“今朝有酒今朝醉,報表不做不能睡,借問酒家何處有,報表還得編一宿。”
這個心酸又好笑的打油詩是我一個做報表的朋友寫的,剛看到的時候覺得特別搞笑,仔細一讀又覺得有些心酸。
做報表這行的的確不容易,以前要求Excel耍的溜,天天抱著Excel做報表,現在市場變化了,開始流行資料視覺化,老闆們天天喊著要大氣美觀、酷炫高級的視覺化大屏,顯然,光會Excel已經跟不上要求了,為了保住飯碗,表哥表姐們又要在做資料視覺化戰情室上煞費苦心。
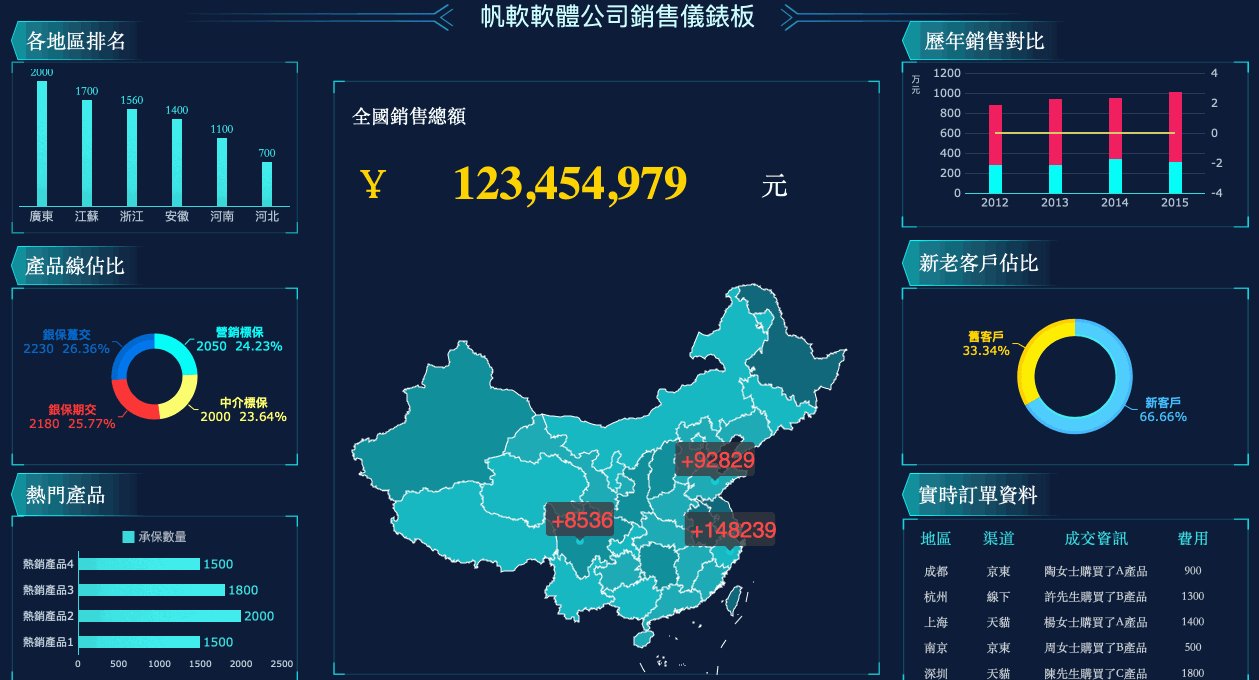
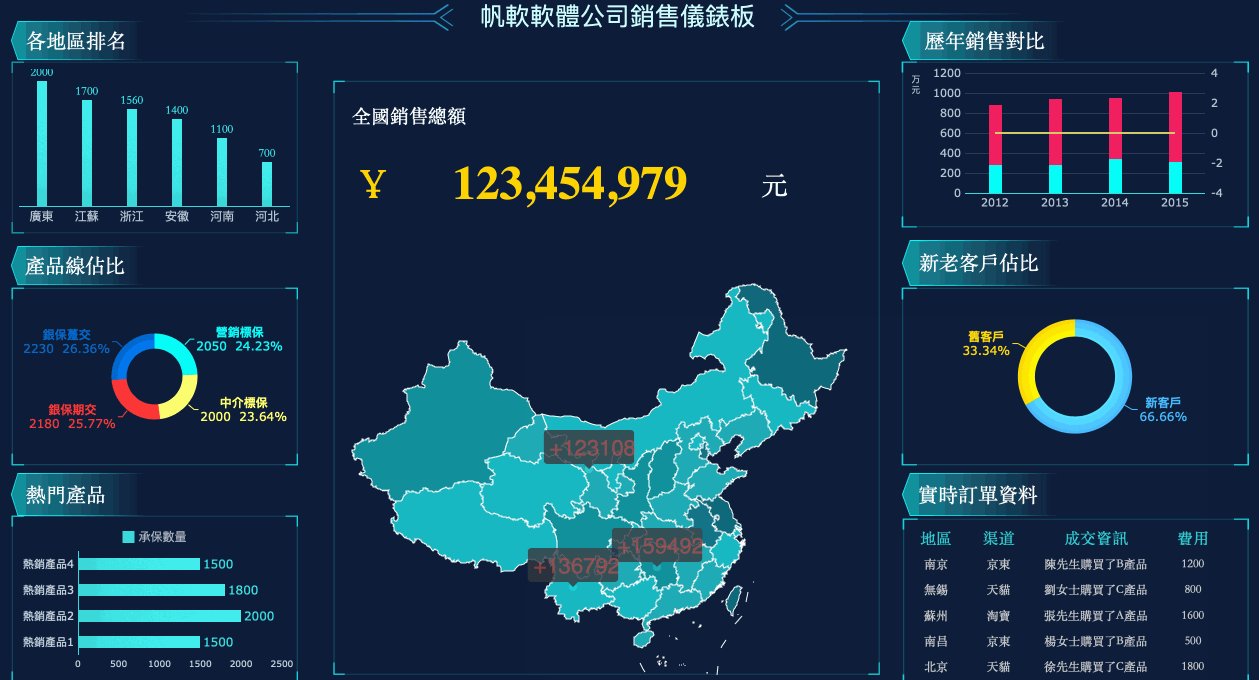
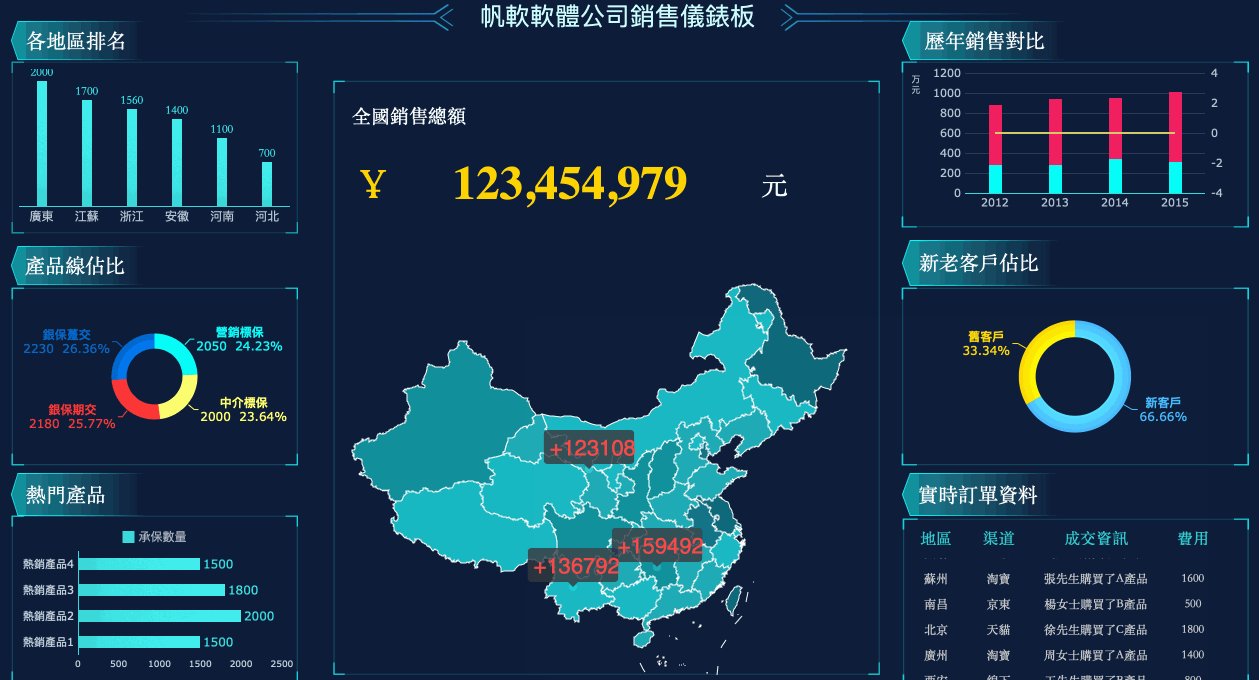
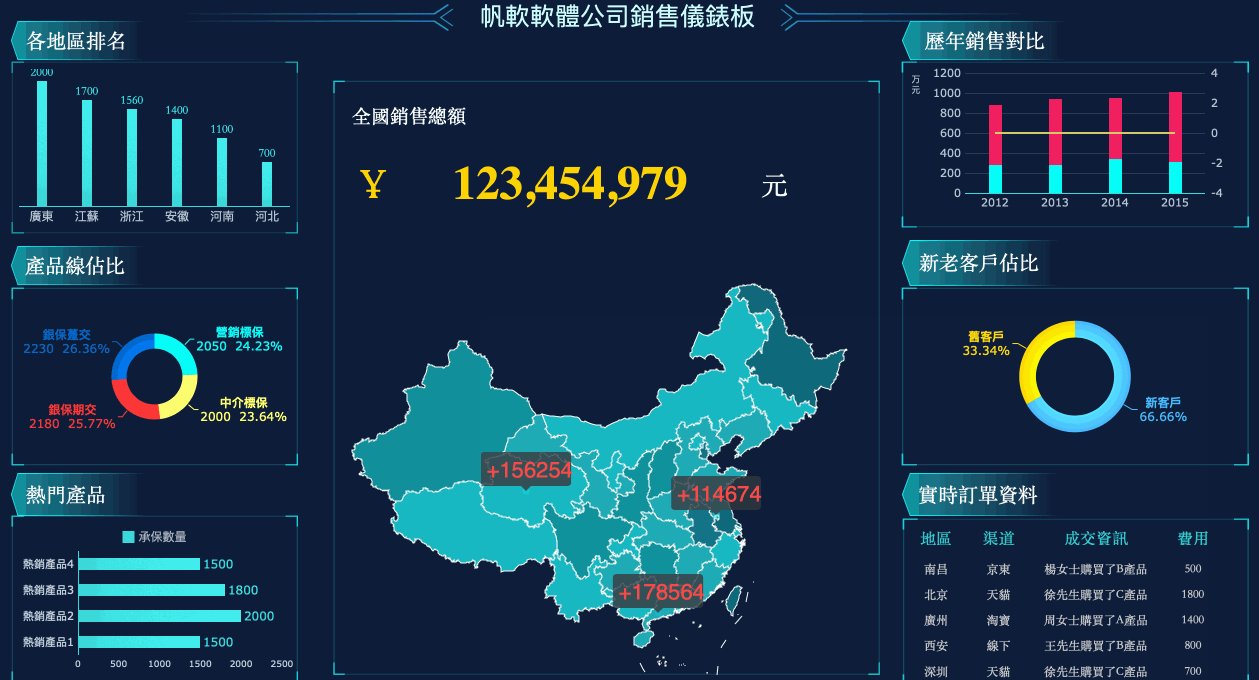
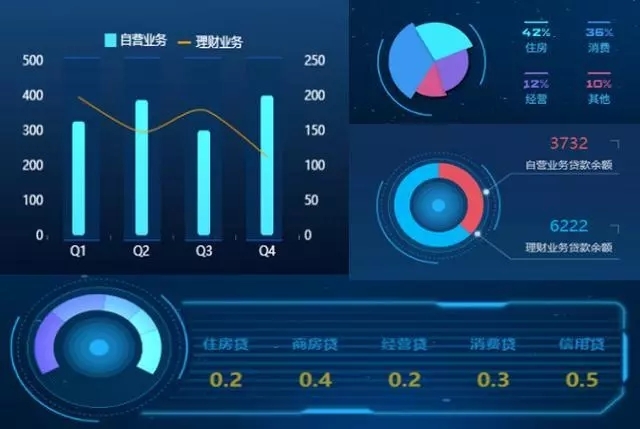
其實,視覺化戰情室不僅是要在視覺上美觀炫酷和與資料契合的科技感,更重要地是突出重點資料,做到美觀性與實用性共存的效果:
看到這樣高大上有富有科技感的大屏不禁會讓人覺得製作的過程很複雜,其實不然,用FineReport10.0做這樣一張大屏,其實只需要四個步驟,下面就給大家仔細講講大屏的製作過程和一些經驗總結:
選擇指標,排版佈局
視覺化戰情室的目的是為了讓領導和同事更加清晰的看到每一個資料指標,所以製作戰情室最重要的一步是確定哪些維度的指標需要展現,然後再考慮怎麼把要展現的指標合理的佈局在戰情室上。在指標的選擇上有很多需要注意的點,這裡我總結了幾個給大家:
大屏指標在8-12個為宜
戰情室上的展示空間是有限的,我們不能將所有的資料都堆到戰情室中,領導想要看到的也只是一些關鍵資料,所以大屏上的指標數量最好在8到12個之間,這也是資料指標數量的主流配置,這個數量的時候,戰情室整體看起來不空也不擠。
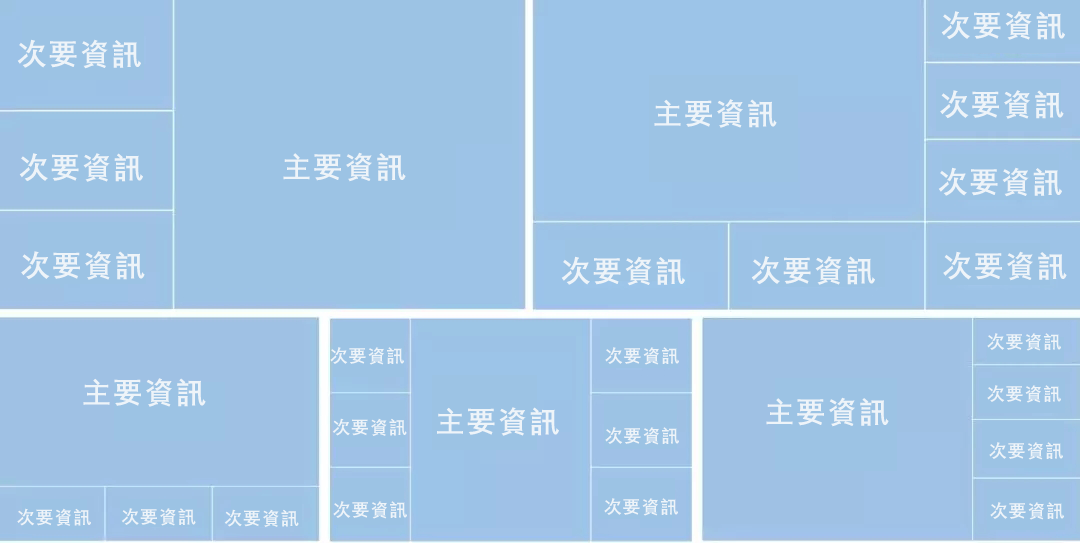
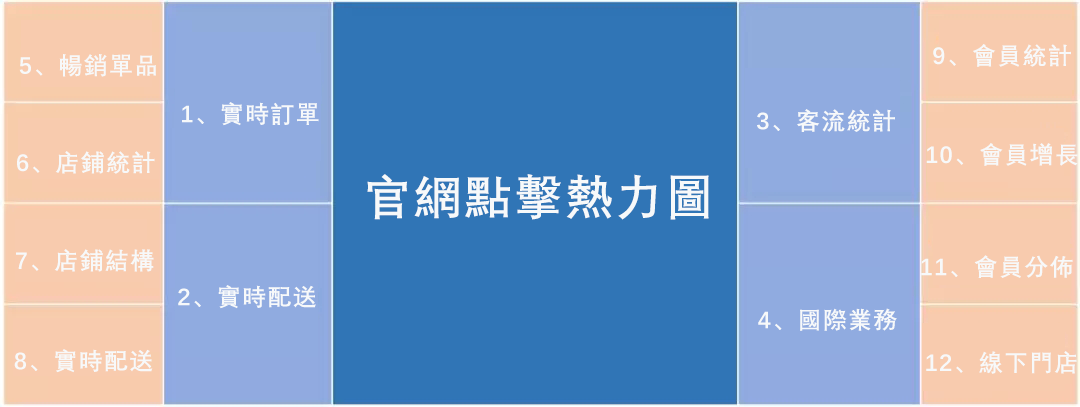
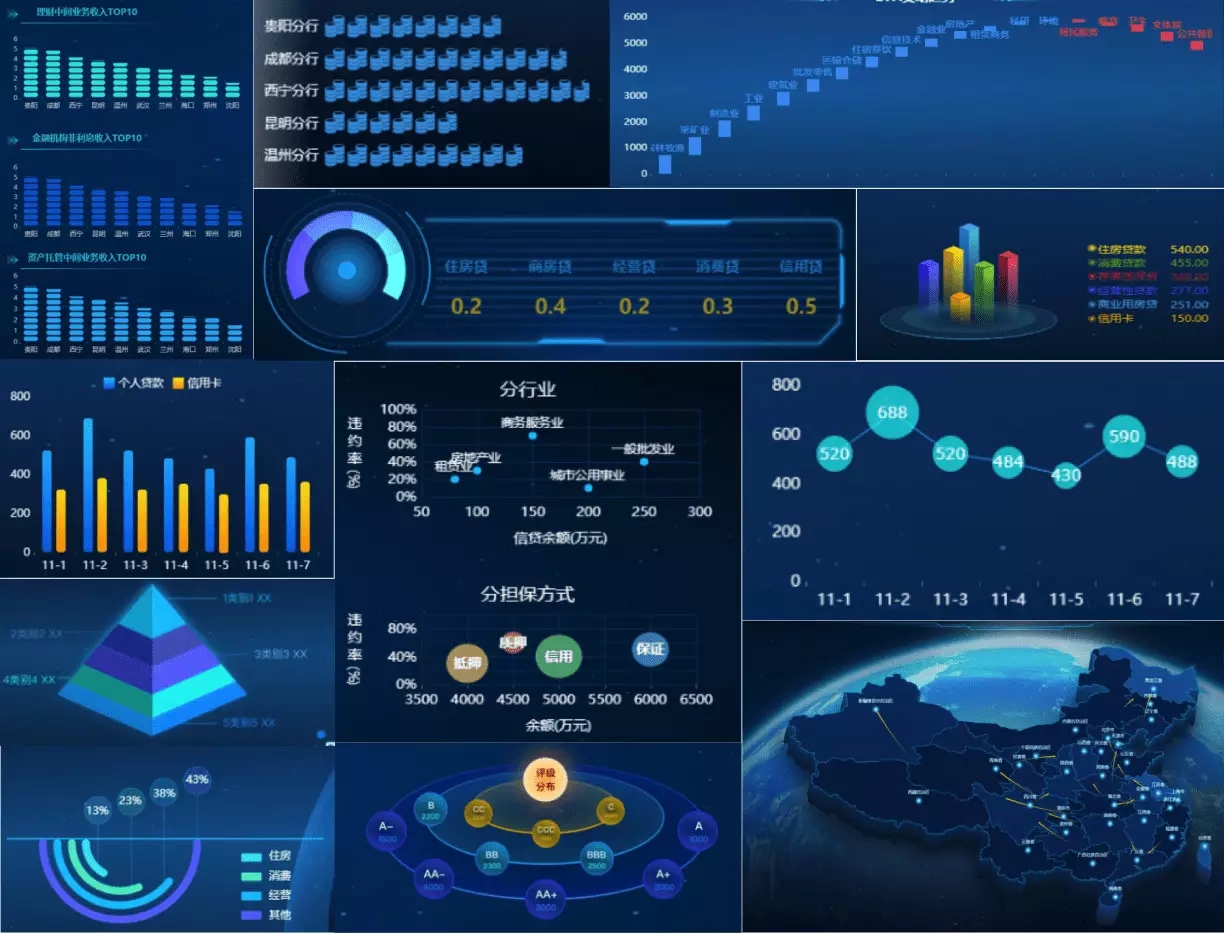
少於8個的話,戰情室就會顯得空曠,而且也不經濟;多於12個的話,這麼多的資料指標擠在在一張戰情室上,要做到井然有序,確實很考驗設計者的功力。這裡給兩個佈局樣式給大家參考一下:
但是如果資料指標真的很多,實在是不能刪減,那麼我建議使用報表塊,將這些資料整合到一起。這樣,多個資料指標就可以在一個報表裡面展現出來,不用佔用很多空間。比如像下面這樣:

比率類、數位類和子部分佈類指標要合理
佈局比率類、數字總計類和子部分佈類指標就像食物中的碳水化合物、脂肪和蛋白質,既要保證攝入量,也要營養均衡。
比率,數字總計和子部分佈這三類指標在每張大屏中幾乎必然出現,並且出現的次數也很多,次數分佈也比較均勻。一般大屏都需要有數位總計類的指標,而且往往是核心指標,這樣方便領導知道核心指標目前的總體狀況。但是僅僅一個數字並不能反映出當前指標的完成情況,所以也需要有比率指標,它反映了部分占總體的占比。
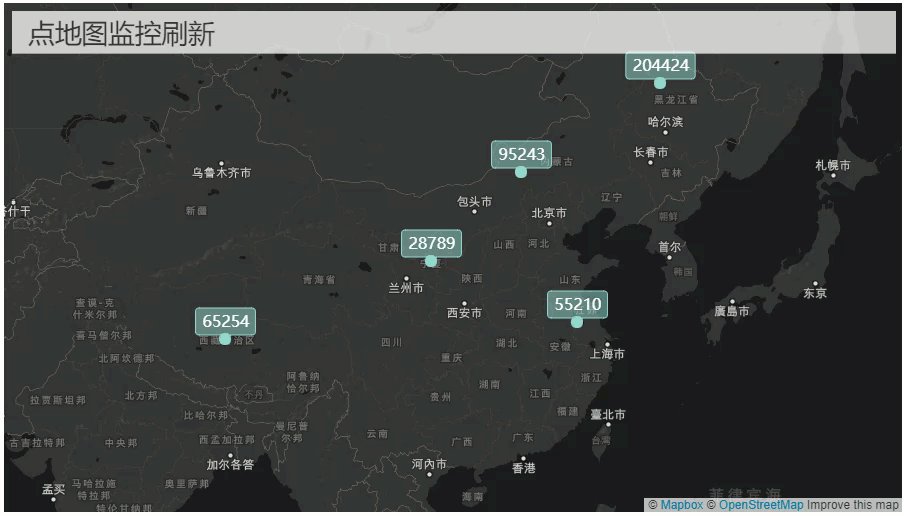
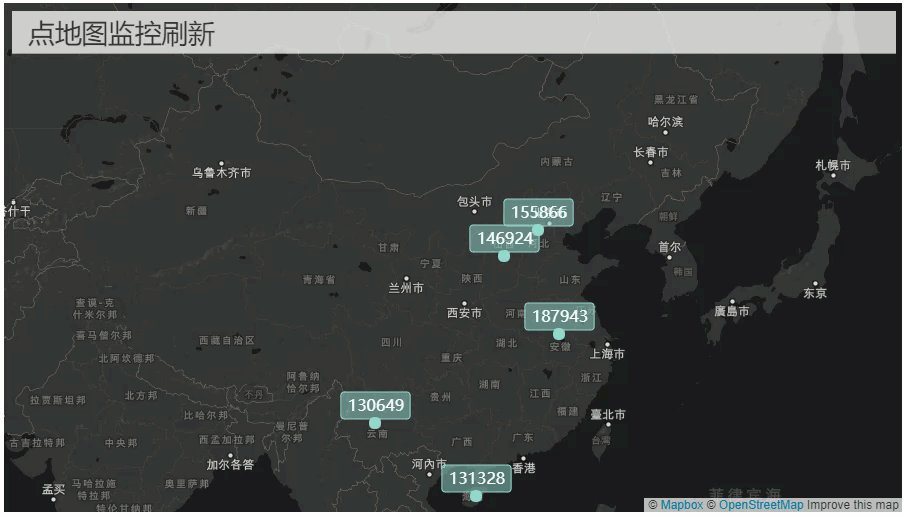
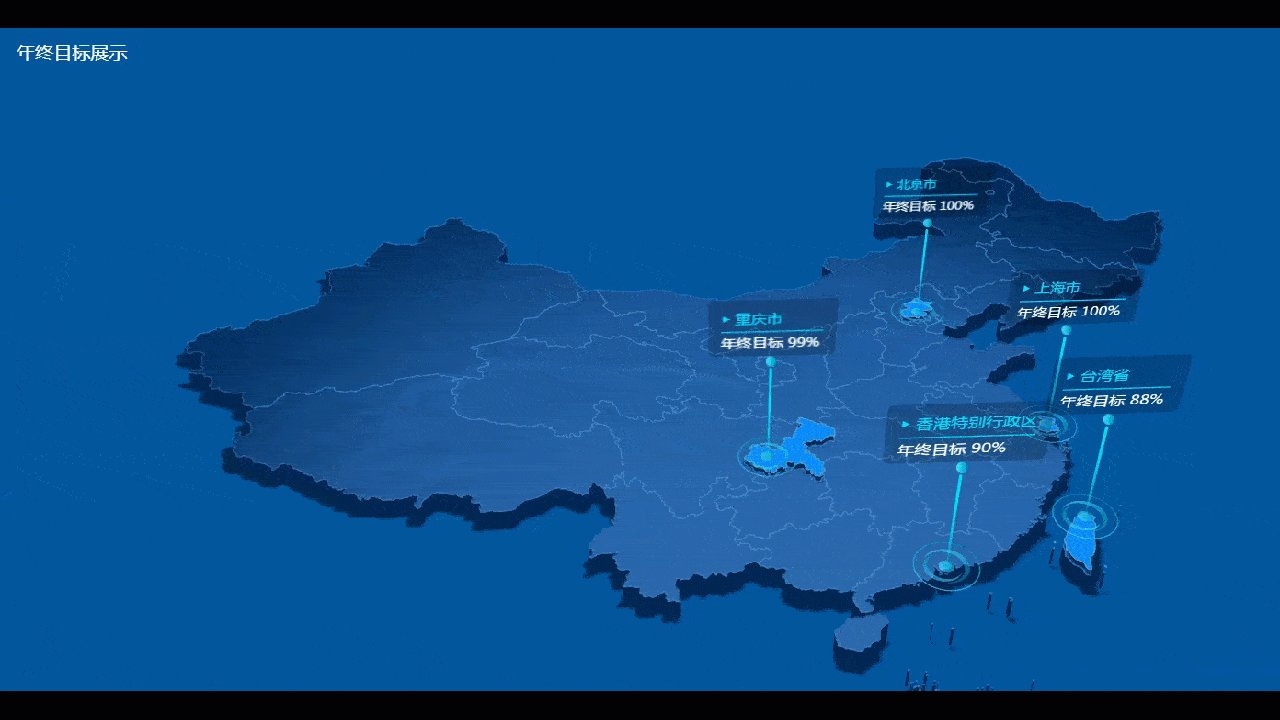
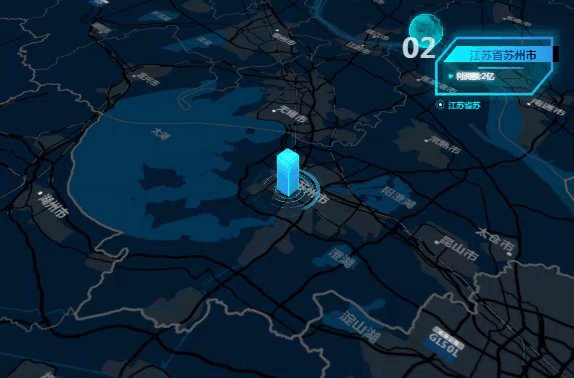
另外,比率也只能體現一個占比情況,要想知道總計類指標的各個組成部分的具體情況,還需要子部分佈類指標,例如用地圖展示出全國營業額中各個地區的營業額情況。
所以大家要善用這三類指標,都要有,而且數量要均衡。
時間序列指標、文本指標不可過量
時間序列類指標和文本類指標就像食物裡的微量元素,是必須攝入的營養,但是不可過量。
對於文本類的指標,因為領導們看大屏就是想擺脫枯燥的傳統表格類報表,如果在大屏上還是大量出現,領導肯定是要發火的。
而時間序列指標的出現概率甚至跟數字總計類指標的概率一樣,這是因為時間序列類的指標可以反應某個資料隨著時間變化的趨勢,這是相當直觀而有意義的。不過,雖然我們可以通過季度,月度和日這些不同的細微性將一個資料指標用多個圖表展示,但是這樣並沒有意義,選擇最合適的一個細微性就好,多了沒有必要。
選擇合適的視覺化圖表
確定了排版佈局之後,下一步就是根據分析指標選擇合適的展現圖表。FineReport內建了豐富的圖表類型可供選擇,基本滿足的圖表資料視覺化的需求,除了官方的自訂樣式外,還提供了選項讓使用者可自行調整,包括標題、標籤、圖例、背景、坐標軸等。

在選擇圖表元件的時候,要注意減少一些高頻元件的次數,避免給人一種很重複的感覺。像報表塊、圓形圖、直條圖、儀錶盤、折線圖、橫條圖和地圖這幾個元件出現的頻率就非常高,可以說是大屏圖表元件裡面的常規武器了,我們可選擇一些新穎的動態元件來代替。
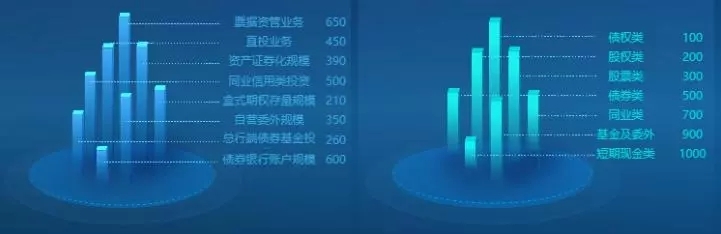
除了上面的這些以外,還可以在圖表中使用一些3D特效來增加圖表的科技感。通過設計師設計的圖片作為背景來拓寬圖表樣式,實現3D直條圖、3D圓環圖等效果,設計師設計自訂一些具有特效的圖表圖片,然後把資料去掉。
配色&細節點綴
細節決定成敗,這樣的大道理已經被宣揚過無數次了。在大屏展現上,細節也會極大的影響整體效果,合理的配色選擇,元素添加都可以提升大屏的視覺觀感。
配色
合理的佈局能讓業務內容更富有層次,合理的配色能讓觀看者更舒適。配色的學問很複雜,這裡就先講一講背景色。背景色又分為整體背景以及單個元素的背景,無論是哪一個,都遵從兩點基本原則:深色調和一致性,之所以選擇深色調,主要是為了避免視覺刺激。
元素添加
標題、數字等可以添加一些諸如邊框、圖畫等在內的點綴效果,能幫助提升整體美觀度。
為了進一步幫助大家做好戰情室,我整理了一些我常用的戰情室背景和邊框元素給大家:




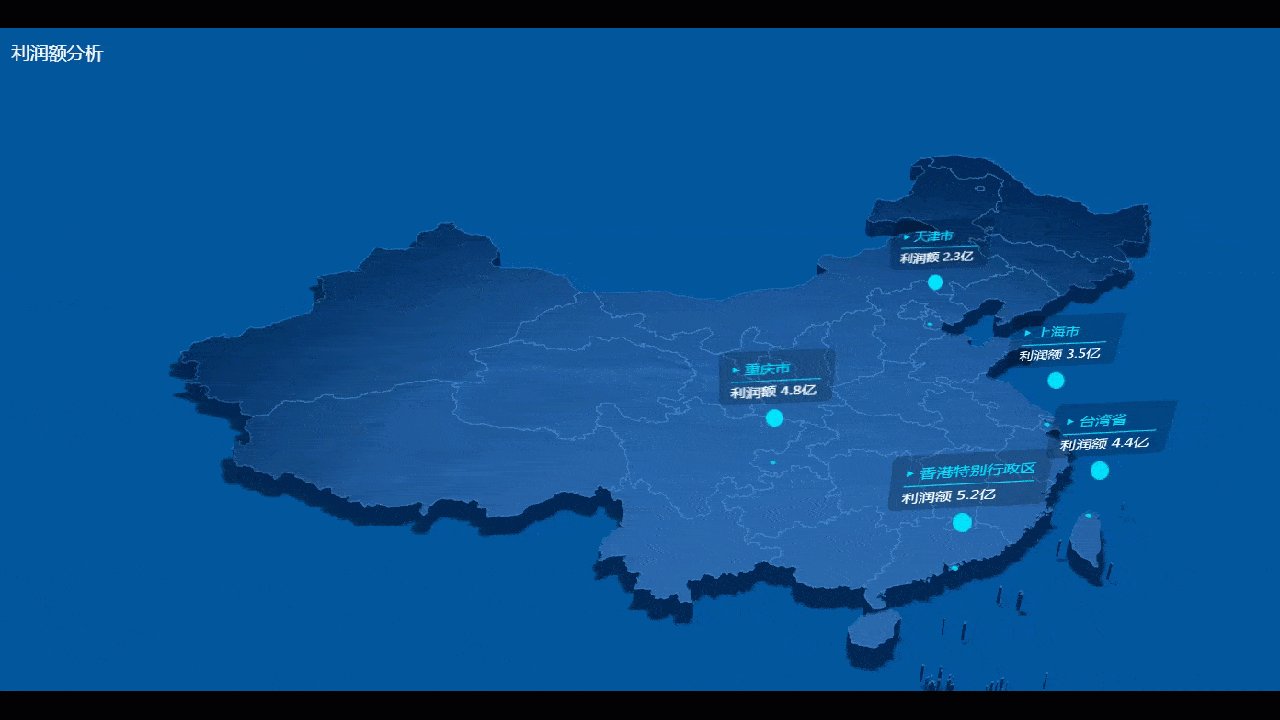
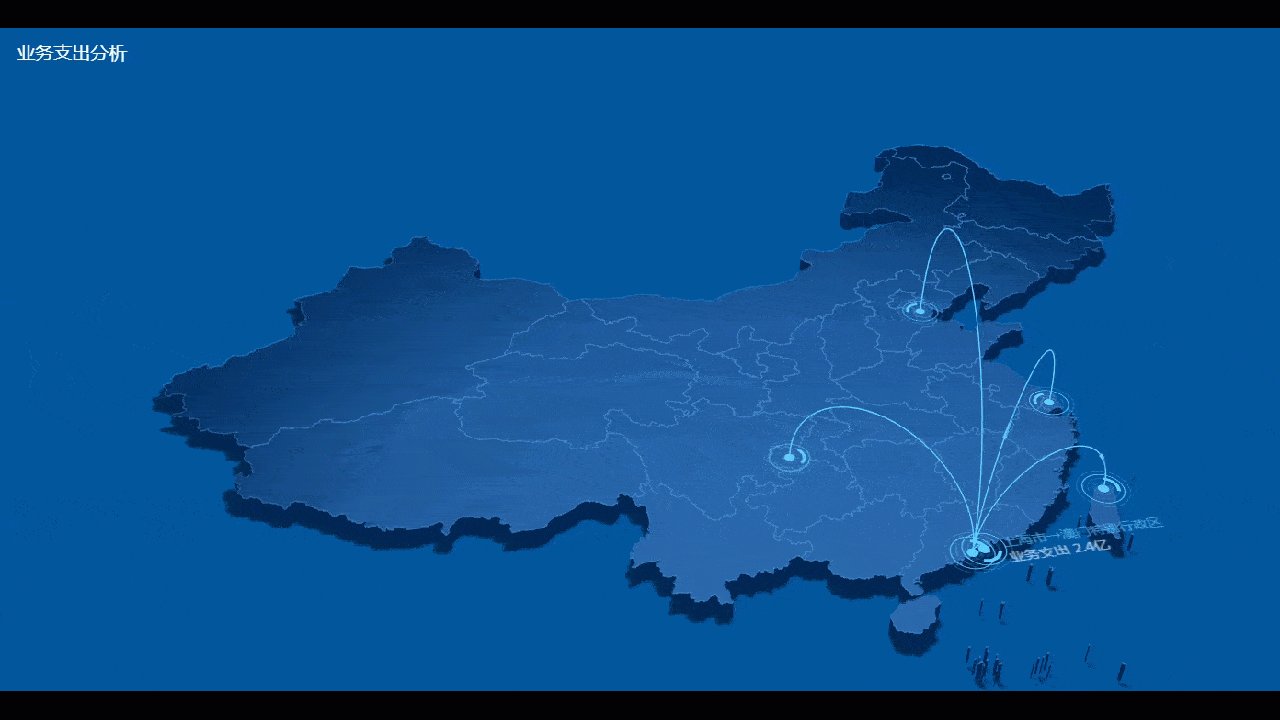
動態視覺化
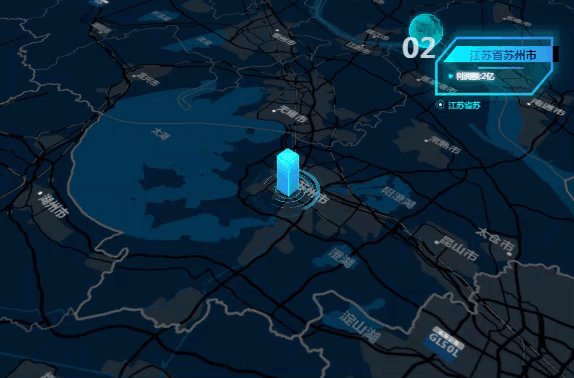
簡單的大屏戰情室成型後,我們還可以給戰情室增加一些動態視覺化,動態視覺化可以讓戰情室儀錶板看上去是活的,增加觀感體驗。動態效果範圍很廣,可以從很多角度解讀,比如刷新的載入動畫,比如輪播動畫,比如圖表的閃爍動畫,地圖的流向動畫等等,我們可用通過使用這些動態外掛程式圖表來實現:

動態視覺化雖然可以起到點睛的作用,但過分的動態效果非常容易喧賓奪主,讓觀看的人不知道往哪裡聚焦,反而喪失了業務展現價值,所以在動態效果的使用上一定要掌握一個度,既要平衡酷炫效果,又要突出內容。
企業戰情室實用輔助工具分享
講完了戰情室的基本製作過程,下面給大家分享幾個比較實用的戰情室製作輔助網站的素材及配色網站:
千庫網:向量圖片不錯,主要用來找邊框和一些炫酷元素
principle:一款交互的設計工具
線上PS:主要用於裁剪PNG圖片
配色網站1:單一色
配色網站2:色系
配色網站3:漸變色
FineReport10.0提供最全永久免費功能版本,不用等待,直接點擊下方激活&下載!
免費下載FineReport10.0