___________________________________________________
前言:HTML及Firebug介紹
___________________________________________________
HTML(HyperText Markup Language)又稱超文件標示語言是用來結構化訊息——例如標題、段落和列表等等,也可用來在一定程度上描述文件的外觀和語意。而HTML也運用了CSS來表示文字的外型、位置,物件的大小及外觀,以及JavaScript來進行動態展示、使用者互動,而這三者如何結合且運作老師上課都有講解,或是在維基百科上的HTML條目也有詳細介紹。
而在這裡我想把HTML的概念以蓋房子來比喻:HTML像是鋼構建築的鋼骨架構,而這棟建築會有一個地基(head)跟蓋在上面的建築(body),在(body)中會分成很多層樓像h1、h2...,而body會用到很多建材像是a、p、img、em、strong等等,而CSS就是在決定這一棟建築的外觀,內部的隔間、裝潢,家具的位置、大小,而JavaScript就是賦予這棟建築的生活機能,像是電梯、自來水、電力、開關等等,為了讓一棟建築物能夠居住,就必須要讓HTML、CSS、JavaScript三者都能正確運行。
若要了解建築物的法規,知道有哪些建材,怎麼裝潢內部就要來w3schools了
w3schools(全英文網站):http://www.w3schools.com/html/
接下來就要介紹Firebug這套插件(or擴充工具)了,Firebug(火蟲)是屬於Firefox(火狐)的獨佔插件,我想從名子上就可以明白為什麼了,而他是一個網頁開發工具,使用者可以利用他來進行編輯、刪改任何網站的CSS、HTML、DOM、與JavaScript代碼,但不會對伺服器端有任何的改變就是了,軟體的介紹可以參考布萊恩的文章,裡面會有Firebug實用功能的介紹,現在就讓我來用它小試身手吧!!
_____________________________________________
實際操作
_____________________________________________
我這一次要實做(惡搞)的對象是Yahoo奇摩的首頁,因為它是每天一定會用到,而且物件超多的網頁,實做起來一定更有樂趣
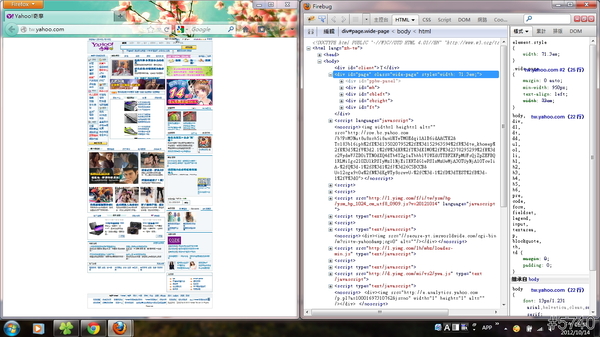
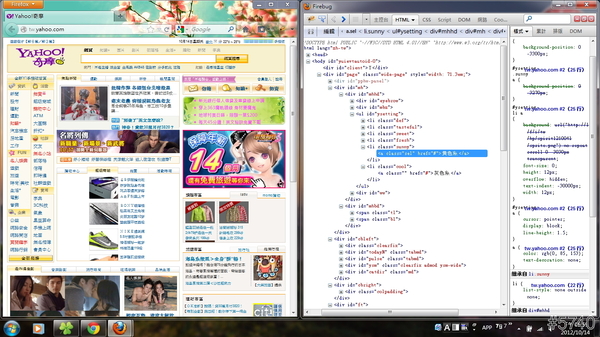
▼在需要修改的網頁上按F12或是右鍵選單中的firebug選項來啟動firebug,接下來就是觀察每一行程式所負責的區域
▼Firebug很貼心的幫我們反白了該行所控制的區塊,所以我們可以更快的找到想修改的物件、文字
一、修改CSS
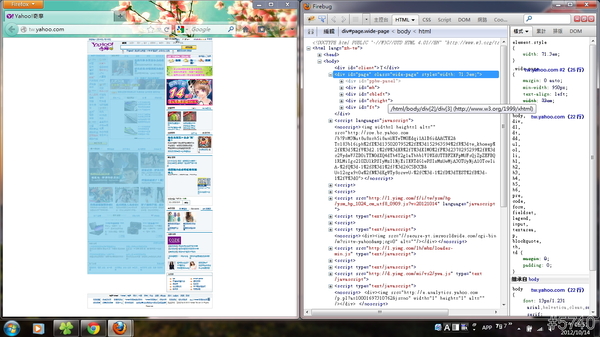
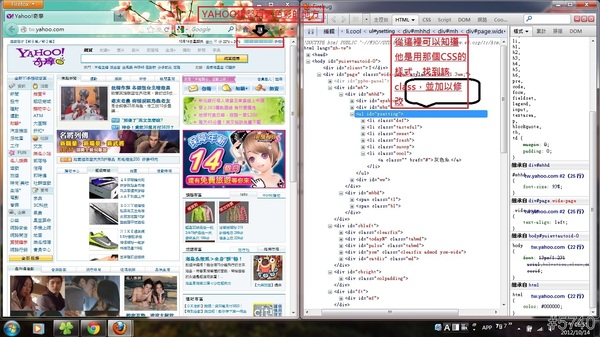
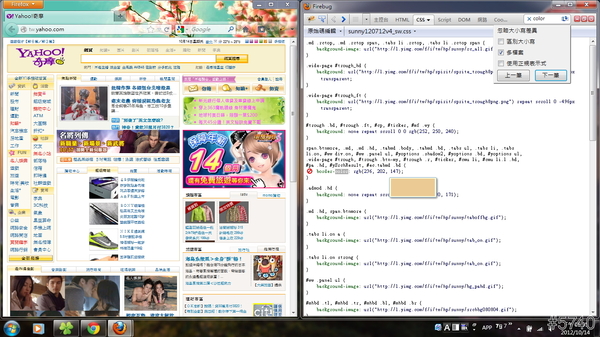
▼首先我想先從CSS下手,而它所控制的地方包括了網頁的色彩,所以開始找出負責網頁色彩的CSS class在哪
▼找到了控制顏色的地方後,我選擇了橘色為初始值,目標是要改成紫色的頁面
▼在這裡我們可以善用"search"功能來找到我們需要修改的地方,接下來就是把裡面的物件替換成紫色主題的物件
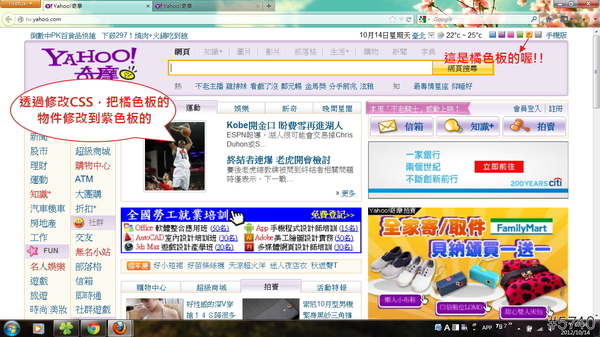
▼成果就是這樣啦!!我留了一些橘色沒有改變好證明這是從橘色改造而來的阿
二、修改文字、圖片
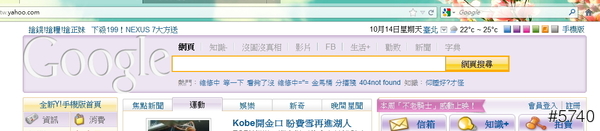
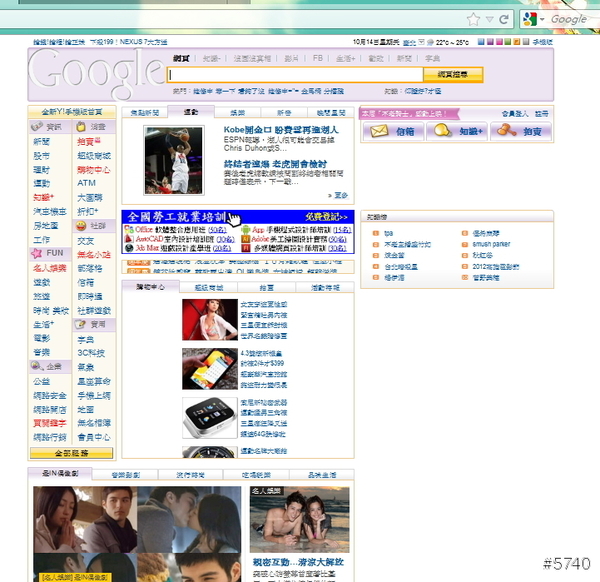
▼當CSS修改完後,就要開始修改文字了(難度變低="=),說實在利用firebug改文字不難,因為firebug都會告訴你該文字是由哪一個物件控制的,只要照著反白的地方找就能找到該文字的所在地,圖片的方法一樣,而我把YAHOO的圖片換成了死對頭的GOOGLE(有一種淡淡的違和感),接著慢慢修改後就成了這樣,而且我承認我的確是在惡搞╮(╯_╰)╭
三、去廣告
▼利用firebug來移除負責執行廣到的物件,方法一樣是慢慢找到控制該廣告的物件,然後把它砍掉,值得一提的是,廣告阻擋插件如Adblock也是利用阻擋該物件來達到去廣告的效果
▼改完之後赫然驚覺原來yahoo的右側全都是廣告,yahoo賺很大阿╯-__-)╯ ╩╩
四、當記著(誤)
▼接下來修改的地方就很有趣了,就是網頁最中央的新聞區塊,就利用這個機會來過過乾癮吧!!首先要找到物件所在,方法如上,然後開始發屬於自己的新聞稿(≧▽≦),趁機宣傳一下微軟即將上市的平板「Surface」,(有沒有注意到焦點新聞的位置跟晚間「腥」文阿)
五、成果
▼這就是整個網頁改下來的結果啦,從CSS到文字、圖片都有做到改變,看到成果後只能說超有成就感的啦XD~,不過我還蠻期待哪天打開yahoo出現的新聞真的是surface這樣!