最近 rage 手法的漫畫從太平洋彼岸的美國,經由網路上部落客們翻譯的港口在台灣開始慢慢的流行起來,這種手法簡單,平易近人又常有特別笑點的漫畫其實一般人也可以簡單的製作,甚至可以全程用瀏覽器製作呢!

▲ 對…就是像這樣的漫畫。(來源:好色龍的觀察日記)
RageMaker 環境介紹
RageMaker:http://www.ragemaker.net/
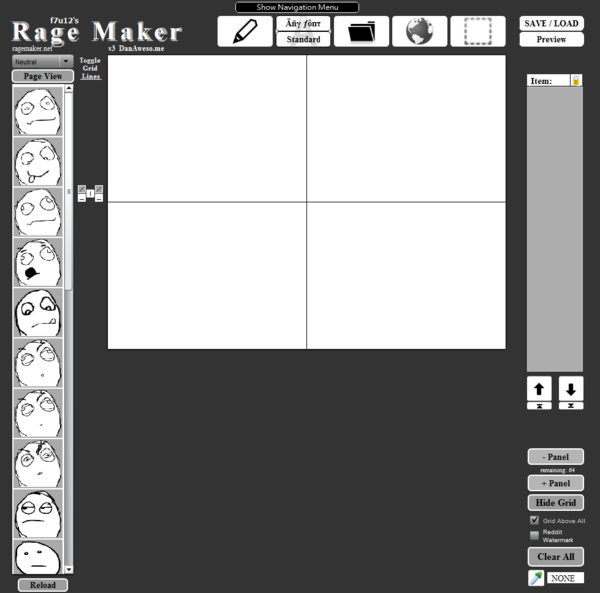
▲ 這是 ragemaker 的工作區域,一切都可以在網站上完成。左邊是角色列表,上方是繪圖、文字等工具,右邊是登場角色(可以想成是 Flash 的元件庫)

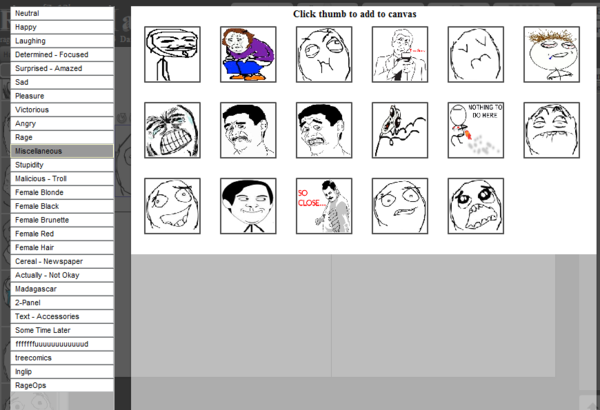
▲ 左邊可以選擇大分類。

▲ 然後選擇想要的頭像。

▲ 也可以點擊「PageView」用整頁來選擇。

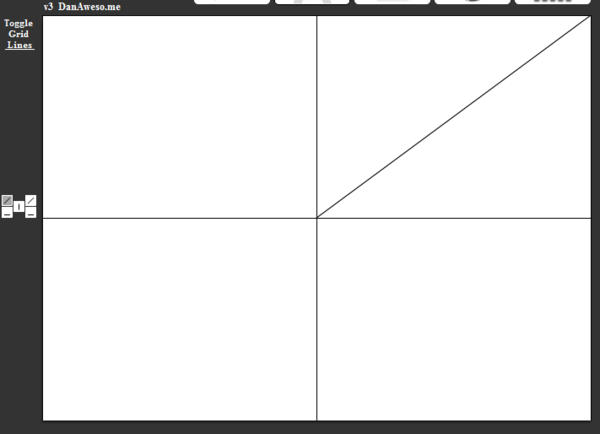
▲ 分鏡線,可以快速的調整想要的布局,先想好爆點該怎麼鋪陳,節奏是關鍵!

▲ 最上面的工具列,從左邊依序是「自由繪圖」、「加入文字」(上是所有字型,包括中文,下是標準字型,只能使用英文)、「從自己的電腦插入圖片」、「插入網路上的圖片」、「裁切並創造」。

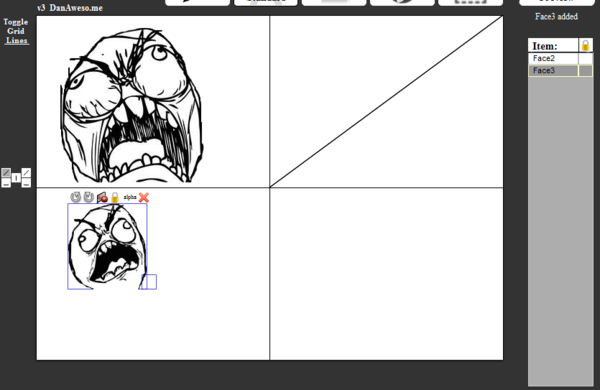
▲ 選擇圖像後出現於右邊的功能選項,從左開始是「複製」、「變成繪圖物件」、「刪除」、「將所選的圖像存成圖片」。

▲ 插入頭像時,每個物件都會出現在右邊的元件庫中,以方便管理。
實地動手做做看吧!

▲ 我規劃一個四格的漫畫,角色兩人。中文似乎無法直接在對話框中打出來,須先打在別處(例如網址列)再複製過去,可以調整顏色、顏色、背景、深淺等等。

▲ 自由繪圖也能選擇拉直線或是隨意,也備有橡皮擦功能,很完善呢。

▲ 看我隨意點一點…這是螞蟻!沒錯,這是螞蟻!

▲ 完成之後可以點選右上角的「Preview」來預覽,或是直接選擇存檔。

▲ 直接選存檔或讀取(SAVE/LOAD)會進入存檔畫面,你可以將你的工作環境存起來以便下次繼續(創作系列漫畫?)也可以直接將圖片存回電腦,或是直接上傳到網路上的圖床。

▲ 出來的成果就像是這個樣子!(誰?誰說不好笑的!)當然這只是一個工具,要想出讓人爆笑的點子就需要一些運氣以及實力了…。