手機已經成為了人們生活中必不可少的一部分,除了用來娛樂生活,打發時間之外,手機也漸漸成為企業管理的重要武器。透過製作好的行動端報表,老闆隨時隨地就能查看企業各類的業務資料,及時發現企業生產中出現的問題並給出相應的解決辦法,提高企業決策的效率。然而,在製作行動端範本的過程中,螢幕的限制似乎讓資料的呈現成為了難題,大家經常遇到這些困難:
螢幕太小,想展示的資料太多,放不下
老闆總是嫌棄交互體驗感差
範本太醜,不能給人眼前一亮
別擔心,這些問題都是小事,本期軟妹就教你們如何在十分鐘做出一張華麗豐富的行動端範本!
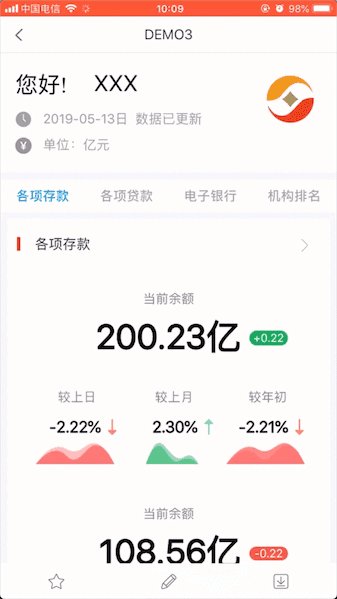
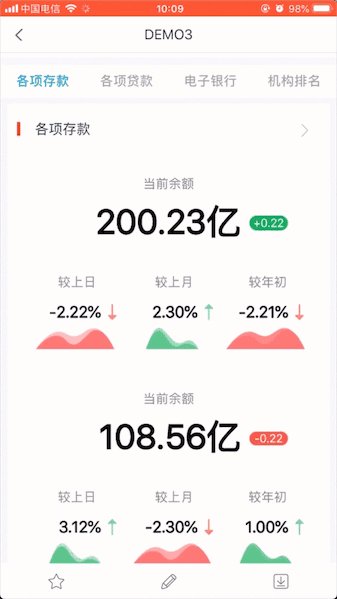
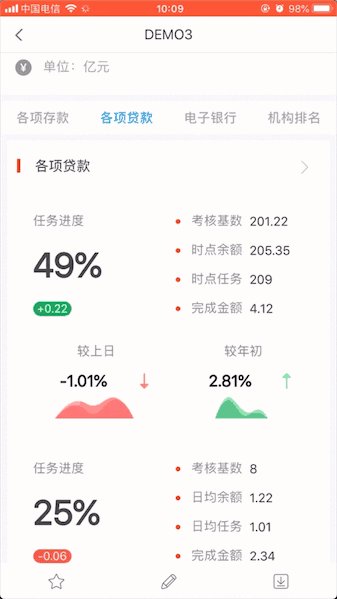
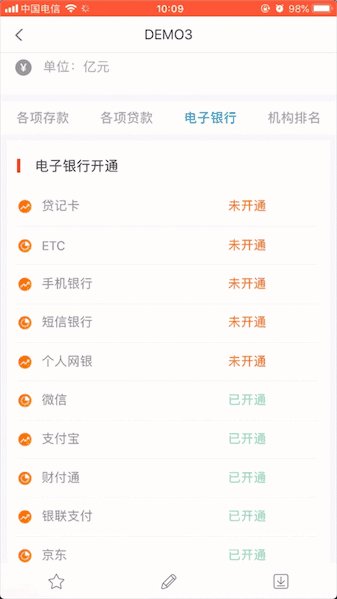
先給你們放幾張效果圖,大飽眼福:
下面切入正題,我將帶著大家一起,體驗一下行動端的進階玩法,十分鐘搞定DEMO範本,給自己少一點壓力,讓老闆多一點滿意~
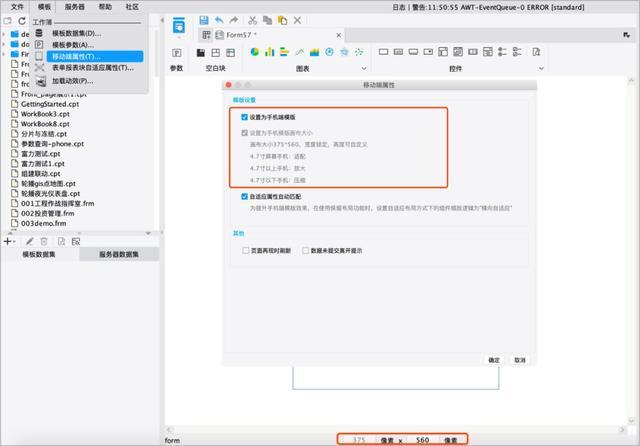
開啟手機範本模式,調整畫布大小
第一步,打開FineReport設計器,在範本裡選擇行動端屬性,設定為手機端範本,設計器會自動將畫布調整為適配4.7寸手機螢幕畫布的大小(375*560)

什麼? 你還沒有下載FineReport設計器?趕緊先把激活碼領取了!
免費試用>>
搭配豐富組件,交互效果更佳
根據需要展示的資料指標整理資料,構思範本的元件類型與個數,元件個數過多時可以採用下面兩種方式:
根據元件大小和個數調整畫布整體高度
tab元件,將不同資料填至不同的tab頁
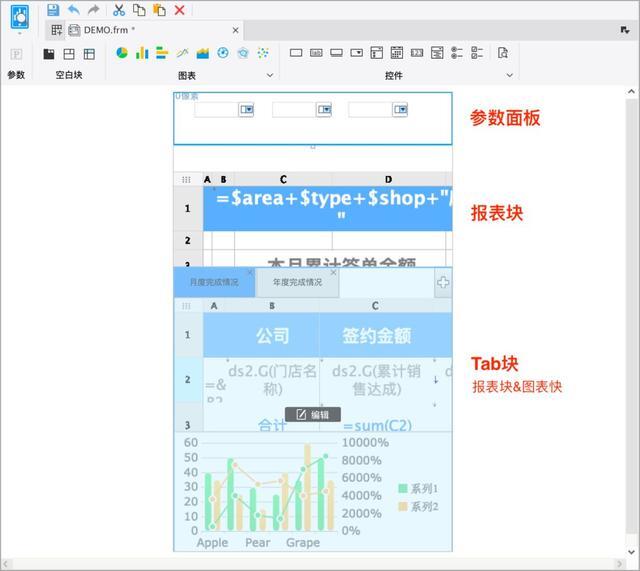
本文實例範本採用了tab元件樣式,將豐富的元件填充在不同的tab頁,交互體驗更佳

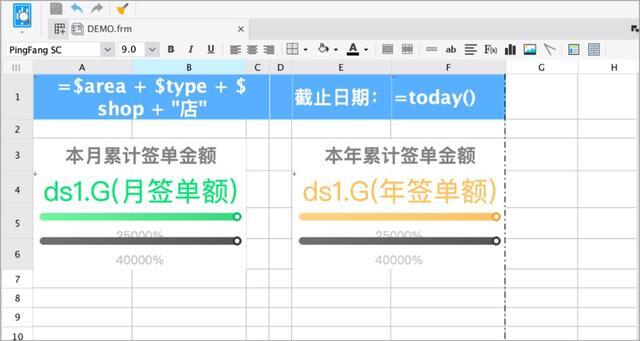
主資料包表塊
透過報表塊來展現兩個相對關鍵的指標,內嵌了兩個圖表(儀錶盤),利用表格佈局合理設計出所需要樣式,讓資料展示更加清晰
注:儘量不超過邊界線,讓報表塊中內容有更好的自我調整效果

tab塊
透過tab塊將月度、年度兩個維度的資料內容分別填充到不同的tab頁面,實現在一張範本的內部預覽不同維度的資料。
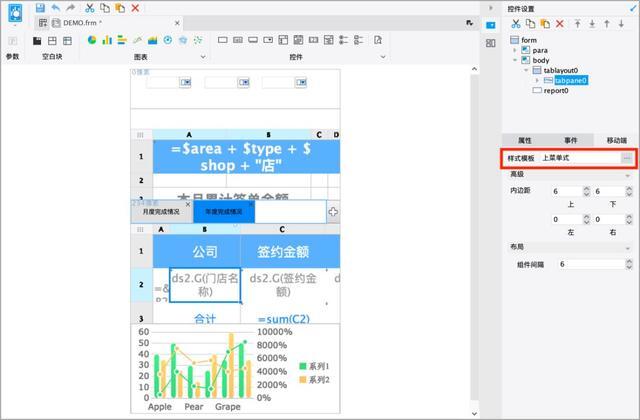
選擇行動端tab效果:
控制項設定選中tabpane>樣式範本>設定行動端tab樣式,tab樣式有上功能表式、下功能表式、滑動式,豐富的tab樣式等你來解鎖

tab塊內的報表塊和圖表塊就不一一細說了,根據需求進行常規設定,要注意的一點是,圖表的背景、坐標軸標籤等,要跟其他元件保持樣式一致
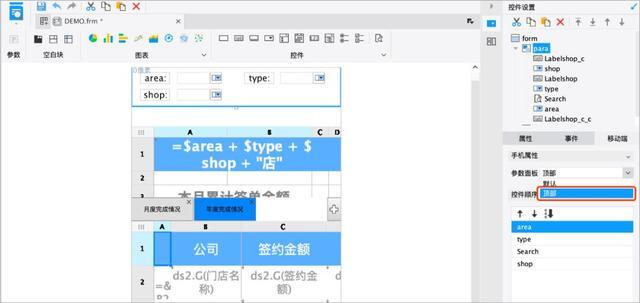
引數面板
範本預設引數介面是透過底部引數介面的漏斗過濾按鈕調用的,點擊後跳轉到新的頁面編輯引數,再進行查詢
本文實例範本採用直接在報表主體內直接查詢的方式,交互效果更贊!
安裝外掛程式:外掛程式管理>頂部引數面板
設定:控制項設頂選中para>行動端>引數面板>選擇頂部
注:僅在APP端適用,H5暫不可用

細節優化,範本更美觀
元件間隔及圓角
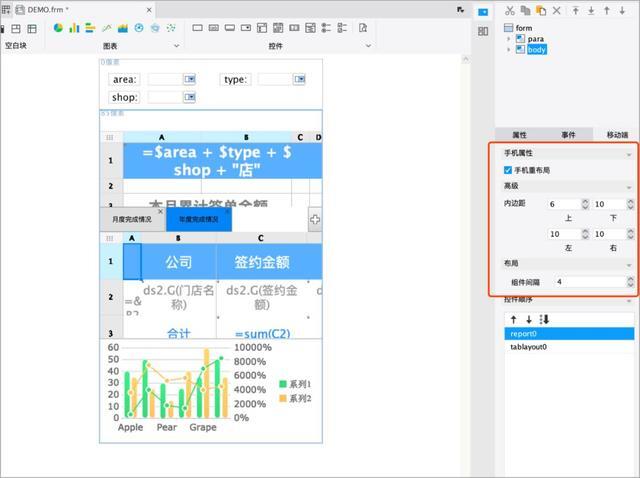
一般情況下,行動端的報表內容會有很多元件組成,為了能夠讓使用者閱讀起來更加舒適,我們需要對報表內容進行合理的劃分和佈局:
決策報表模式下,合理地設定邊距和元件間隔
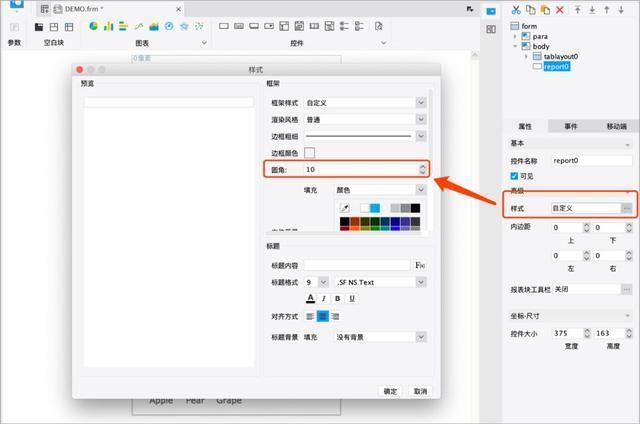
給報表塊和圖表快設定一定的圓角,讓資料呈現更加美觀
邊距及組件間隔設定:控制項設定>body>行動端>內邊距、元件間隔
圓角設定:控制項設定>某報表塊/圖表塊>屬性>樣式>圓角

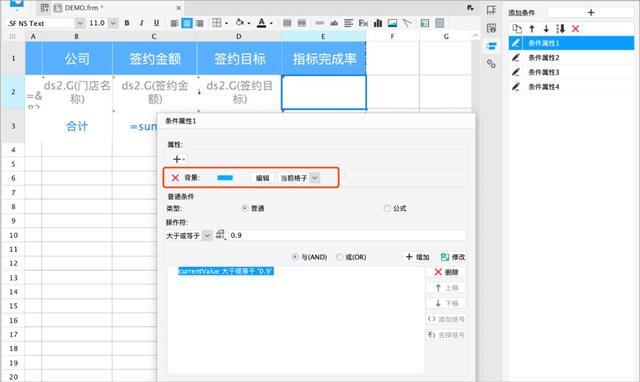
點綴資料,突出重點
一般我們會選用圖表元件將資料視覺化,當然,我們還可以利用報表塊的強大功能,利用條件屬性等將不同的資料標注不同的顏色、背景、邊框甚至圖片等,突出重點資料
本文實例範本採用條件屬性+背景突出指標完成率

成果展示
本張行動端的範本基本上就製作完成了,我們一起來看下效果
瞭解更多FineReport行動BI解決方案,請點擊FineMobile!
獲得帆軟最新動態:數據分析,報表實例,專業的人都在這裡!加入FineReport臉書粉絲團!
相關文章:
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!