[分享] 用大數據告訴你:日本人現在到底有多瘋珍珠奶茶?
奶茶在日本現在可是非常的火,不管是學生一族,還是艱辛的上班族,甚至是黑幫成員,珍珠奶茶已經成為了絕對的焦點詞彙。如果只是一時興起想喝一杯奶茶,那我們可以直接搜索附近的奶茶店。但軟妹也是作為一位重度奶茶愛好者,沒有一張東京最熱奶茶店分佈圖怎麼可以呢?所以,今天我就來做一張東京奶茶店熱力地圖。那麼,開始吧!
目錄
東京奶茶熱力地圖的效果
步驟1:爬取數據,Excel數據加工
步驟2:資料連連結
步驟3:製作圖表和地圖
步驟4:風格設定和動態效果
東京奶茶熱力地圖的效果
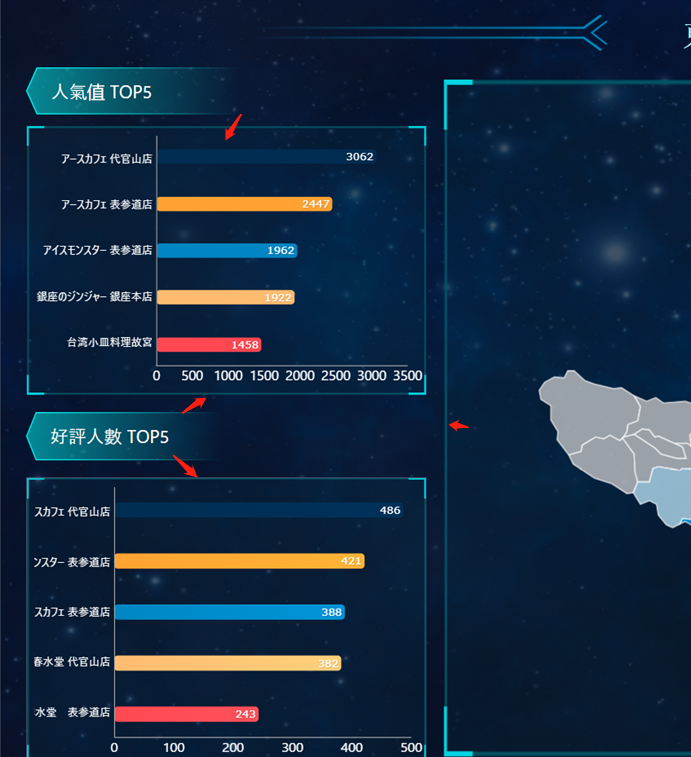
首先,查看完成的儀表板。

從熱力地圖了解的事情:
每個地區的店鋪數量
店鋪最多的區域(10)
每個區域最受歡迎的店鋪(5)
店鋪數量最多的車站(10)
步驟1:爬取數據,Excel數據加工
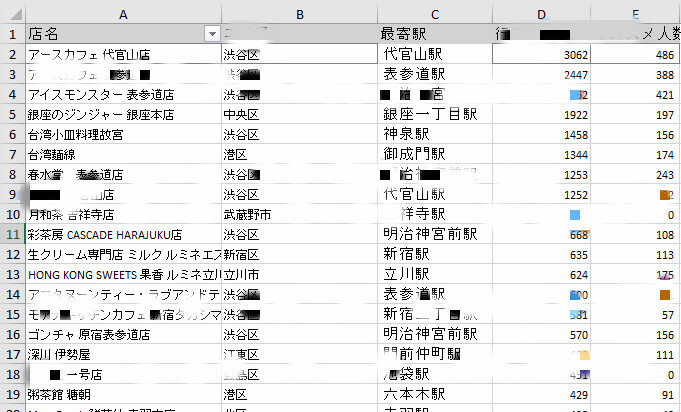
就像製作奶茶一樣,我們要採購製作圖表的原材料,這裡我們使用八爪魚的資料爬取相關網站的奶茶店資訊,包括店名,位置,最近的車站,想去的人數以及贊同的人數等眾多資訊.並且製作成一張Excel,這樣我們就獲取了一張包含所有資訊的Excel表格。為了製作儀錶板,有必要對店鋪資料進行加工,轉換成想要的格式。例如,刪除重複的值、處理空值、選擇特定的列、匯出新計算的值等。
步驟2:資料連結
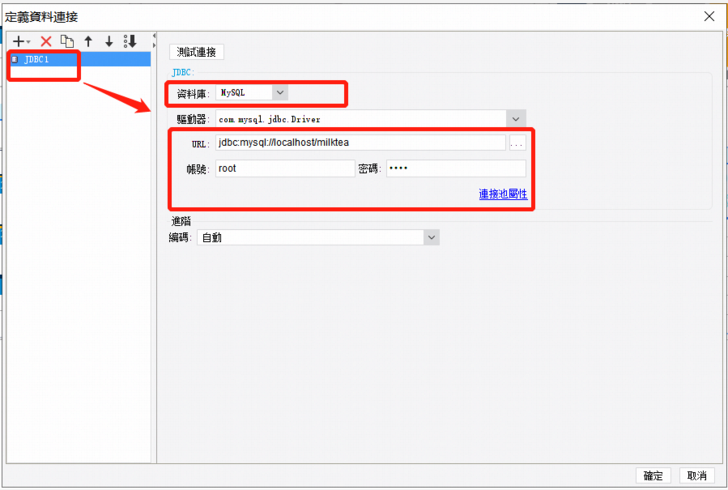
將Excel檔導入任意資料庫(這裡是MySQL),在FineReport中選擇“資料連結定義”中的“JDBC”,輸入必要的資訊,連結到資料庫。(店鋪數最多的區域,各區域最受歡迎的店等的資料根據sql語句提取,所以作為Excel檔的來源資料連結的資料庫,而是FineReport連結,並開始導入操作的效率。)

選擇「+」>「資料庫查詢」,根據Sql語句製作圖表和地圖所需的資料集。

步驟3:製作圖表和地圖
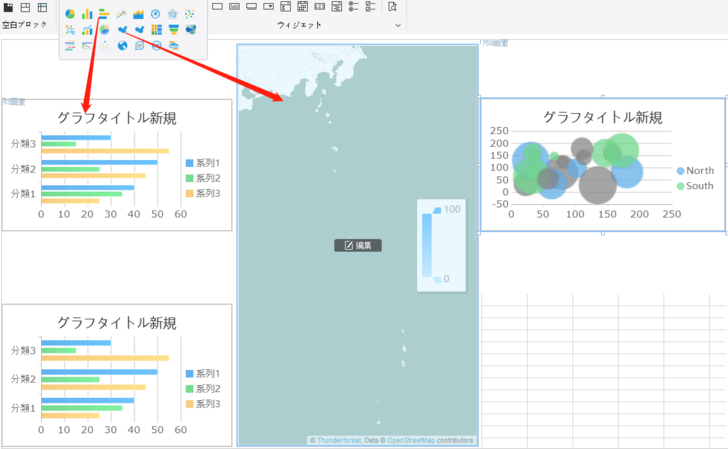
點擊「檔」>「 新建決策報表」,顯示空白的儀錶板。作為佈局方法,有絕對佈局和自動調整,這裡選擇絕對佈局。把空白塊、圖表和地圖從工具列拖到儀錶板,稍微調整一下尺寸和位置。FineReport會提供各種圖表和地圖,可以根據自己需要選擇。
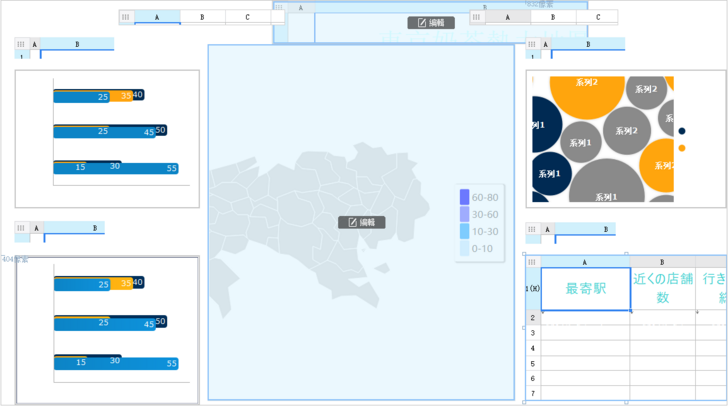
分別設定橫向柱形圖(排名前5的想去的店鋪,推薦的數量前5名的店鋪),氣泡圖(排名前10的店鋪區域),欄表(店鋪數量前10名的車站)的資料。

透過不同的參數設定,將地圖和氣泡圖和柱形圖、欄表的數據一起聯動起來,這樣整個地圖不再是分散的一塊一塊,而是一個相互聯動的整體,整個表格也顯得更加的完整。也就是說,點擊地圖上的區域,就會顯示該區域想去的店鋪和推薦店鋪的前5名。
步驟4:風格設定和動態效果
到這裡儀錶板大體上已經完成了,但是,僅僅表示想要的資訊是不夠的,能引起興趣的儀錶板設計需配上合適的配色和視覺效果。我在這裡將儀錶板整體的背景設定為暗的顏色,圖表設定為稍微明亮的顏色,文本設定為白色。
為了標題和各元件更清晰,開始裝飾吧。

FineReport在視覺效果上有很高的個性化,為了讓儀錶板更生動,在【店鋪數量前10的車站】追加滾動特效。如下:

創造一個足夠的空間讓元件呼吸,可以透過元件間隔來設定各個元件之間的距離,增加其區分度。最後,適當調整每個元件的大小和位置。

從儀錶板上看,奶茶店鋪大多分佈在市中心,特別是澀穀區和新宿區。在明治神宮前、池袋、澀穀、新宿站的周圍,能發現很多的奶茶店。在整個東京和各個地區的人氣店鋪中,台灣咖啡店“春水堂”、“The Alley鹿角巷”、“貢茶”和“彩茶坊”等都得到了很高的評價。
FineReport10.0提供最全永久免費功能版本,不用等待,直接點擊以下按鈕激活&下載!
免費下載FineReport10.0
用戶大會臉書正在送好禮!軟妹送7-11禮券2200+元,小米行動電源,MUJI多用途頸枕,帆軟周邊大禮包!
相關文章:
聽說,帆軟在台北要幹一件大事!