經過了一個月的開發與反覆測試,我們的新柱形圖和新條形圖向大家開放啦 。
安裝官網最新的exe即內置已開發好的三種新圖表類型。
上期我們開放了新的餅圖(詳情見http://bbs.finereport.com/thread-70328-1-1.html),之後受到了很多用戶的好評和中肯的建議,fr可視化小組的每一次進步都與大家的關注密不可分~ 希望能有更多的用戶參與到與我們的互動中來,同時我們也將會嘗試開闢更多的互動渠道。
這是基於d3.js的新柱形圖和條形圖!下面介紹下新柱形圖的一些特性吧~
一.自由度極高的坐標軸定義
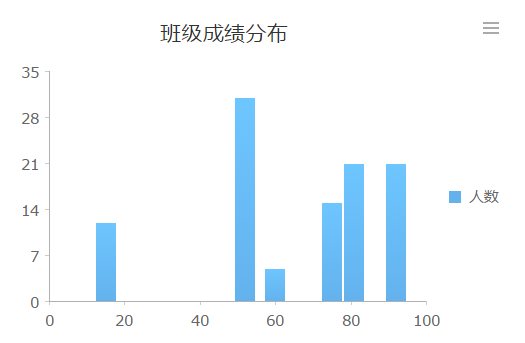
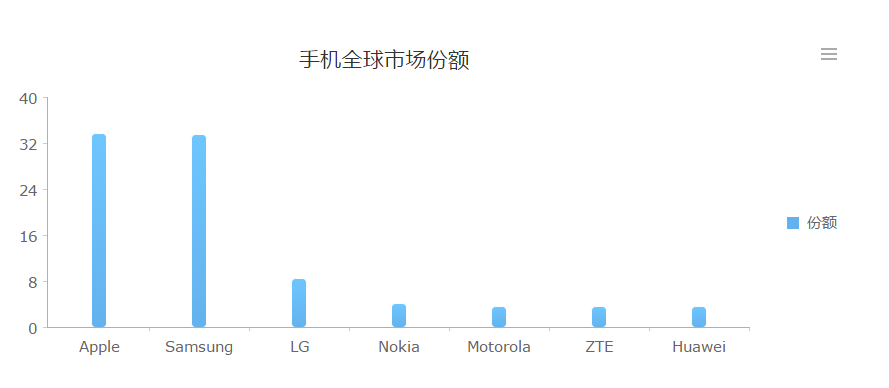
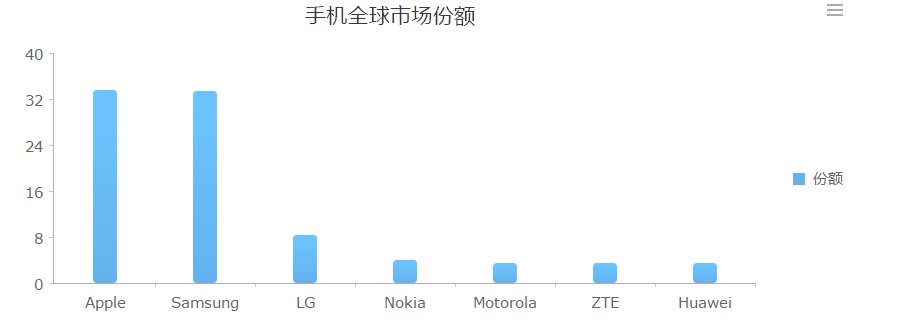
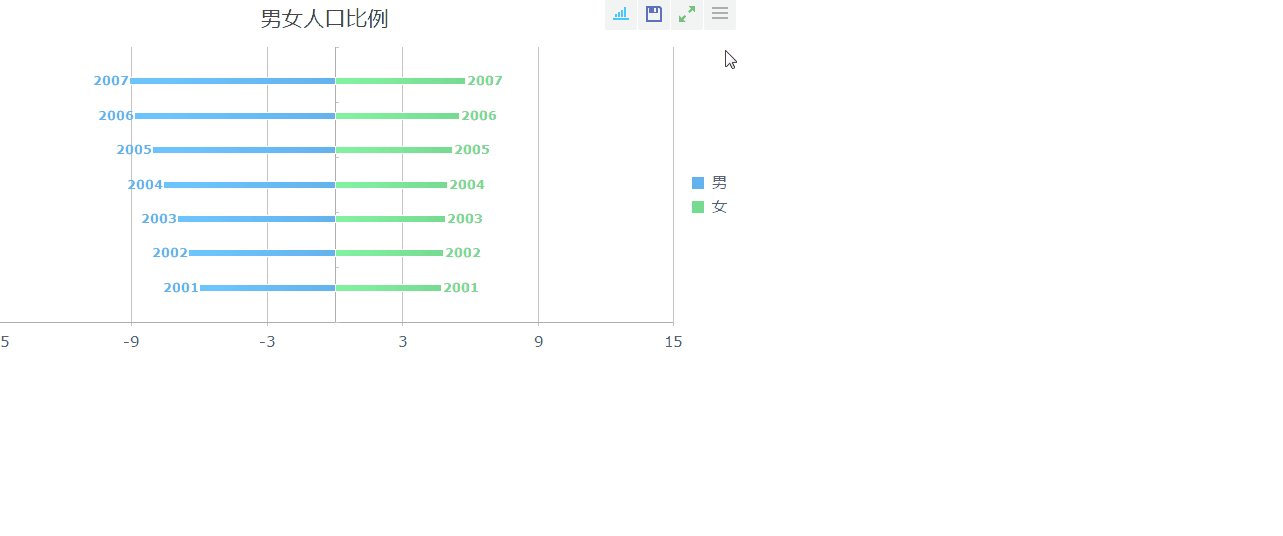
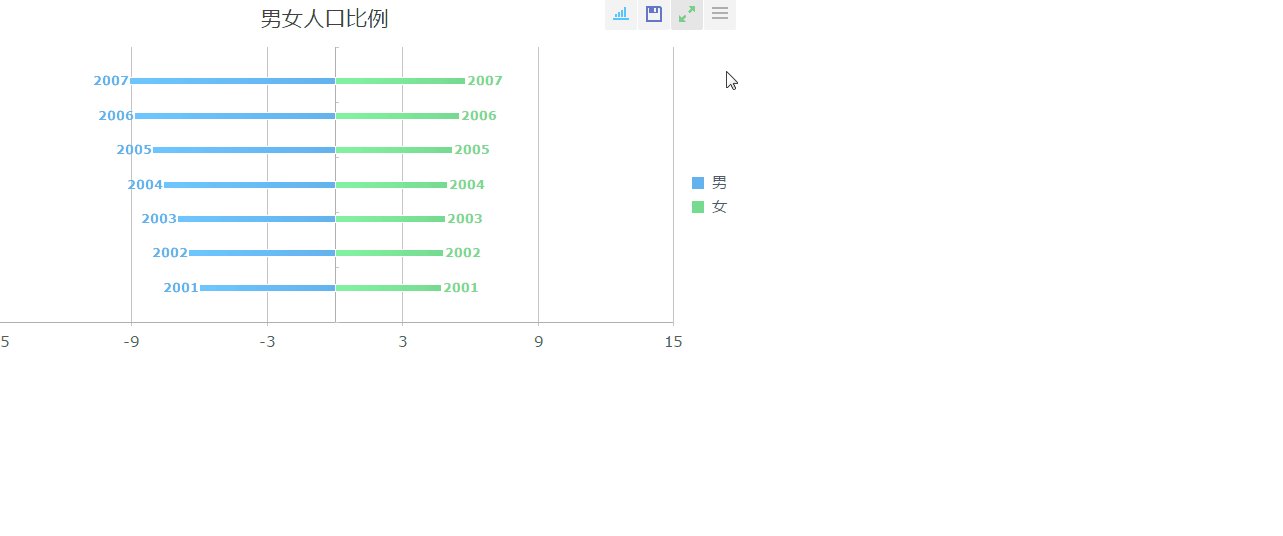
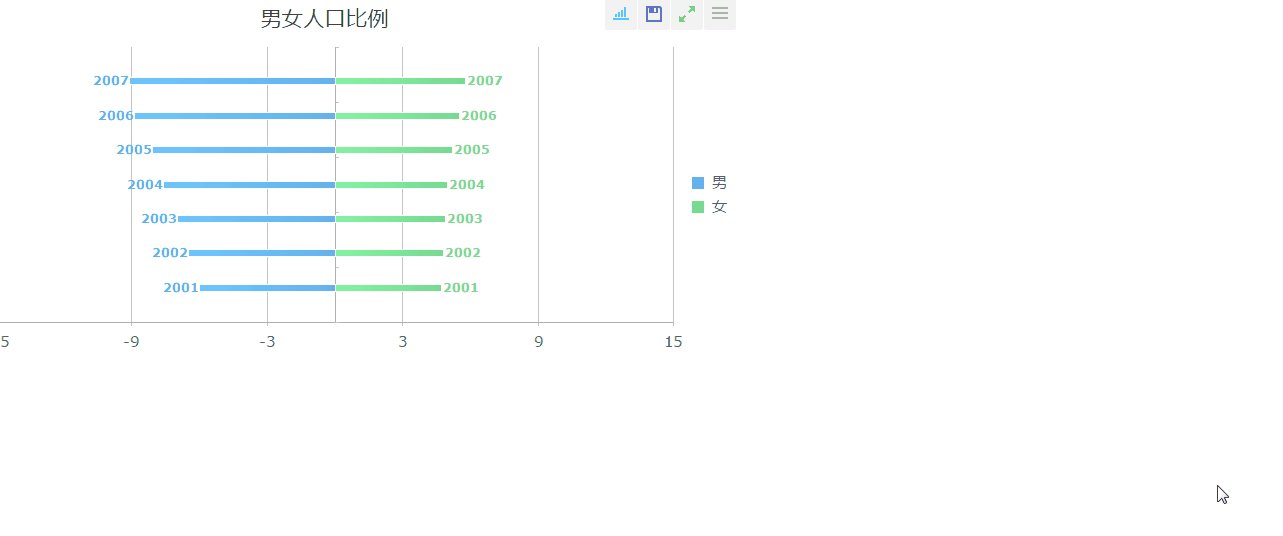
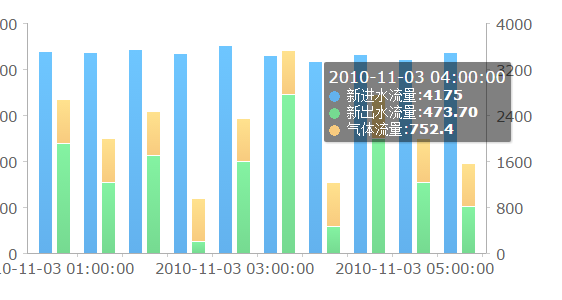
老的柱形圖x軸只有文本和時間兩種類型,能滿足大部分需求。然而對於橫軸為數值時的表達無法實現,如圖新柱形圖效果:

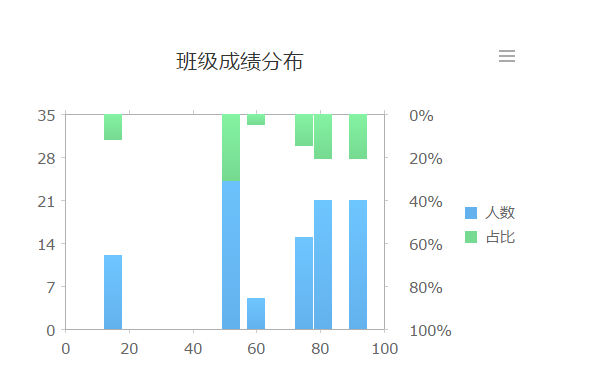
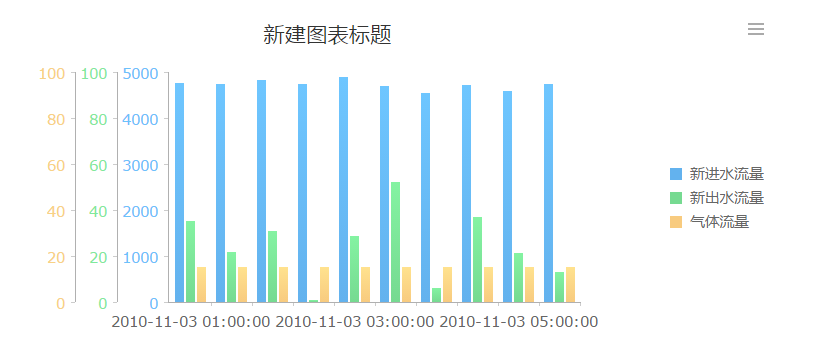
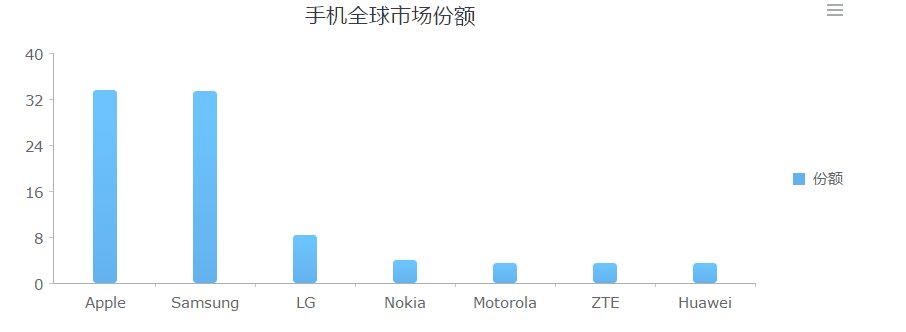
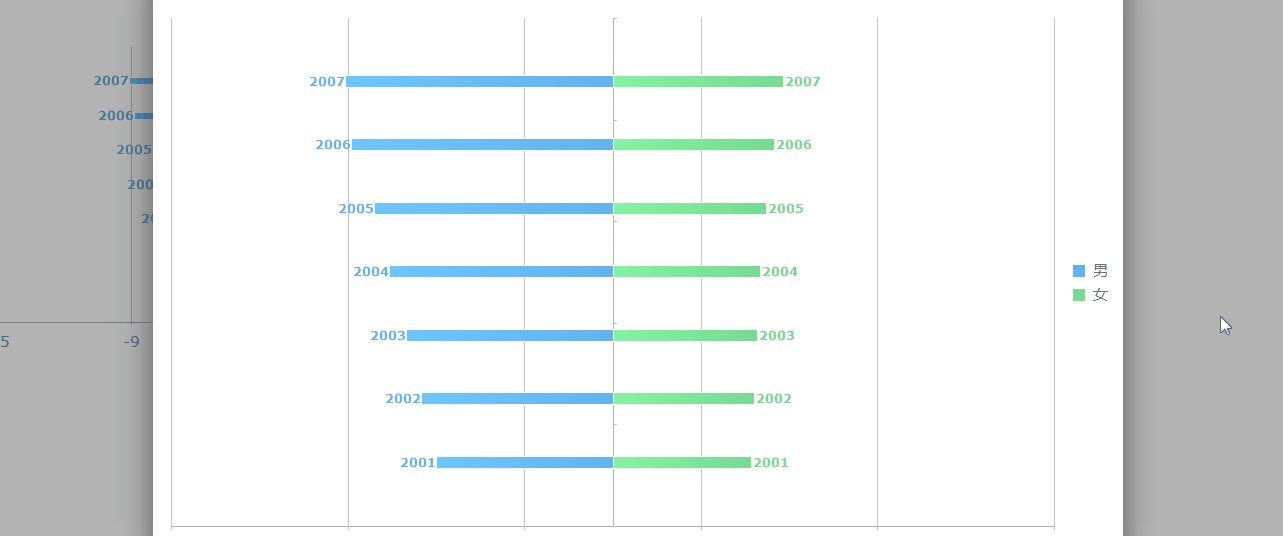
新柱形圖支持自定義模式,支持多個x軸或y軸以及各個坐標軸位置和值順序的自定義,如圖:



二.圓角屬性,柱子寬度自定義以及圖片填充
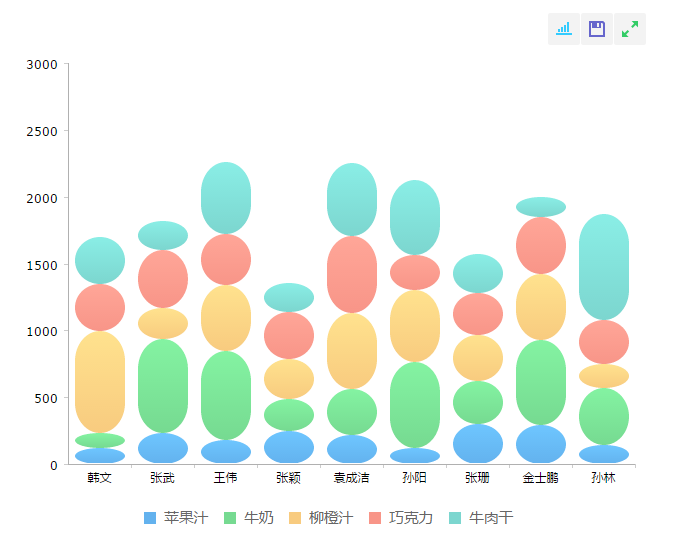
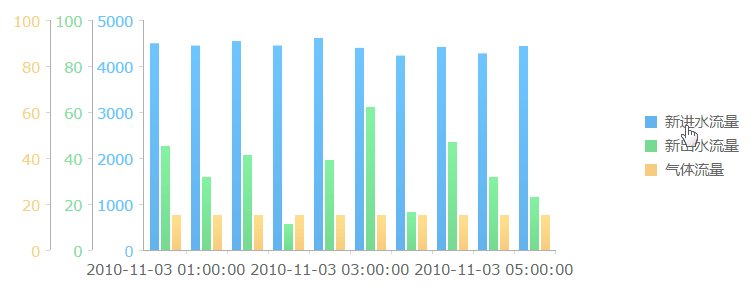
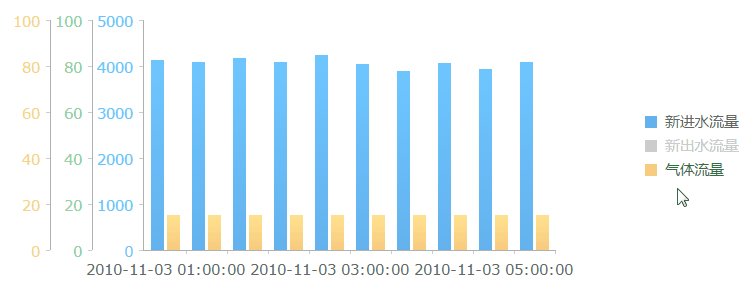
在系列界面,柱形圖開放諸多樣式設置。如下圖效果:


三.動畫效果和像素點精確
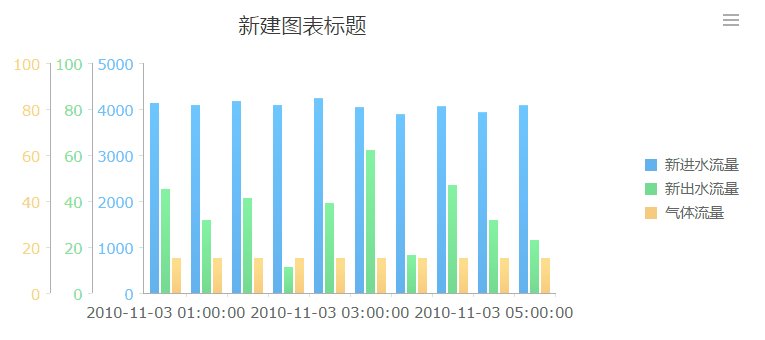
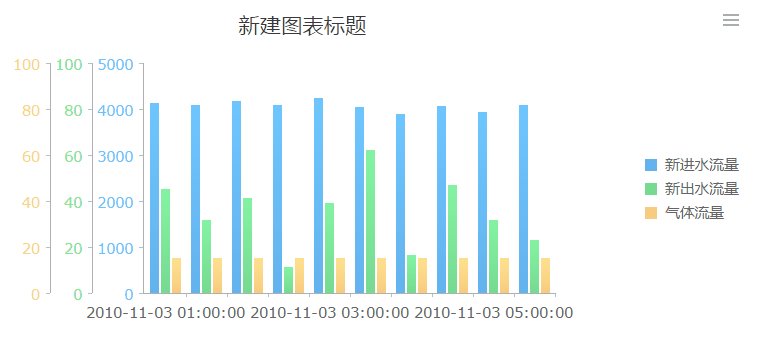
改進了新的動畫效果以及像素級優化,使得柱形圖的視覺效果煥然一新



四.圖表縮放
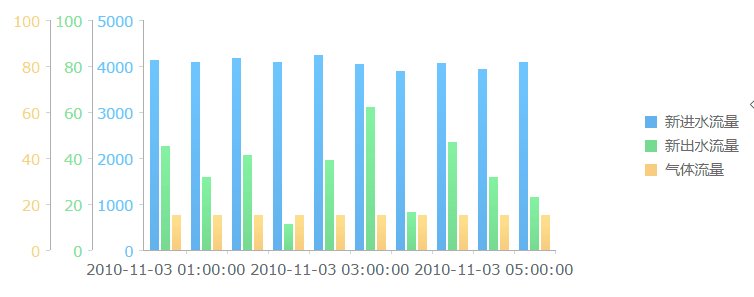
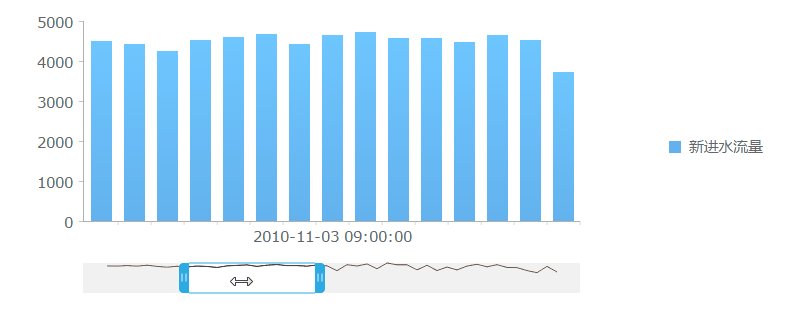
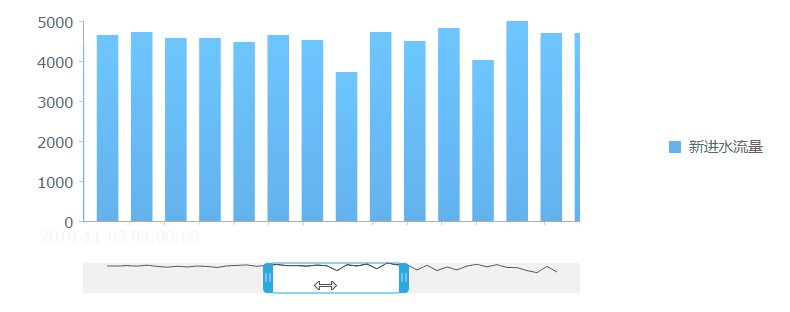
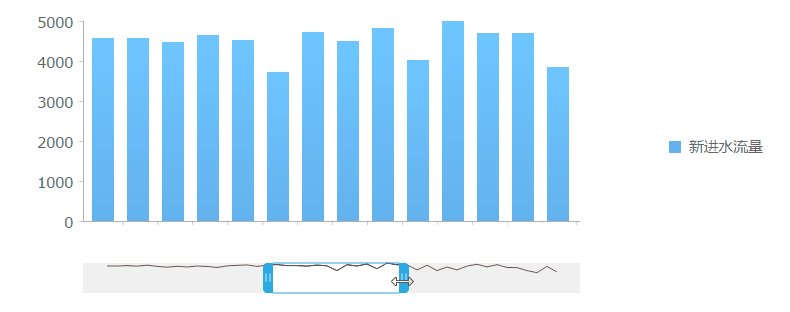
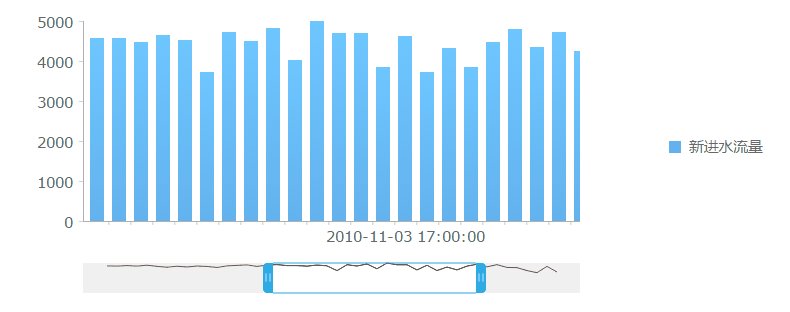
新柱形圖重新設計了坐標軸縮放功能,新功能支持控制項縮放和手勢縮放兩種形態;同時支持控制項默認狀態設置。如下:


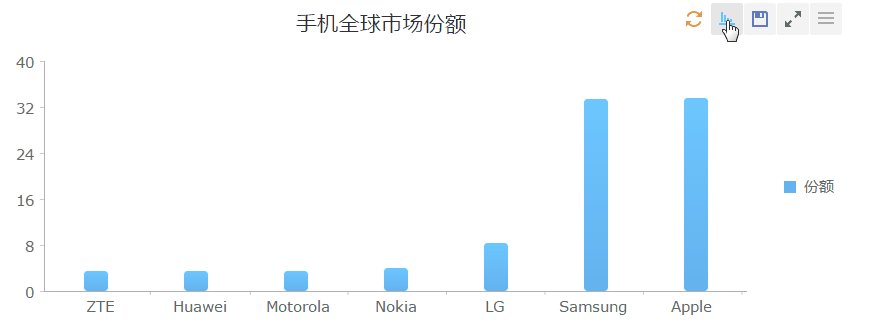
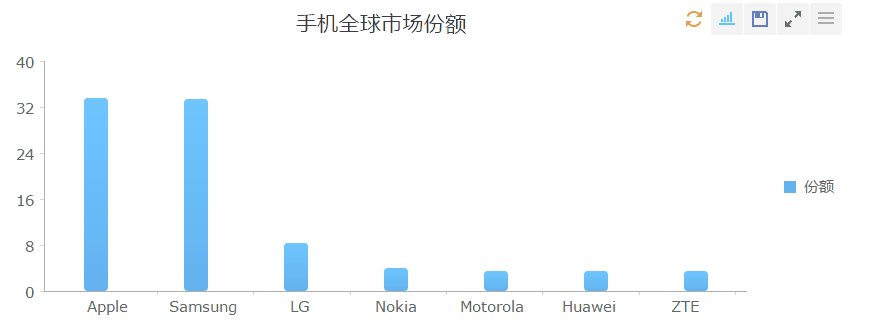
五.排序,保存以及全屏
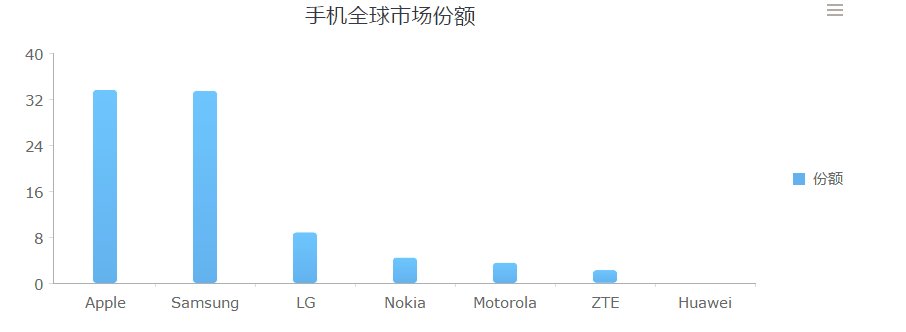
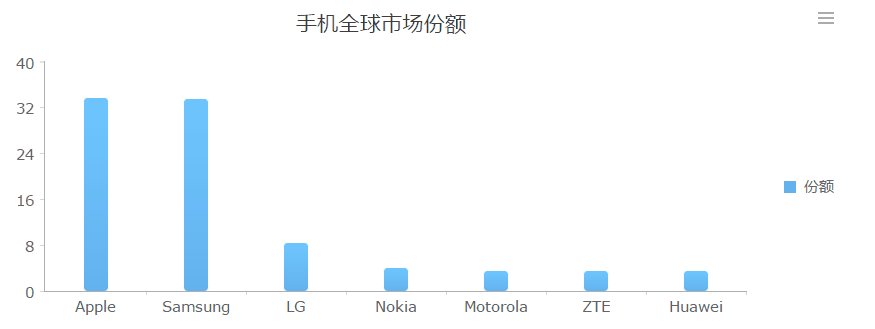
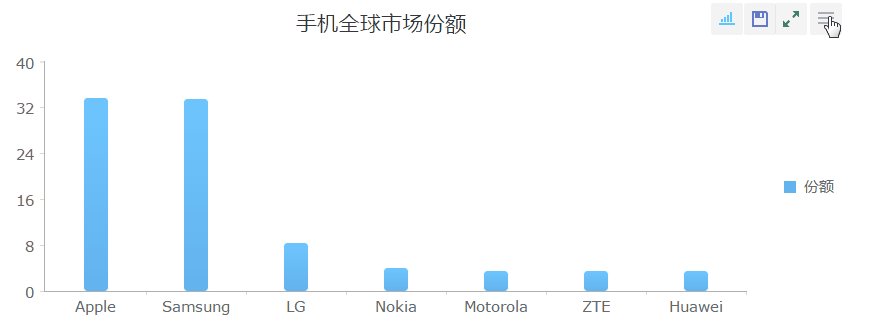
工具欄與餅圖一致,支持排序,全屏,保存
排序:

全屏:

六.標籤自定義
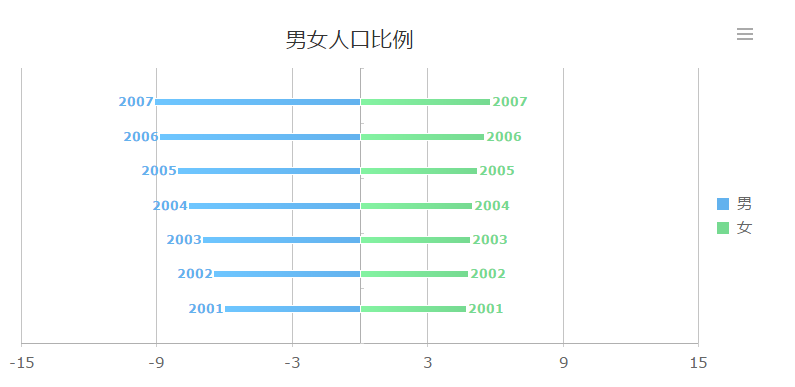
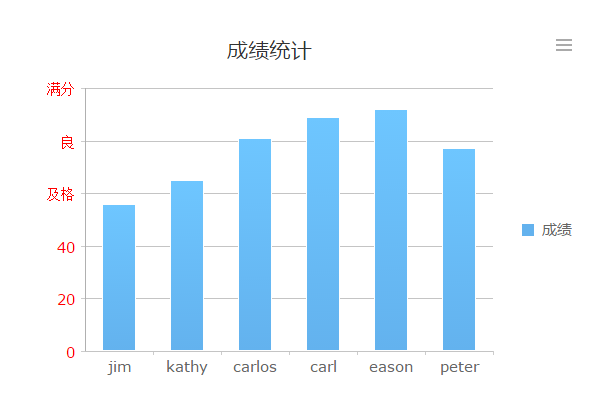
標籤的全面自定義,使得用戶可以用柱形圖做出更多注釋型的圖表;如圖即為值軸為文字的柱形圖:

七.自定義堆積
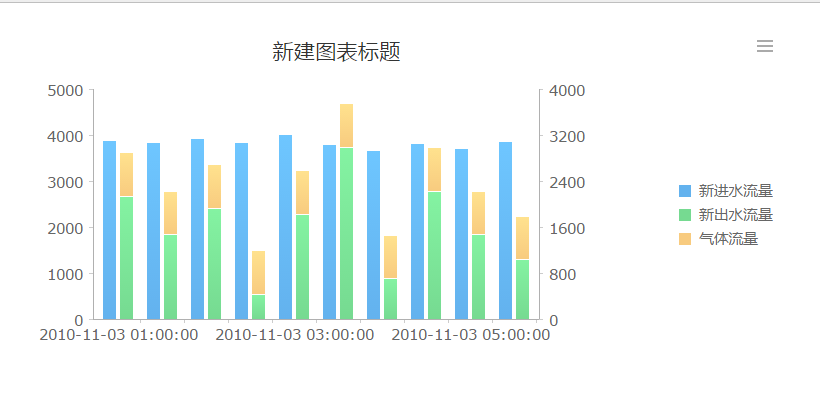
柱形圖的自定義模式下,除了支持多個x軸和y軸以外,同時支持系列堆積的自定義。如下圖,即系列2與系列3單獨堆積。

八.更多預警設置
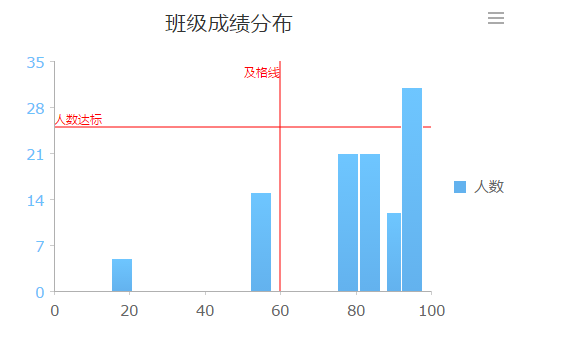
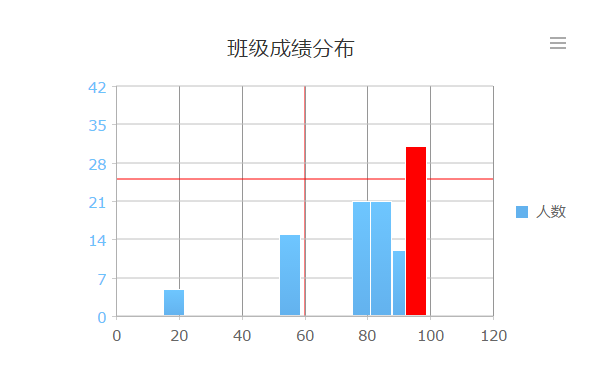
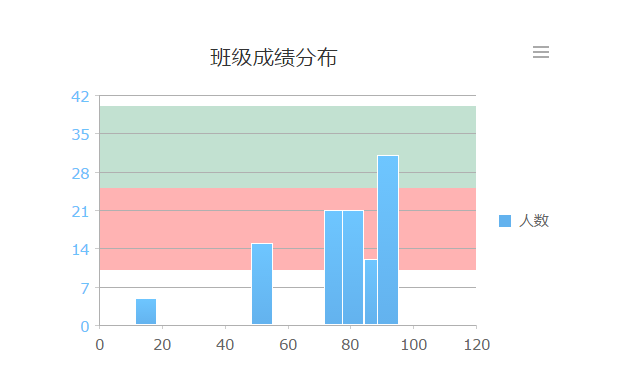
除了警戒線支持橫縱軸雙軸設置之外,新圖表新增了 自定義背景設置。如圖是兩種不同的預警方式效果:
警戒線:


區域背景自定義:

九.數據點提示多種模式可選
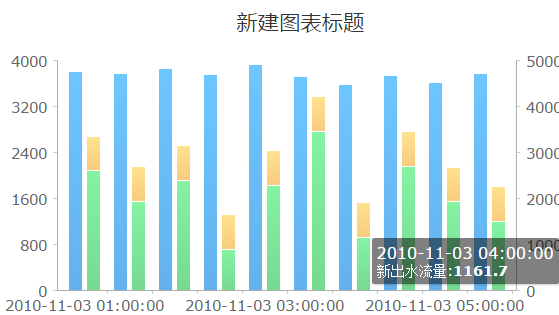
新柱形圖數據點提示含有兩種模式,滿足更多樣需求。
單個系列數據點提示:

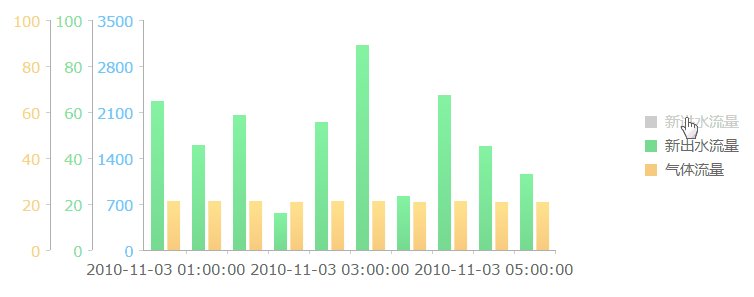
顯示所有系列:

新柱形圖的新特性還有很多,就不在這裡一一介紹了。如果想具體體驗下,就去官網下載最新的exe吧,最新的exe即內置了新柱形圖,新條形圖以及新餅圖
下期,我們將發布新折線圖
折線圖的視覺簡稿: