臨近年關,財務、會計、人力、運營這些“報表俠”們估計是公司裡最忙的人,堆成山的報表要統計、資料要錄入,而最讓報表人感到頭疼的事情,應該就是資料填報了。
對於表哥表姐們來說,把資料從資料庫中抽取出來,然後通過報表工具進行資料呈現和結果展示,這只是茫茫報表工作中的一部分,報表在業務流轉過程中,很可能有很多人需要對資料增刪修改,也就是要進行資料填報,但是改來改去報表資料最後就全亂套了,最後還得讓做報表的背鍋,只能熬夜加班趕工處理。
為什麼大多數的資料填報工作效率這麼低?
因為當我們使用Excel進行資料匯總和填報的時候,只能通過郵件或者網路發送給相關人員,最後再由專人統一收取,這種粗暴原始的填報方式不僅流程複雜,工作量大,而且極易出錯,這是在方法上出了問題。
所以現在很多企業都會使用專業的報表工具來進行資料填報,比如用FineReport搭建一個填報系統,使用者直接在web端就能編輯報表,系統自動將資料上傳至資料庫,充分解放了表哥表姐的工作壓力。
本文我就以FineReport為例,通過詳細實操教大家如何用10分鐘完成一張資料填報報表!
瞭解填報的原理和類型
在進行實際操作之前,我們首先要先明白FineReport實現資料填報的原理是什麼,以及填報的類型有哪些,有助於我們充分理解後面的填報操作。
我們都知道傳統的Excel表單只能實現單方向的錄入,缺少交互的特性,這是因為Excel只有“拿資料”、沒有“放資料”的地方,所以要實現高效填報就要用到資料庫。
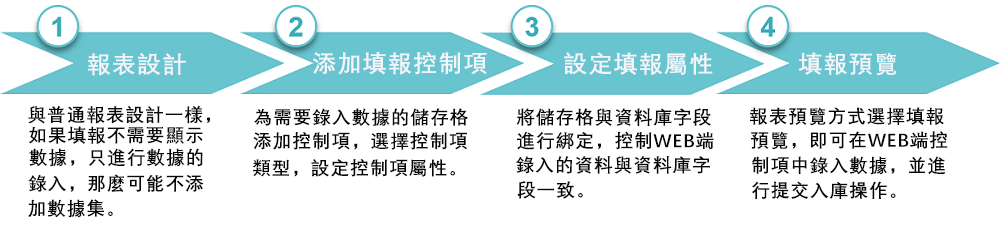
基於這個原理,FineReport通過設定報表格子與資料庫表的關聯關係,將儲存格與資料庫欄位進行綁定,用戶在進行填報的同時會將資料上傳至資料庫,按照具體流程形成了四個步驟:
報表設計:在FineReport設計器上進行報表設計
添加填報控制項:在需要進行資料填報的儲存格上添加控制項
設定填報屬性:將儲存格與資料庫表進行關聯綁定
填報預覽:在web端實現預覽、錄入、提交入庫等操作
對於企業來說,有兩種填報報表的類型是最常見的:行式報表填報、自由報表填報。
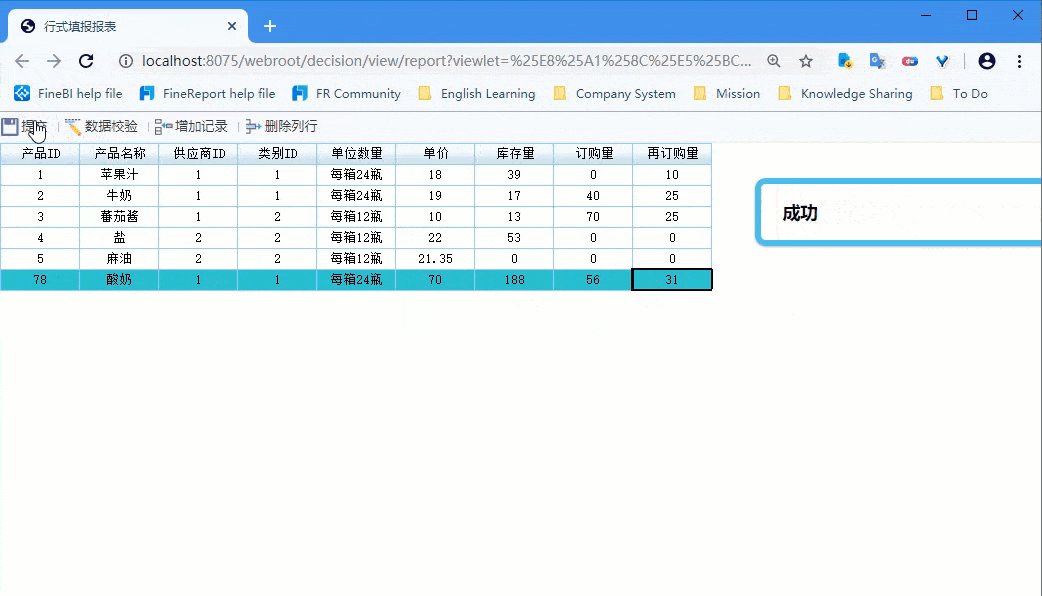
其中行式報表就是指需要填報的部分滿足網格式報表特徵的填報表,即清單明細報表,記錄是一行一行的。
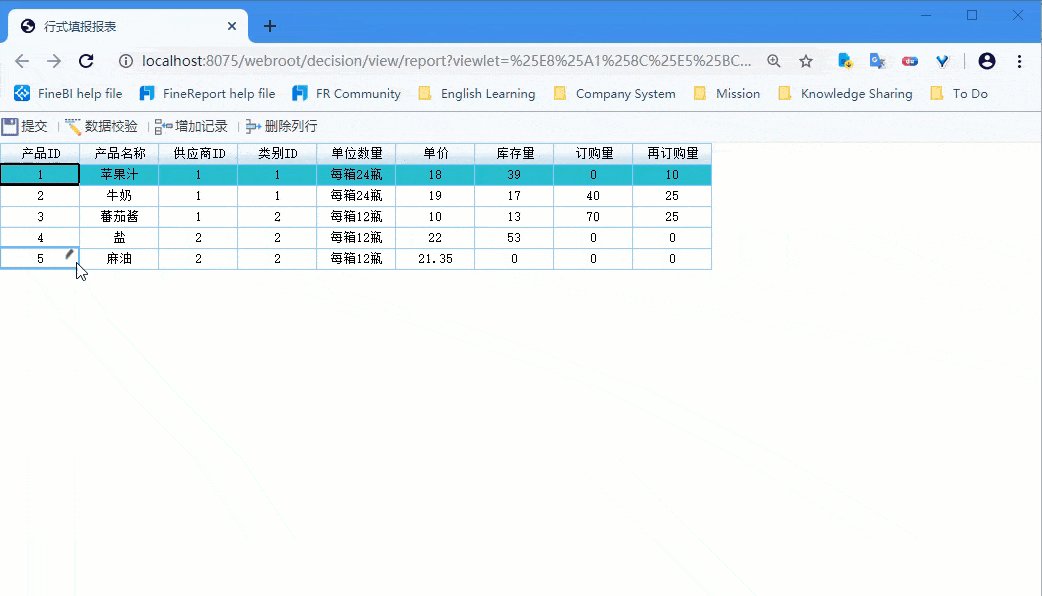
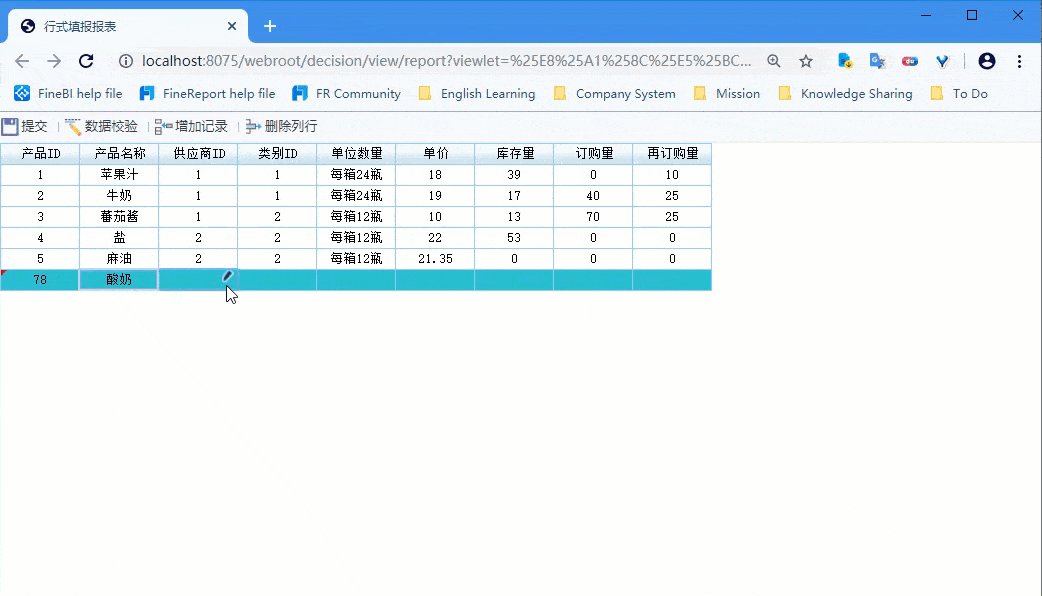
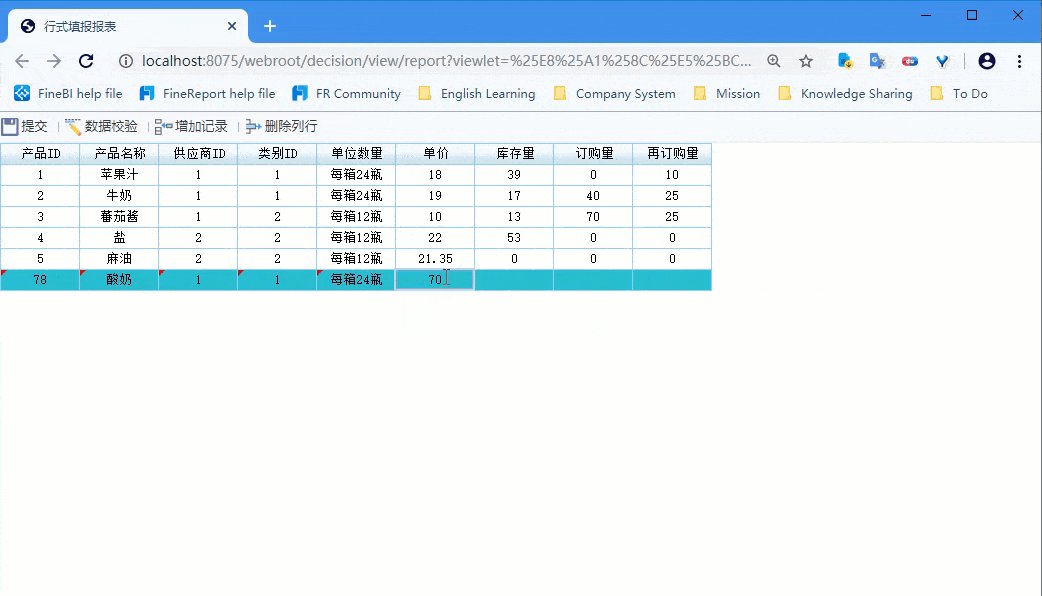
在操作上,行式填報表往往要求能夠增加、插入、刪除行,在插入行時往往需要實現自增長流水號等等,還包括excel資料導入、資料篩選等功能,屬於表單式填報。
而自由報表填報的要求則更高一些,它可以自訂報表的佈局,具有樣式自由、風格多樣的特點,而它的填報類型可能包括文本、圖片、超連結、檔等等,而且還會根據實際場景需求延伸出多資料來源填報、多sheet填報、分頁填報等功能。
針對這兩種常見的報表類型,FineReport分別對應地設定了兩種報表填報模式,支援多個不同的資料來源,也支援將同一表中填寫的資料提交到多個不同的表或者不同的庫,還支援多源填報報表資料的刪除行和添加行、支援B/S端自動計算、支援多sheet填報等。
而且FineReport報表填報的操作難度都是很低的,下面我們就以自由報表填報模式為例,為大家演示一下操作步驟。
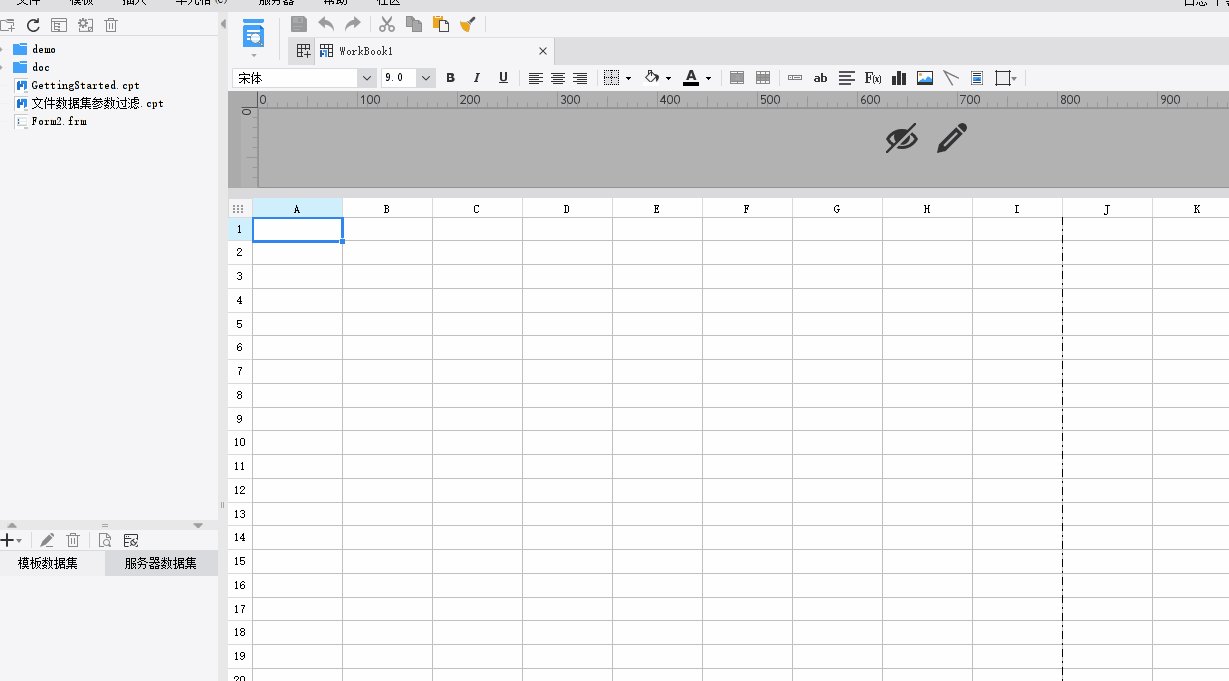
報表設計
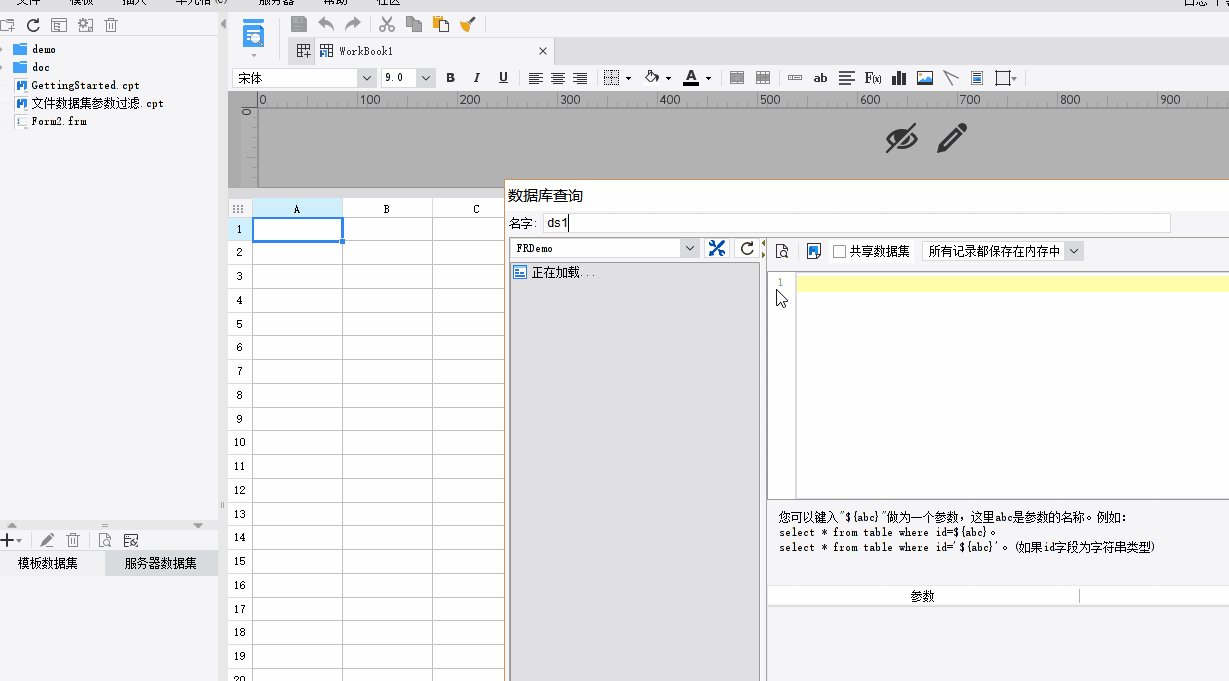
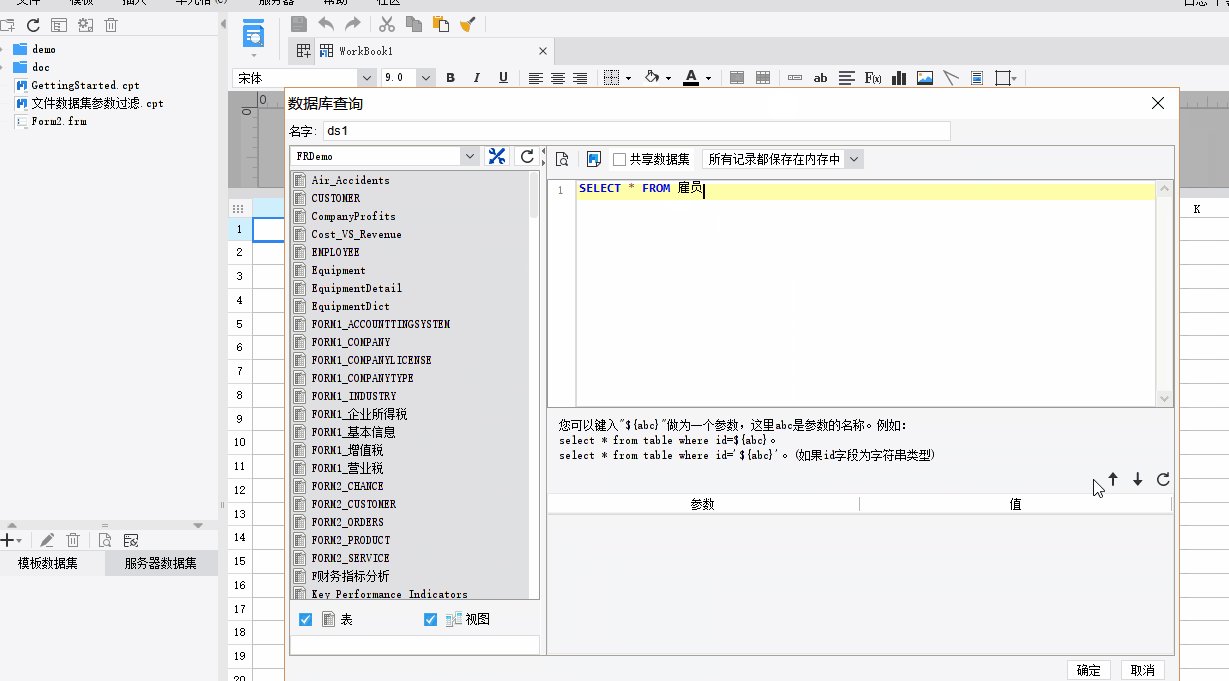
首先我們要先按照需求設計一張報表填報的範本,先打開FineReport的報表設計器,進行資料準備,通過新建資料集的方式,在資料庫查詢對話方塊中寫入 SQL 嗎查詢語句,將資料庫表中的對應資料取出來。
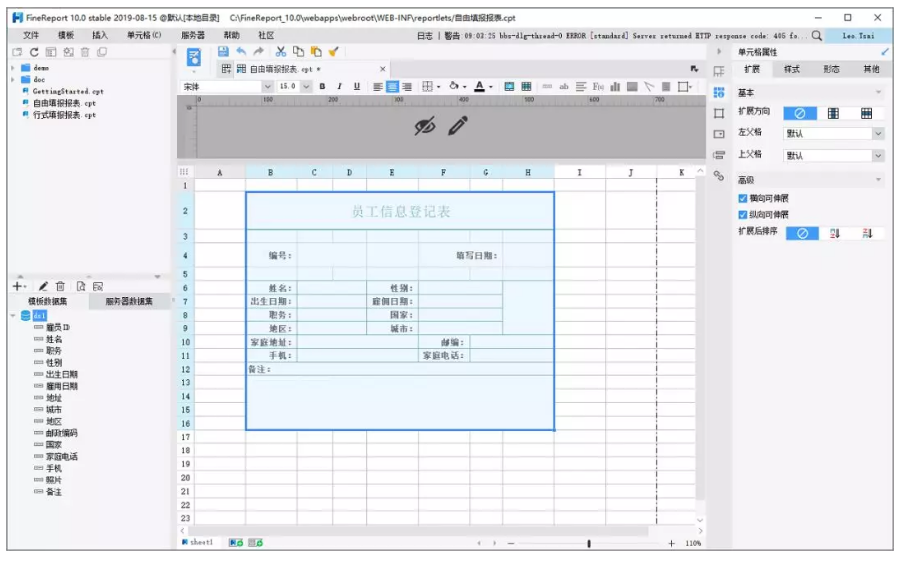
有了資料,我們就要設計報表範本了,FineReport的報表範本設計比較科學簡潔,與Excel非常類似,只需要將對應的儲存格設定好名稱即可,操作很簡單這裡就不展示了。
此外,為了讓填報範本更加美觀,我們可以適當進行一些美化操作,比如儲存格邊線、標題、顏色設定等。
添加填報控制項
在報表的具體應用中,會經常使用到控制項來實現不同的功能,更加方便快捷,根據使用方式可以將控制項分為填報控制項和參數控制項兩大類。
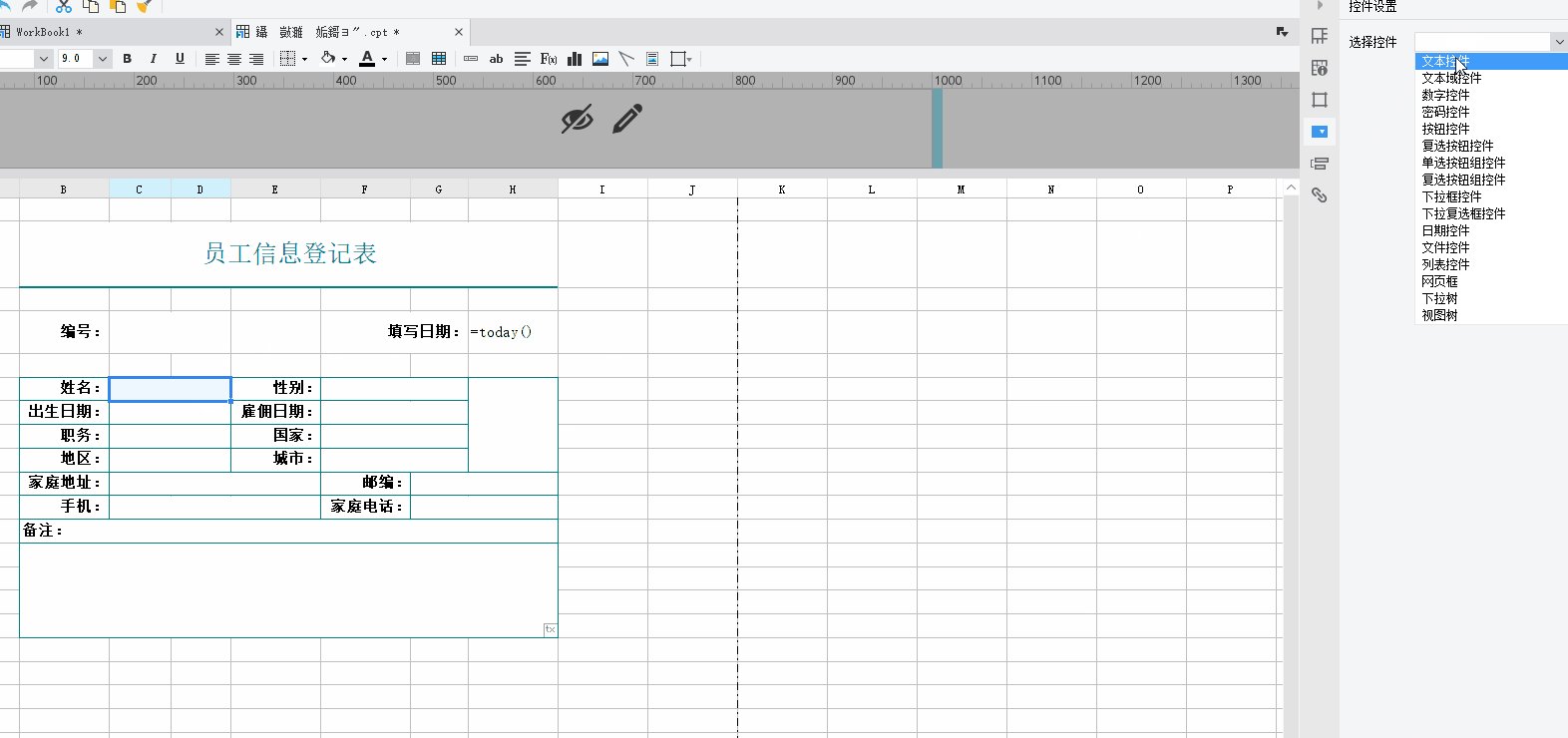
顧名思義,填報時使用的控制項為填報控制項,參數介面使用的控制項為參數控制項,而這兩種控制項的類型基本相同,其中填報控制項包括文本、下拉清單、日期、數位、文本域、密碼、視圖樹、查詢按鈕等等。
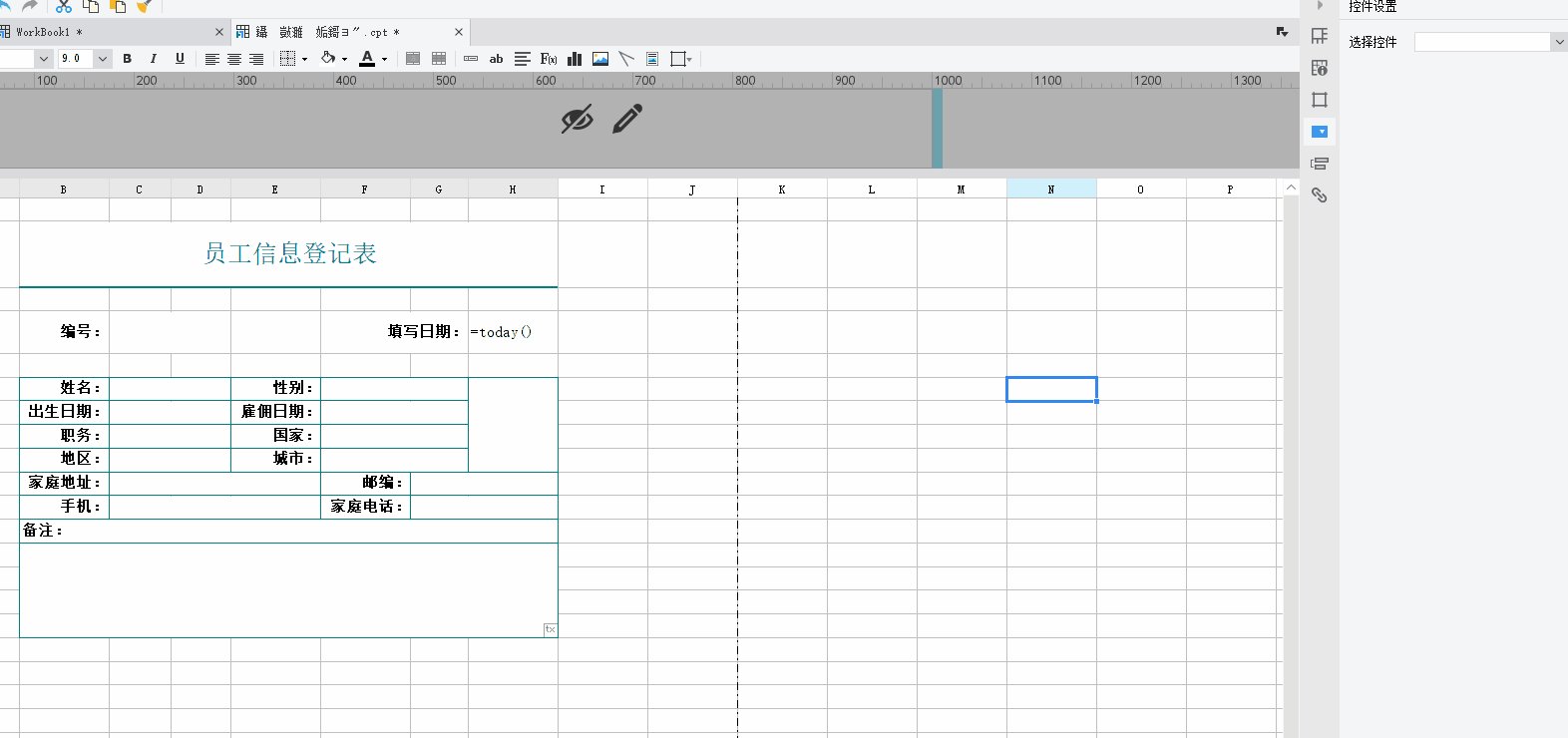
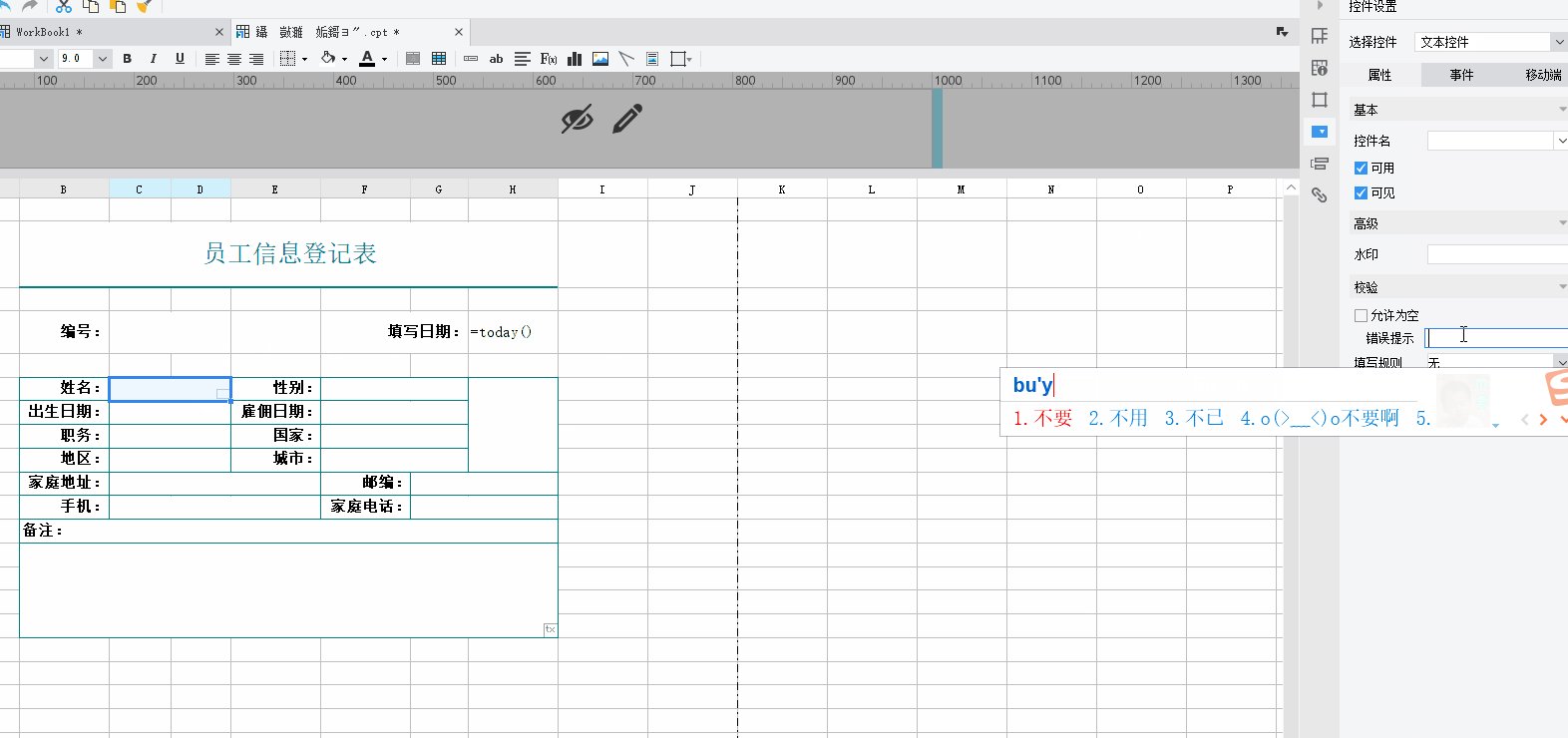
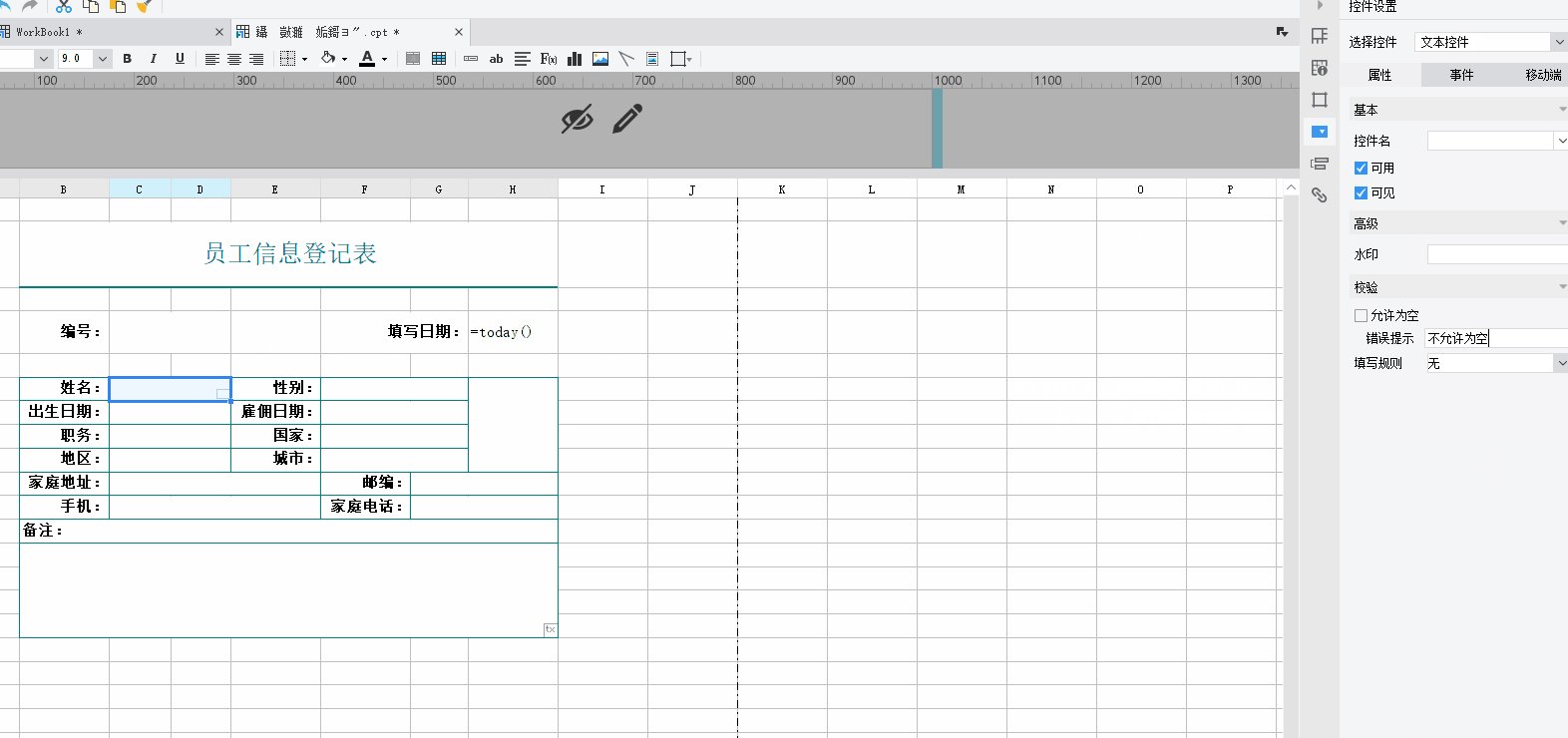
例如給“名稱”欄目添加文本控制項,並且設定為“不允許為空”,其他控制項的操作過程基本一致:
為了更好地實現特殊場景的填報,我們還可以對控制項進行設定可見、樣式等等,這裡也不詳細舉例了。
設定填報屬性
有了控制項,我們下一步就是要將儲存格與資料庫表中的資料列進行對應起來,設置方法也很簡單,具體的操作過程如下:
點擊報表填報屬性設置,新增一個內置SQL的資料提交方法。選擇提交類型為智慧提交,先後通過智慧添加欄位和智慧添加儲存格功能將儲存格與資料庫表中的資料列綁定起來,勾選「雇員ID」為主鍵。
此外,儲存格與資料庫的對應編輯,一般報表工具都是手工編輯庫表,而FineReport採用了高效智慧讀取欄位,能夠很方便地對多個儲存格設定庫表匹配關係。
填報預覽
自此,一張簡單的自由報表填報範本就完成了,我們可以直接點擊預覽按鈕,在web端進行填報預覽。
今天就說到這裡,趕緊打開FineReport設計器學著做一張填報報表模版吧,從此遠離加班錄資料!