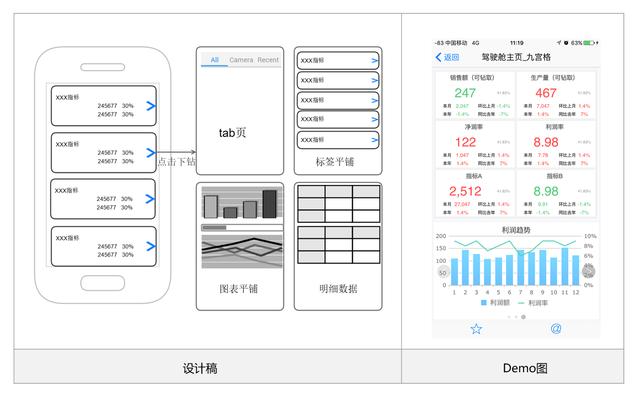
(3)九宮格式
九宮格的利用方式,和名片+導航的方式類似,每一個九宮格,都是一個入口,可以是一個模塊的指標項,可以是一個應用的入口。
應用場景:均可
(4)TAB模式
數據內容能夠切分成若干個部分,切分的邏輯可以是同一層級,也可以是不同層級的。
應用場景:多個業務模塊,單獨的業務模塊有單獨的數據分析需求
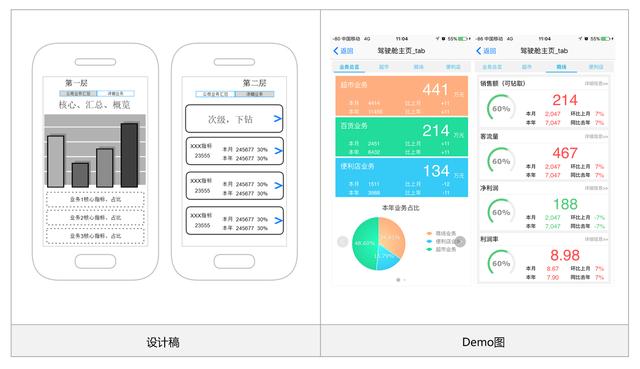
舉例1:可以是匯總、細分模式的分析(如原型圖所示)
舉例2:可以是公司X個不同業務模塊的數據分析(如demo圖所示)
舉例3:可以是銷售、生產、財務等不同業務範疇的數據分析
總的來說
行動儀表板的主頁布局可以是複雜多樣的,但是唯一核心不變的是在有限的屏幕里,最直觀、無成本地讓用戶獲取自己最關注的內容,並儘可能提供追本溯源的渠道。
3、儀表板的數據選擇
IT部門為管理者定製行動儀表板,報表的布局、美觀很重要,但是數據的有效性依然是第一位的,如果報表脫離了數據價值本身,那再好看也沒有任何意義,這裡的數據選擇不展開來細說,以後有機會會單獨拿出來闡明。
但是需要強調的是,數據的最大時間粒度需要以天為粒度,否則不會讓用戶產生關注數據的慾望,用戶粘性無法產生。
4、主頁與其他報表的層級設計
將數據分層,將界面分層,利用層級設計的原則,有幾樣好處:
可以讓數據內容有層次感,符合於用戶的瀏覽思路,由淺入深,由總至細,讓用戶快速獲取重要數據指標
便於用戶的交互體驗
便於許可權分配時,不至於大面積留白
主頁與其他報表設計中運用的層次關係:
(1)邏輯關係
按照由匯總到細節的方式去做邏輯層,引導用戶按照這種思路去尋找自己的數據需求(上述的主頁層級均按照此邏輯關係展開)。
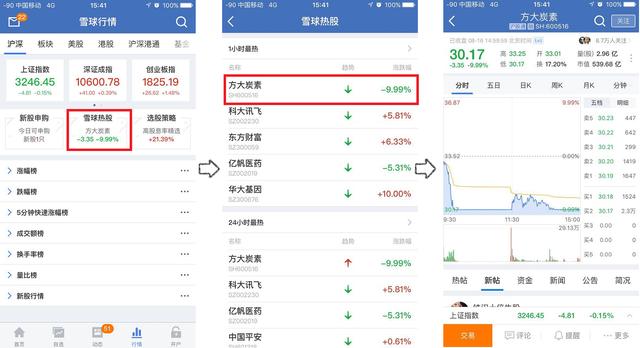
例如股票APP中,大盤行情都是在第一層級上展示的,並且利用了數字的展示方式,可以在一屏中一覽當日的所有市場行情。點擊某一個板塊,進入到本板塊的內容,相當於進入了下一層級,然後點擊具體的某一隻股票,這樣一層層,瀏覽邏輯清晰。
股票APP中的層次關係:
注意:有利就有弊。多層次的設計,意味著操作次數的增加,去回的路徑會很長。有些數據會埋藏的很深,如果層次設計的不到位,用戶可能都找不到想要的數據(建議不超過4層鑽取)。
我們需要在整體框架與局部功能的設計上來優化。多層次設計實際上是一個思想,層次的設計實現不見得按照切換頁面方式來實現,最終目的是簡化用戶操作。
(2)機構層級關係
除此以外,可以按照公司機構關係來確立層級關係。
例如在上述主頁中,不同層級機構管理者均有報表查看許可權,通過SQL進行數據許可權過濾,不同層級的用戶只能看到自己所在層級(所在部門)的數據內容
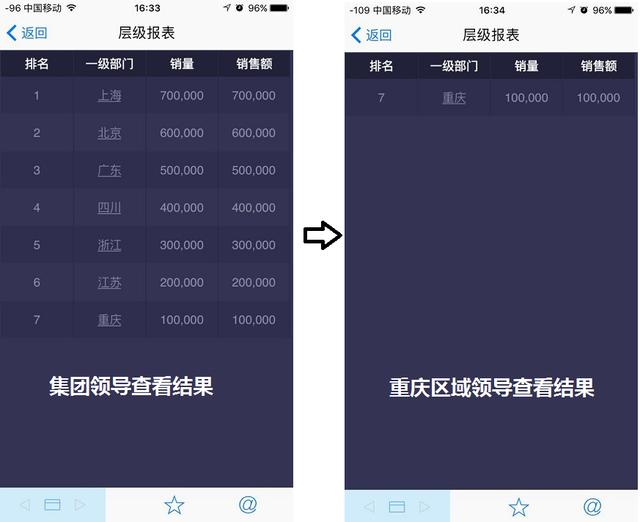
再例如銷售日、月報demo中,每一個不同層級的管理者均有自己的主頁,能看到不同層級的報表內容,集團領導看到分公司的數據並一直下鑽到最小部門;分公司領導能看到下屬部門數據並一直下鑽到最小部門,以此類推。
如果不設定層級模式,僅通過一張明細表格來展示數據,會產生大量空白,效果不盡如人意。
以上是以數據分析APP設計的思路角度對行動儀表板設計的一些拆解和分析,本文的介紹邏輯是從元素到結構,由淺入深的過程。在實際落地過程中,需要全局把控,從報表結構、數據選擇、主頁設計,元素搭配組合等方面著手設計,循序漸進,是一項不簡單的工程。
不過既然是給老闆做的報表,必然是一個不斷打磨的過程~~