作為一名數據分析師,一提到資料視覺化就會感到莫名興奮,我認為資料視覺化有兩個非常重要的部分:一個是資料,一個是視覺化。而我們最常見的問題就是一看已經有了資料,卻不知道如何去視覺化。市面上有相當多的視覺化工具,絕對能夠挑花你的眼,但這些大多是門檻比較高的工具,比如Gantti、Paper.js、Highchart.js等等,不得不說,它們在技術層面上確實做的很牛逼,也很成熟。但是針對的使用人群也比較單一,就是程式師。
個人覺得在大數據時代,資料的使用是會越來越普及的,現在的很多做資料類工具的公司都在企圖讓資料分析變成一件沒門檻的事,只有大家都能輕鬆上手,才能真正實現資料價值最大化。所以站在這個角度上說,想給大家推薦幾款人人可用,能夠快速給資料賦能的視覺化工具。
資料視覺化的目的?
在推薦工具之前我們需要回答另外一個問題,你需要用這些資料視覺化的工具來做什麼,實現什麼目的?
也許你因為有一個完整的想法,已經通過事實驗證了,需要用更直觀易懂的方式來展現出來,從而講述一個邏輯或者是一個故事。也許你是有大量的資料,你想怎麼從這些資料中間發現,挖掘,並展現一些資料背後的知識或者洞察,發現等。
也許你是有各種各樣的資料,但是你不懂資料建模,程式設計,或者資料清洗,你需要一個易用的資料視覺化工具實現通過拖拽就能完成資料的視覺化,並且可以給出最合適的展示圖形。
也許還有其他的各種場景,但是所有資料視覺化工具都有他核心服務的一個場景,漂亮,易用,簡單,協作,智慧,等等都是每一個資料視覺化工具的父母給予他的一個標籤,我們需要匹配相關的標籤來做對應的推薦。
首先要明確資料分析是需要以自我需求為導向的,拋開目的推薦視覺化工具都是刷流氓。
我們可以將他們分類為:
個人自助式分析:非程式設計式視覺化,能夠適合業務人員、運營人員等進行自我資料分析,不需要依賴IT人員,代表工具比如python、FineBI、Tableau等BI工具。指標監控型報表:能夠及時反映業務實際情況,給予資料分析支援進行預測分析、決策診斷等,主要工具是應用於企業級的報表平臺,比較推薦帆軟的FineReport。
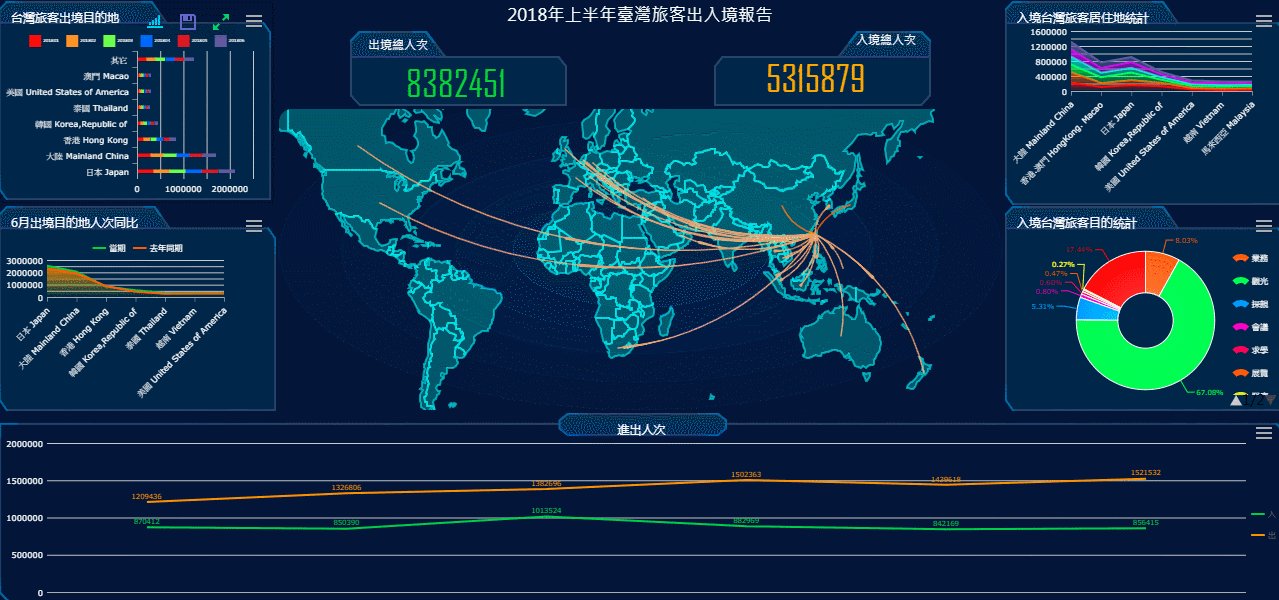
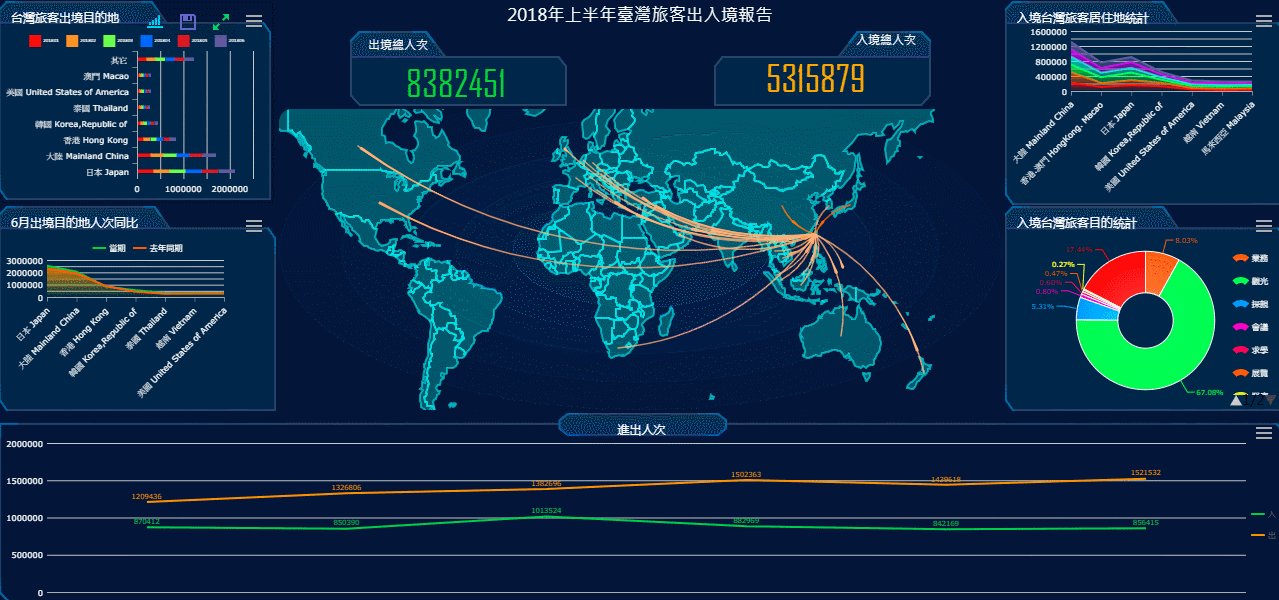
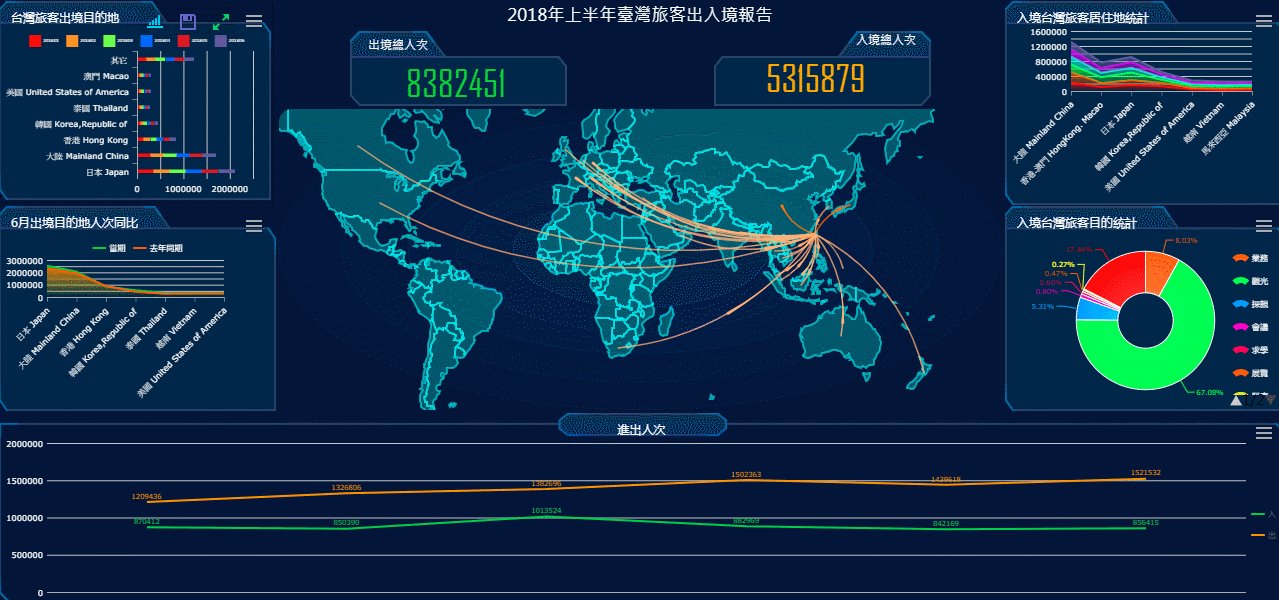
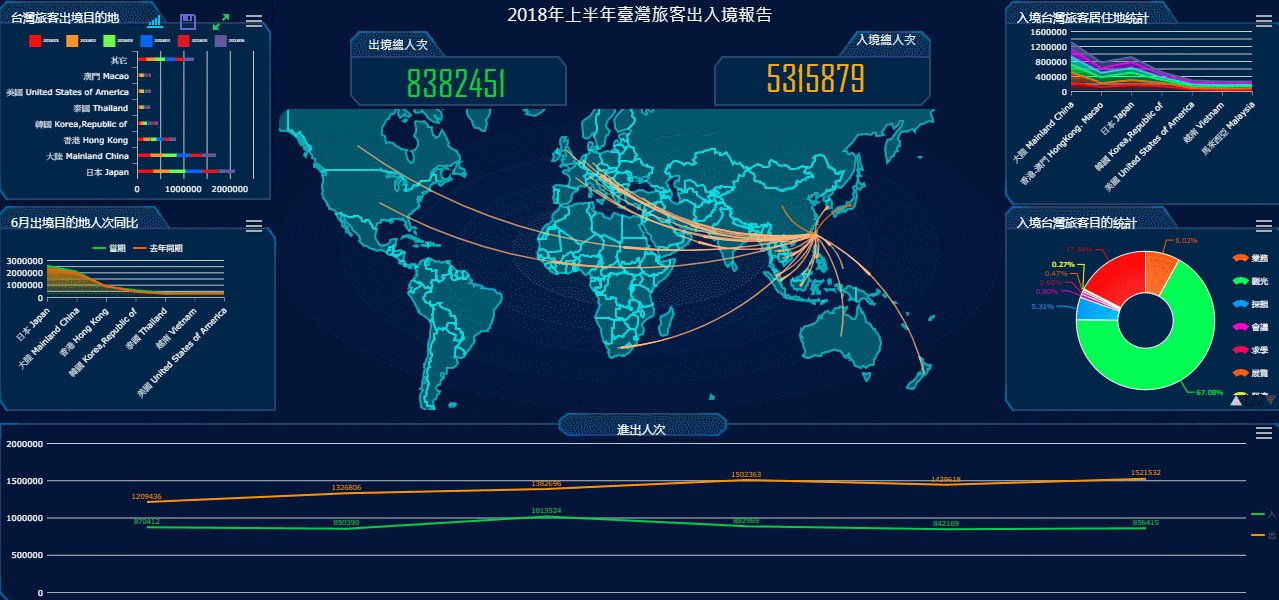
動態資料視覺化:能夠實現動態即時資料的更新與展示,除了時間序列資料,還有動態路徑資料、即時軌跡資料等等,比較專業,代表工具為ECharts等。
好,基於這一假設,開始基於目的性推薦個人比較喜歡的資料視覺化工具。
個人自助式分析視覺化工具
FineBI
簡潔明瞭的資料分析工具,也是我個人最喜歡的視覺化工具,優點是零程式碼視覺化、視覺化圖表豐富,只需要拖拖拽拽就可以完成十分炫酷的視覺化效果,擁有資料整合、視覺化資料處理、探索性分析、資料採擷、視覺化分析報告等功能,更重要的是個人版免費。
主要優點是可以實現自助式分析,而且學習成本極低,幾乎不需要太深奧的程式設計基礎,比起很多國外的工具都比較易用上手,非常適合經常業務人員和運營人員。在綜合性方面,FineBI的表現比較突出,不需要程式設計而且簡單易做,能夠實現平臺展示,比較適合企業用戶和個人使用者,在資料視覺化方面是一個不錯的選擇;
python
本來沒想把python放進來的,畢竟python這種腳步語言學習起來是比較麻煩的,但是最終考慮還是python太強大了,資料分析視覺化只是python的一小部分應用方向,如果你不想敲程式碼的話,建議忽略這一節。
其實利用Python 視覺化資料並不是很麻煩,因為Python中有兩個專用於視覺化的庫matplotlib和seaborn能讓我們很容易的完成任務。
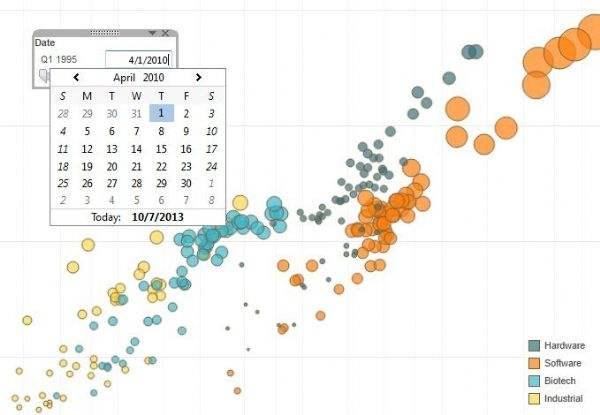
Tableau
Tableau是各大外企在用的資料分析類報表工具,個人感覺主打的是:人人都會用的資料分析工具,通過簡單的圖形化操作(類似Excel)就可以得出自己想要的分析結果。
原理是透過連結公司資料庫基於一定的SQL語法建立基本資料集,對資料集進行分析。這對資料集的完整性有很高的要求。
二、指標監控型報表
FineReport
視覺化的一大應用就是資料包表,而FineReport可以自由編寫整合所需要的報表欄位進行報表輸出,支援定時刷新和監控郵件提醒,是大部分互聯網公司會用到的日常報表平臺。

尤其是公司體系內經營報表,我們用的是商業報表工具報表,就是FineReport。推薦他是因為有兩個高效率的點:
①可以完成從資料庫取數(有整合資料功能)—設計報表範本—資料展示的過程。
②類似excel做報表,一張範本配合參數查詢可以代替幾十張報表。
三、動態資料視覺化
一個使用 JavaScript 實現的開源視覺化庫,底層依賴羽量級的向量圖形庫 ZRender,提供直觀,交互豐富,可高度個性化客製化的資料視覺化圖表,它是由百度團隊開源的。

在實際開發中使用的往往會要求從伺服器端取資料進行動態顯示,一般來說資料請求過程如下:
客戶端透過ajax發送請求
伺服器端Servlet接收請求
生成json資料並返回給客戶端
客戶端接收資料後顯示
通常都是用Jsp+Servlet+Echarts來實現動態資料視覺化的。
獲得帆軟最新動態:數據分析,報表實例,專業的人都在這裡!加入FineReport臉書粉絲團